更新记录
1.0.0(2019-12-17)
下载此版本
发布第一个版本。
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-nvue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
特别声明,本插件只支持APP、插件只支持APP、插件只支持APP、插件只支持APP
该插件支持APP,对于技术能力相对较弱又喜欢喷别人的朋友我不建议你使用。
近期有很多朋友私信我,问我有没有解决方案,之前也是自己踩坑过,所以现在分享下给大家。
分享东西不易,作者也没那么多闲心天天搞这些,如果你用下载了请及时给作者好评。
有问题 第一时间应该是联系作者,起码是对作者一种尊重,也是对你自己一种尊重。作者的QQ是:615773740
该插件里核心功能是uniapp已经具备了,作者只是提供一种解决方案以及思路。如果偶遇某个版本无法传参建议切换HX的版本到2.4.6.20191210尝试。因为我使用的就是2.4.6.20191210
实现的逻辑很简单:就是用nvue的webview组件监听,网页加载成功后,然后用5+的API向网页注入一段JS代码。
要注意的和使用教程如下
1.务必保证网页是加载成功后再注入js发消息。
因为是通过5+的api注入js实现通讯,所以网页务必要在加载成功后才能去用js请求注入。如果网页压根没加载成功 那你注入js当然是无效的。所以要在webview组件中监听@pagestart来监听网页加载成功。
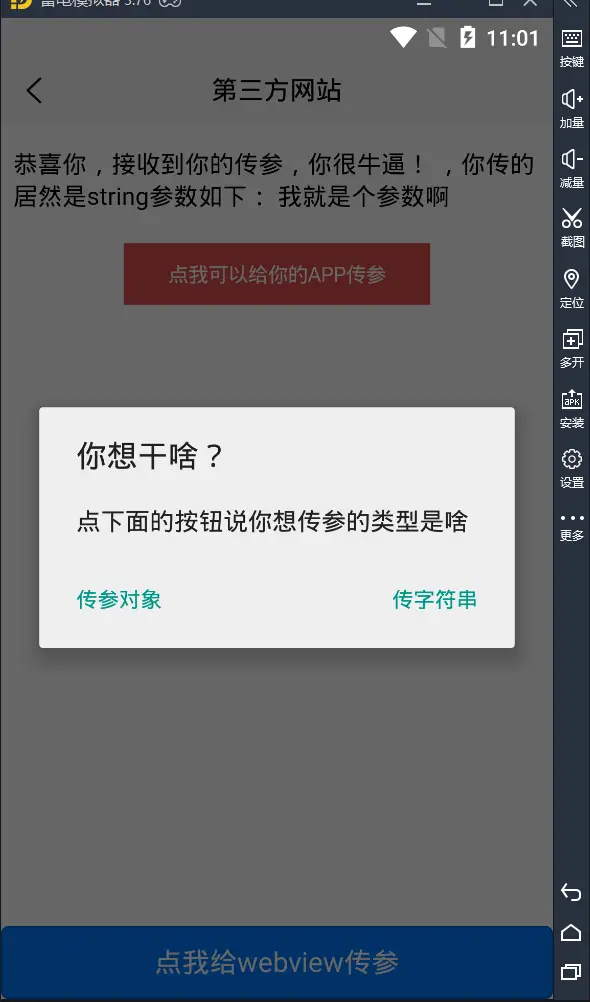
2.怎么传对象或字符串?
templeate代码示例
<web-view class="web-view" src="http://www.jalon888.com/webview.html" ref="webview" @pagestart="onPageStart" @onPostMessage="handlePostMessage"
@pagefinish="onPageFinish" @error="onError" @receivedtitle="onReceivedTitle"></web-view>
js代码示例(传参对象)
this.$refs.webview.evalJs("jsfunction({'aaa':'bbb','ccc':'dddd'})"); // 这里面怎么拼接对象就自行补脑js知识了。
js代码示例(传参字符串,和对象没啥很大的区别啊。。。)
this.$refs.webview.evalJs("jsfunction('我就是个参数啊')"); // 这里面怎么拼接就自行补脑js知识了。
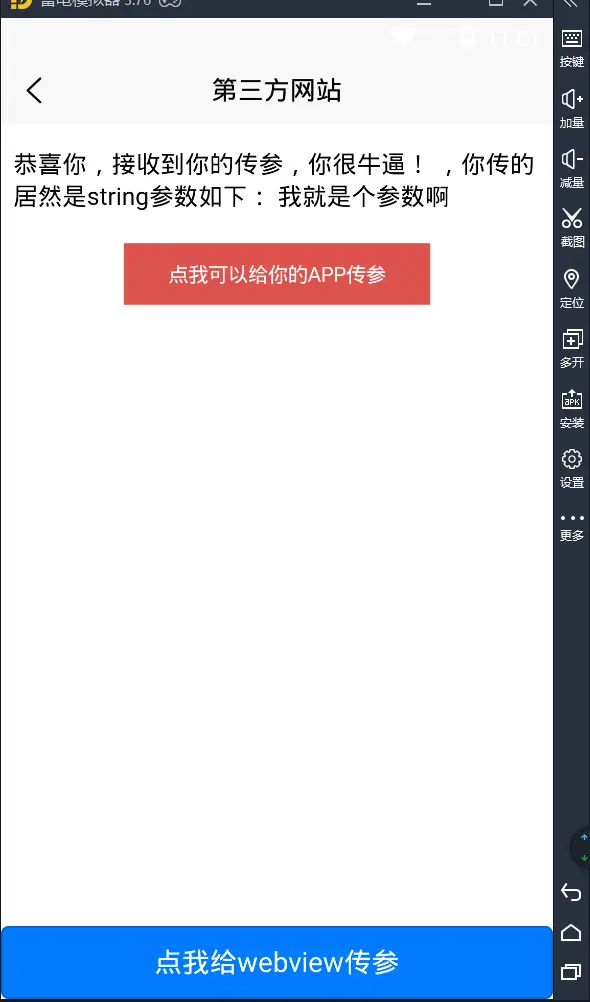
3.网页接收参数代码怎么写?
