更新记录
1.0.0(2019-12-13) 下载此版本
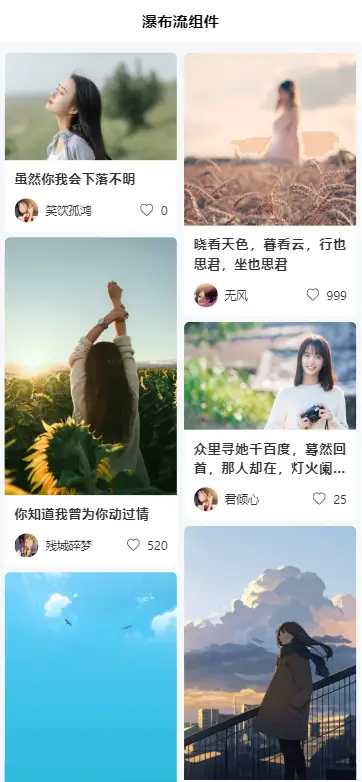
瀑布流组件可下拉加载,可以自定义下拉样式,支持自己修改组件的,使用比较简单
平台兼容性
支持文本下拉加载,将waterfill组件引入到项目中,使用组件中的功能将对应的数据即可正常显示,也可以自己修改组件,对不同的需求做出对应的处理,它对图片进行了自适应处理,文字最多显示两行,waterfill空状态处理,有更多需求欢迎留言,会第一时间进行更新哦! 由于上传组件需要删除manifest.json和pages.json,所以需自己应用,望见谅!!!!!!!!
插入数据方法:that.$refs.waterFill.handleLoad(arr);
数据格式:let arr = [{ cover: "http://pic1.win4000.com/wallpaper/2018-03-28/5abafe0c311e6.jpg", id: "1084", isLiked: "0", likeCount: 0, name: "笑饮孤鸿", photo: "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1576173486008&di=68514e7684d0753c5100994fae6456cb&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201612%2F07%2F20161207195613_xuEFP.thumb.700_0.jpeg", title: "虽然你我会下落不明", }];


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 2332
下载 2332
 赞赏 0
赞赏 0

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号