更新记录
1.0.4(2019-12-26) 下载此版本
修复动态修改datePrice后 初始选中无效的bug
1.0.3-1(2019-12-19) 下载此版本
想了想还是打包入uniicon
1.0.3(2019-12-19) 下载此版本
加入 "今天" 标识,新增一种操作模式,新增参数mode
查看更多平台兼容性
组件开篇 (z-calendar)
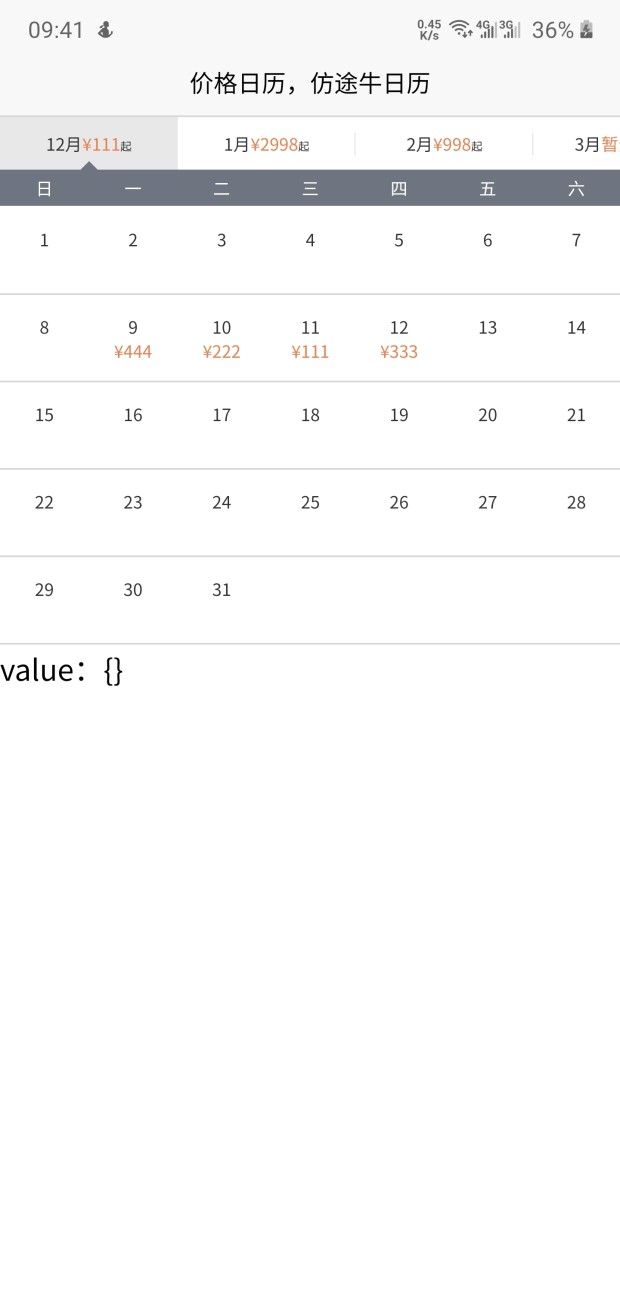
带价格(团期)的日历 适合旅游行业或者需要者使用 兼容性:app、h5、微信小程序 其他未测试
如何使用
<view>
<z-calendar
:datePrice="datePrice"
howManyMonth="12"
@changeDate="changeDate"
defaultSelect="2019-12-12"
mode="1">
</z-calendar>
</view> import zCalendar from "../../components/njzz-calendar/njzz-calendar.vue"
export default {
components:{zCalendar},
data() {
return {
datePrice:[
{
date:"2019-12-11",
price:"111"
},
{
date:"2019-12-12",
price:"333"
},
{
date:"2019-12-10",
price:"222",
},
{
date:"2019-12-09",
price:"444"
},
{
date:"2020-02-11",
price:"998"
},
{
date:"2020-01-10",
price:"2998"
},
{
date:"2020-11-10",
price:"29928"
}
]
};
},
methods:{
changeDate(data){ //选择日期事件 可以将data绑定到此页面以用来提交等操作
console.log("日期:"+data.date);
console.log("价格:"+data.price);
}
}
}属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| datePrice | List | [] | 价格列表 [{date:日期,price:价格}] |
| howManyMonth | String | 12 | 包含当前月份,共显示几个月 |
| defaultSelect | String | "" | 默认选中的日期 例如"2019-12-12"" |
| mode | String | 1 | 操作模式 1:固定月份滚动 2:自由选择年月(默认可选择未来10年,可修改源码中afterYears值) |
事件说明
| 事件名 | 说明 |
|---|---|
| @changeDate | 选中日期事件,会传入(data)用于当前页面使用,详见demo |
事件返回属性
{
date:"2019-12-12",
price:"9999"
}其他说明
因为存在默认选中 但默认选中后 如果后续没有选中,则组件无法$emit参数给当前页,一般来说初始值已经在当前页面拿到了,如果不想重新格式化数据或其他原因 请设置组件属性ref="calendar" 然后通过this.$refs.calendar.getSelectData() 获取已经格式化过的数据
关于bug、需求、意见及建议
由于是项目中需要一个这样的日历,所以目前仅保证了需求的基础功能的实现,等空闲时间计划加入 多选、区间选择、标准日历模式(上一月,下一月)、主题等。同时欢迎大家提出宝贵意见 如遇重大bug请留言或联系qq 907091336,热烈欢迎大家进行修改并分享到插件市场。
重要
scss报错请先点击 “工具 - 插件安装 - scss/sass编译”


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 815
下载 815
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号