自己在你的网页中插入如下代码
// 如果你不想用 jsfunction 你自己改个名字呗,比如 zhangsan lisi ,记住这里改了对应上面的 this.$refs.webview.evalJs("jsfunction('我就是个参数啊')") 也需要修改
window.jsfunction = function(data){
console.log('data', data);
}
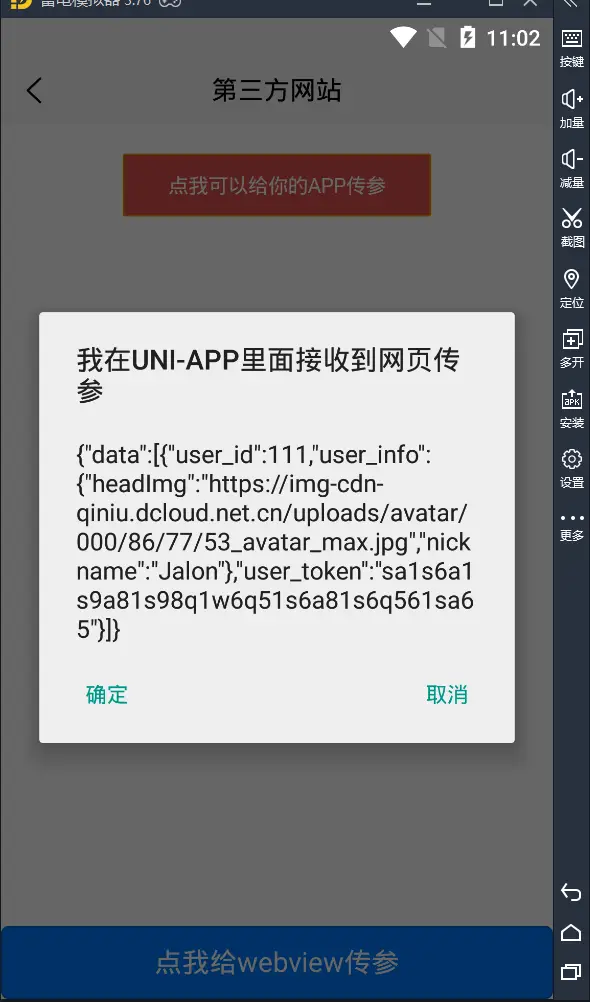
4.网页怎么给uniapp发送通知消息?
其实就是利用uniapp的webview的js啦,没什么难点,文档webview文档
首先引入js-sdk代码 (注意,如果uniapp的webview-sdk升级了务必自行改成官方最新的js-sdk)
<script type="text/javascript" src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js"></script>
然后写如下的js代码
// 先监听 UniAppJSBridgeReady
document.addEventListener('UniAppJSBridgeReady', function() {
// 下面就是js知识了,点击某个按钮后发消息。
document.getElementById('postMessage').addEventListener('click', function() {
// 这里调用uniapp的api执行消息发送
uni.postMessage({
data: {
user_id:111,
user_token:'sa1s6a1s9a81s98q1w6q51s6a81s6q561sa65',
user_info:{
nickname:'Jalon',
headImg:'https://img-cdn-qiniu.dcloud.net.cn/uploads/avatar/000/86/77/53_avatar_max.jpg'
}
}
});
});
});
然后在uniapp代码中接收消息,既监听webview组件的@onPostMessage具体代码可以查看我例子中。
文档写的不是很好,大家自己多踩坑踩坑,不明白的可以把我的例子多跑两次,或者联系下作者,上面有qq。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)



 下载 1603
下载 1603
 赞赏 2
赞赏 2

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号