更新记录
1.0.1(2023-02-23)
下载此版本
优化
1.0.0(2023-02-22)
下载此版本
初次发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
× |
× |
× |
× |
daxiang-select-point
简介
可以在图片进行选点,返回所有点的坐标。并且支持多图拼接。
组件参数
| 属性名 |
类型 |
是否必选 |
可选值 |
说明 |
| src |
String |
与src_list二选一 |
|
图片地址,等同于image组件的src |
| src_list |
Array |
与src二选一 |
|
图片地址列表,由多个src组成的数组 |
| limit |
Number |
否 |
|
选点最大数量,不传则不限制数量 |
| points |
Array<object> |
否 |
|
初始的选点列表,与返回的选点列表格式相同 |
| scale_width |
String |
否 |
xxx [px\rpx] |
缩放宽度,如传入750rpx则处理选点坐标时,会进行相应的单位转换 |
使用示例
<template>
<daxiang-select-point
scale_width="750rpx"
:points="point_list"
@submit="onPointSubmit"
ref="select"
:src_list="src_list"
:limit="num">
</daxiang-select-point>
</template>
<script>
export default {
data(){
return {
point_list:[],
src_list:['xxx.jpg','yyy.jpg'],
num:10
}
},
methods:{
/**
* @param {Array} data
* [{left:'100rpx',top:'100rpx'},{left:'200rpx',top:'100rpx'},...]
* 如果 scale_width 不传,则单位为px
*/
onPointSubmit(data){
this.point_list = data;
// 进行其余的逻辑处理
}
}
}
</script>
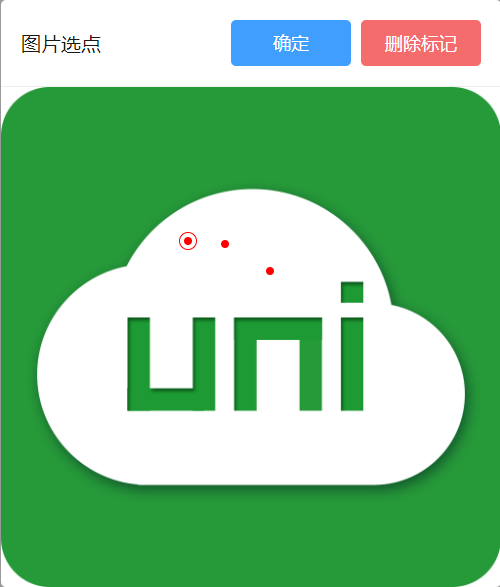
可视化操作描述
组件采用了scroll-view对长图进行显示的适配
选点后,再次点击某个选点会选中这个点,此时可选择将该点删除。删除时支持点击按钮、或PC端使用键盘快捷键 del或backspace


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 592
下载 592
 赞赏 5
赞赏 5

 下载 9311557
下载 9311557
 赞赏 1418
赞赏 1418















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号