更新记录
1.0(2023-02-23) 下载此版本
1.0 ---发布内容 -------showModel.vue(支持自定义html、支持倒计时自动确认、自定义按钮文字,文字颜色、显示区域背景颜色) (目前仅在微信小程序上测试,其他端未测试)
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.3.10 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
showModel
1、在需要引用的的页面 js部分
<script>
import showModel from '@/compentents/showModel-custom/showModel-custom.vue';// 引用
export default {
components:{ showModel }, // 注册
data(){
return{
show_model: false, // 控制弹窗出现
modelConfig: {
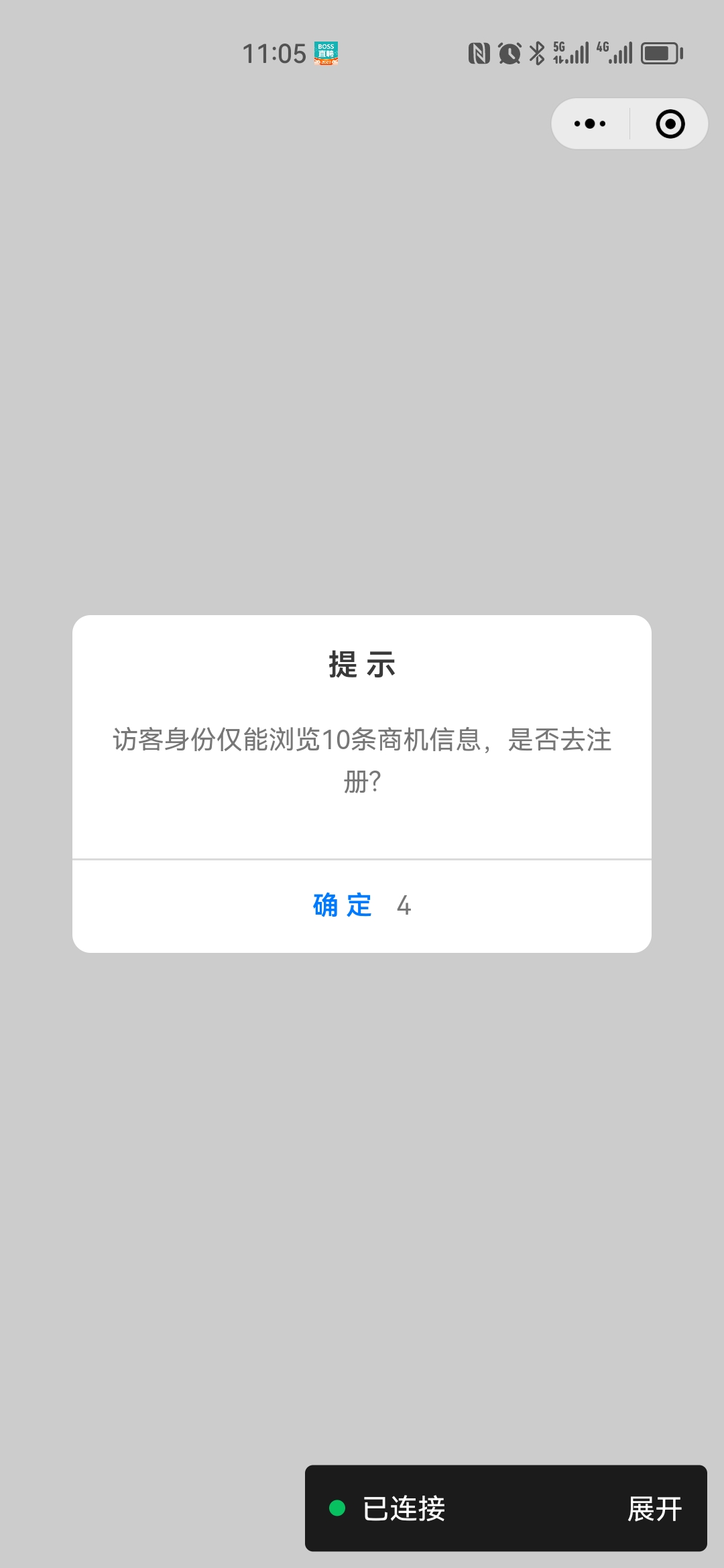
title:'提 示',
tipContent: '访客身份仅能浏览10条商机信息,是否去注册?',
background: '#FFFFFF',
showCancel: false,
cancelText: '取 消',
cancelColor: '#000000',
confirmText: '确 定',
confirmColor: '#007aff',
showCountDown: true, // 是否倒计时 自动确认
countDown: 5, // 倒计时自动触发确认
soltHas:false // 是否自定义 html
}
}
},
methods: {
modelSuccess(){ // 点击确认按钮
// 点击确认 do something
},
modelCancel(){ // 点击取消按钮
// 点击取消 do something
}
}
}
</script>2、需要使用页面html部分
<showModel v-if="show_model" :modelConfig="modelConfig" @success="modelSuccess" @cancel="modelCancel">
<template slot="slotContent">
<!-- 自定义 html内容 -->
<view class="">
6666666
</view>
</template>
</showModel>3、配置 modelConfig 参数
modelConfig----Object---对象包含配置参数
|___title-----------String-----非必填。默认'提示'
|___tipContent------String-----非必填。默认'缺少弹框提示内容'
|___background------String-----非必填。默认'#FFFFFF'
|___showCancel------Booleans---非必填。默认'false'
|___cancelText------String-----非必填。默认'取 消'
|___cancelColor-----String-----非必填。默认'#000000'
|___confirmText-----String-----非必填。默认'确 定'
|___confirmColor----String-----非必填。默认'#007aff'
|___showCountDown---Booleans---非必填。默认'false'
|___countDown-------Number-----非必填。无默认值
|___soltHas---------Booleans---非必填。默认'false'

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 103
下载 103
 赞赏 1
赞赏 1

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号