更新记录
1.0.4(2023-06-09)
下载此版本
增加预览信息
1.0.3(2023-06-09)
下载此版本
增加预览
1.0.2(2023-04-14)
下载此版本
增加示例
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
× |
× |
× |
× |
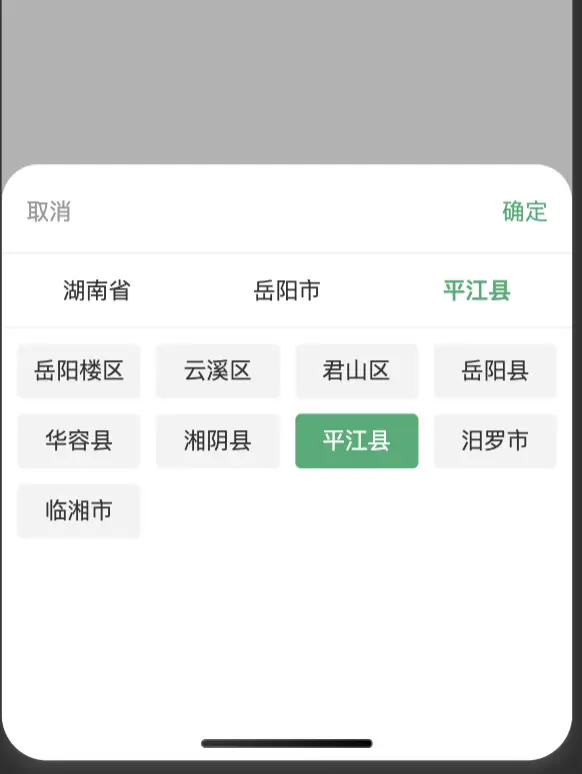
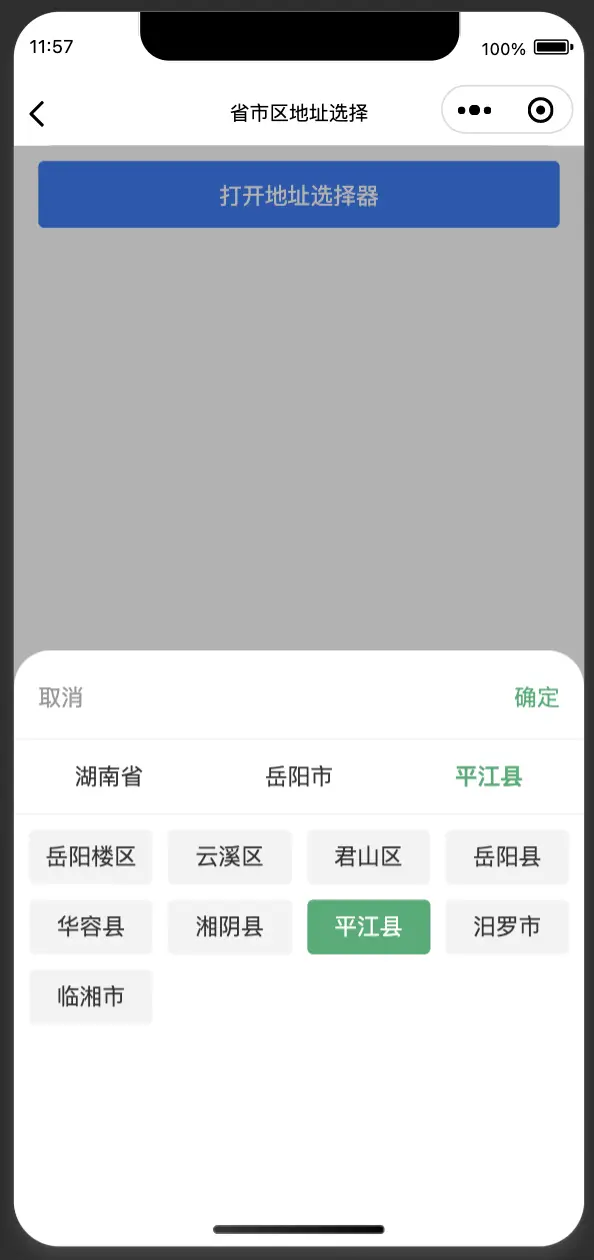
liu-customize-sel适用于uni-app项目的省市区三级选择组件
本组件目前兼容微信小程序、H5
本组件地址选择器,常用于省市县、小区选择,自带动画效果,脱离uni-popup,可在任何地方直接应用,自带省市区
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

使用方式
<button @click="openAddress">打开地址选择器</button>
<liu-customize-sel ref="scroll" @change='chooseSuccess'></liu-customize-sel>
export default {
data() {
return {
};
},
methods: {
//打开地址选择器
openAddress() {
this.$refs.scroll.open()
},
//地址选择成功
chooseSuccess(e) {
console.log('所选择的地址信息:', e)
}
}
}
属性说明
| 名称 |
类型 |
默认值 |
描述 |
| animation |
Boolean |
true |
是否开启动画 |
| safeArea |
Boolean |
true |
是否开启安全条 |
| isMask |
Boolean |
true |
是否点击阴影关闭 |
| @change |
Function |
|
选择成功回调事件 |



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(9)
赞赏(9)


 下载 3626
下载 3626
 赞赏 37
赞赏 37

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号