更新记录
1.0.0(2023-03-02) 下载此版本
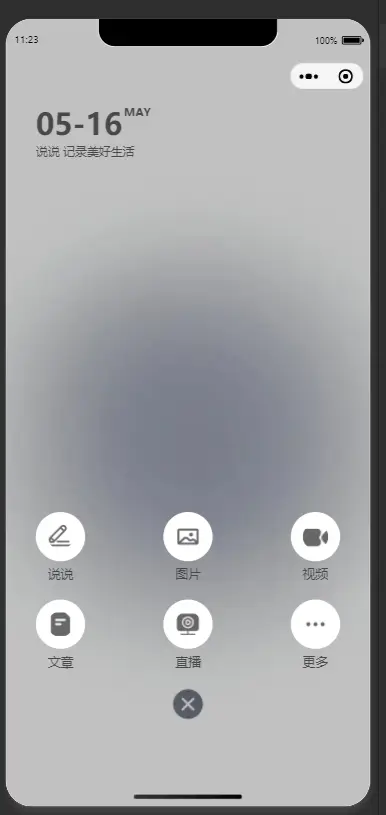
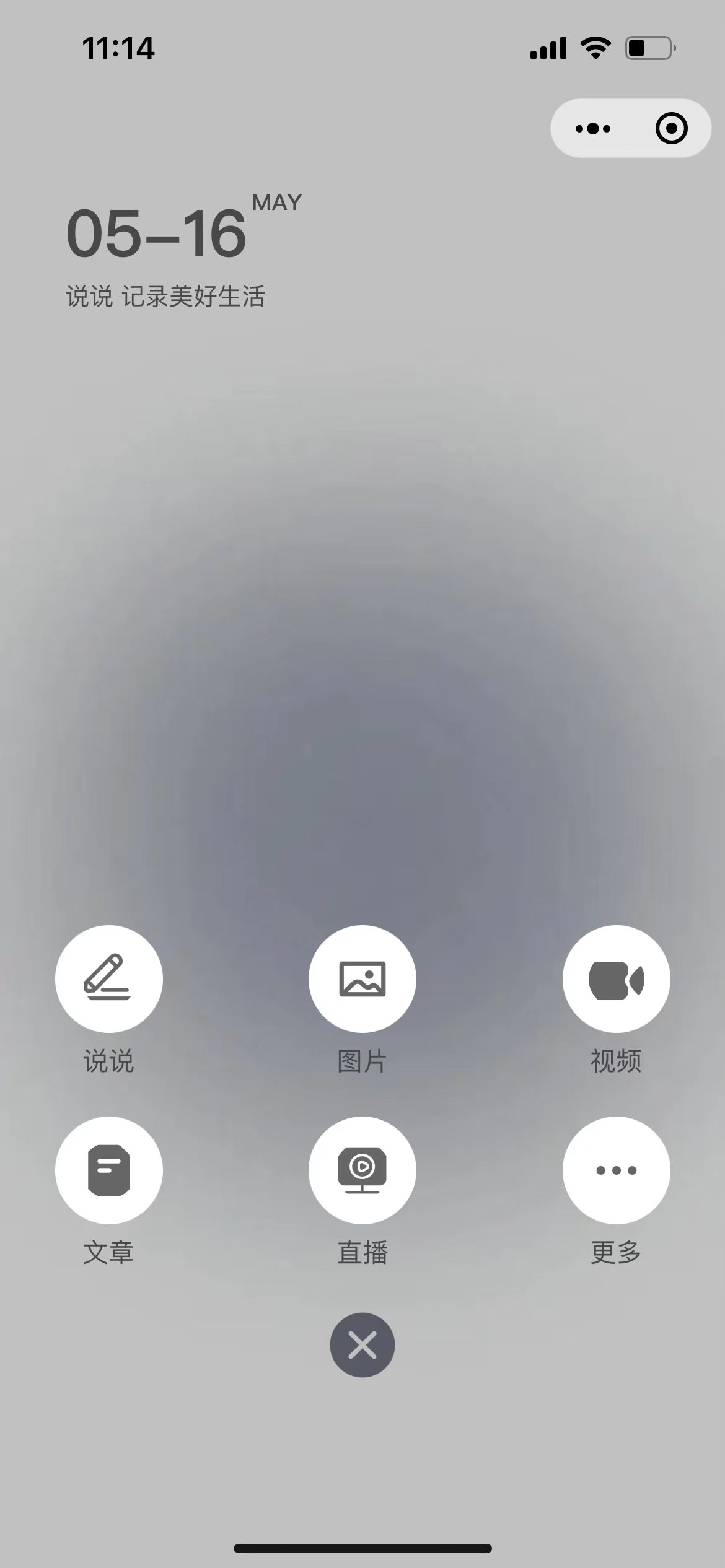
全局mask蒙层,自定义tabbar
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.3.11 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
下载项目查看演示
组件
<template>
<view class="mark" v-if="isMark">
<view class="mark-title">
<view class="time">
<view>05-16</view>
<view class="may">MAY</view>
</view>
<view class="label">说说 记录美好生活</view>
</view>
<view class="mak-box">
<view class="box" v-for="item in boxList">
<view class="img-view">
<image :src="item.imgUrl" mode=""></image>
</view>
<text>{{item.name}}</text>
</view>
<view class="close" @click="closeMask">
<image src="../../static/img/close.png" mode=""></image>
</view>
</view>
</view>
</template>
<script>
export default{
props:{
isMark:{
type:Boolean,
default:false
}
},
data(){
return{
boxList: [{
name: '说说',
imgUrl: '../../static/img/weibo.png'
}, {
name: '图片',
imgUrl: '../../static/img/img.png'
}, {
name: '视频',
imgUrl: '../../static/img/video.png'
}, {
name: '文章',
imgUrl: '../../static/img/news.png'
}, {
name: '直播',
imgUrl: '../../static/img/liveing.png'
},
{
name: '更多',
imgUrl: '../../static/img/more.png'
}
],
}
},
methods:{
closeMask(){
this.$emit('closeMask')
}
}
}
</script>
<style lang="scss">
.mark {
position: absolute;
color: #fff;
background-image: url(https://img0.baidu.com/it/u=429448692,4137220192&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=1045);
background-repeat: no-repeat;
background-size: 100% 100%;
left: 0;
right: 0;
top: 0;
bottom: 0;
font-size: 26rpx;
z-index: 999;
text-align: center;
.mark-title {
position: relative;
top: 100px;
width: auto;
left: 35px;
color: #484949;
text-align: left;
