更新记录
1.0.0(2023-02-27)
下载此版本
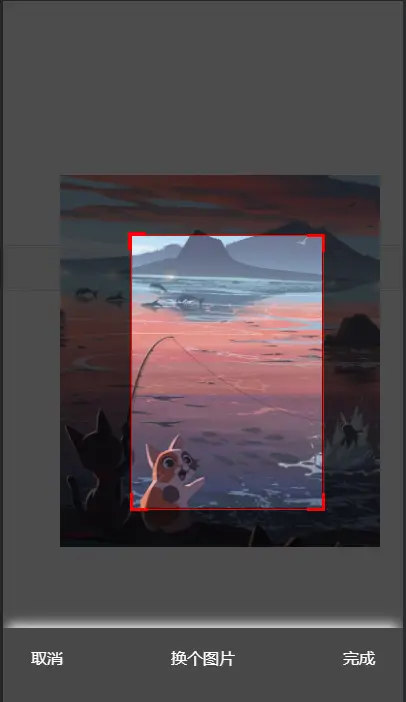
支持移动、缩放图片、四角拖动
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
√ |
template
<template>
<view class="content">
<image :src="imgSrc" mode="widthFix"></image>
<button @click="choosePhoto">选择图片</button>
<tly-picture-cut ref="tlyPictureCut" @changeImg="choosePhoto" :pictureSrc="photoSrc" @createImg="createImg"></tly-picture-cut>
</view>
</template>
script
<script>
import tlyPictureCut from "@/components/tly-picture-cut/tlyPictureCut.vue";
export default {
components: {
tlyPictureCut
},
data() {
return {
photoSrc: "",
imgSrc:""
}
},
onLoad() {
},
methods: {
choosePhoto() {
uni.chooseImage({
count: 1,
sizeType: ["compressed"],
success: (res) => {
this.photoSrc = res.tempFilePaths[0];
this.$refs.tlyPictureCut.showPop();
}
});
},
createImg(e) {
this.imgSrc = e
},
}
}
</script>
<style>
image{
max-width: 400rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 323
下载 323
 赞赏 1
赞赏 1

 下载 8957230
下载 8957230
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号