更新记录
2.0.2(2023-09-28)
下载此版本
- UI调整
- 修复微信小程序下的若干问题
2.0.1(2023-04-21)
下载此版本
修复移动端签名弹窗滚动穿透
2.0.0(2023-03-22)
下载此版本
修改弹窗方式,默认半屏,提供全屏按钮
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
1.0.0(2023-03-10)
完成基本功能
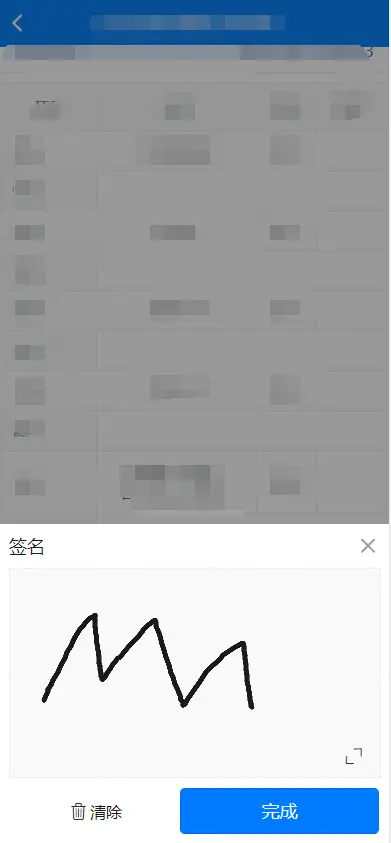
电子签名
请注意:2.0.0 版本默认竖屏签名,可手动改为横屏签名 orientation="landscape"
- 默认 16:9 竖屏签名,组件基于 uni-popup
- 点击全屏按钮模拟横屏签名
- 横屏状态下签字完成,自动旋转签名后的图片
- 提供 open(), close()方法
- 提供 confirm/change 事件
- 使用 v-model 绑定图片后支持修改签名图片
API
Props
| 属性名 |
说明 |
类型 |
默认值 |
| orientation |
运行模式:竖屏(portrait), 模拟横屏(landscape) |
string |
portrait |
| value |
签名图片 |
string |
- |
Events
| 事件名 |
说明 |
回调参数 |
| change |
选中值发生变化时触发 |
目前选中值 |
Methods
| 方法名 |
说明 |
参数 |
| open |
打开签名弹窗 |
- |
| close |
关闭签名弹窗 |
- |
| clear |
清屏 |
- |
| undo |
撤销 |
- |
| redo |
恢复撤销 |
- |
使用方式:
<template>
...
<as-signture ref="asSigntrue" @confirm="onConfirm"></as-signture>
...
</template>
<script>
export default{
methods: {
// 打开签名弹窗
open(){
this.$refs['asSigntrue'].open();
},
// 签名后完成事件
onConfirm(filePath){
// filePath: 图片
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 587
下载 587
 赞赏 3
赞赏 3

 下载 8957371
下载 8957371
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号