animation: example1 0.3s ease-out 0.3s backwards;
.time {
display: flex;
font-size: 35px;
font-weight: bold;
.may {
font-size: 24rpx;
margin-left: 5rpx;
}
}
}
}
.mak-box {
position: absolute;
bottom: 100px;
left: 0;
right: 0;
color: #484949;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
.box {
width: 30%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin-bottom: 20px;
animation: example1 0.4s ease-out 0.4s backwards;
.img-view {
width: 58px;
height: 58px;
border-radius: 50%;
margin-bottom: 10rpx;
background-color: #fff;
display: flex;
align-items: center;
justify-content: center;
}
image {
width: 30px;
height: 30px;
border-radius: 50%;
}
text {
font-size: 28rpx;
}
}
}
.close {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
animation: example1 0.5s ease-out 0.5s backwards;
image {
width: 40px;
height: 40px;
}
}
@keyframes example1 {
0% {
transform: translate(-60px);
opacity: 0;
}
50% {
transform: translate(0);
opacity: 1;
}
100% {
transform: translate(0);
opacity: 1;
}
}
</style>页面使用
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
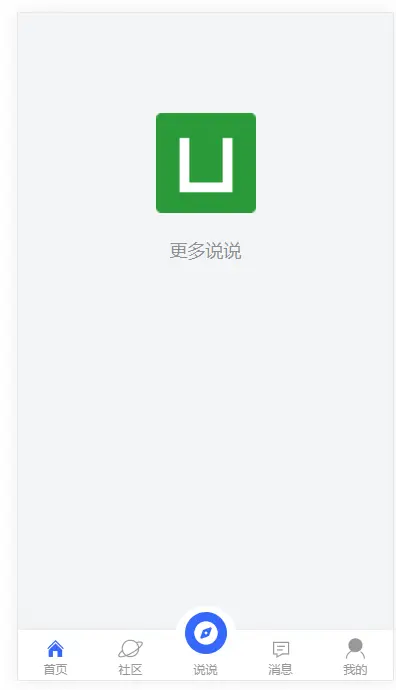
<view class="text-area" @click="isMark=true">
<text class="title">{{title}}</text>
</view>
<tabbar :pagePath="'pages/index/index'"></tabbar>
<maskPopup :isMark="isMark" @closeMask="isMark = false"></maskPopup>
</view>
</template>
<script>
import maskPopup from '../../components/maskPopup/maskPopup.vue'
import tabbar from '../../components/tabbar/tabbar.vue'
export default {
components: {
tabbar,
maskPopup
},
data() {
return {
isMark: false,
title: '更多说说'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 891
下载 891
 赞赏 0
赞赏 0

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号