更新记录
1.1.0(2023-11-20)
新增IOS端支持 新增文件是否存在判断 统一两端的消息提示属性
1.0.2(2023-02-21)
1.更新隐私政策和服务条款
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:支持,arm64-v8a:未测试,x86:支持 | 适用版本区间:11 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
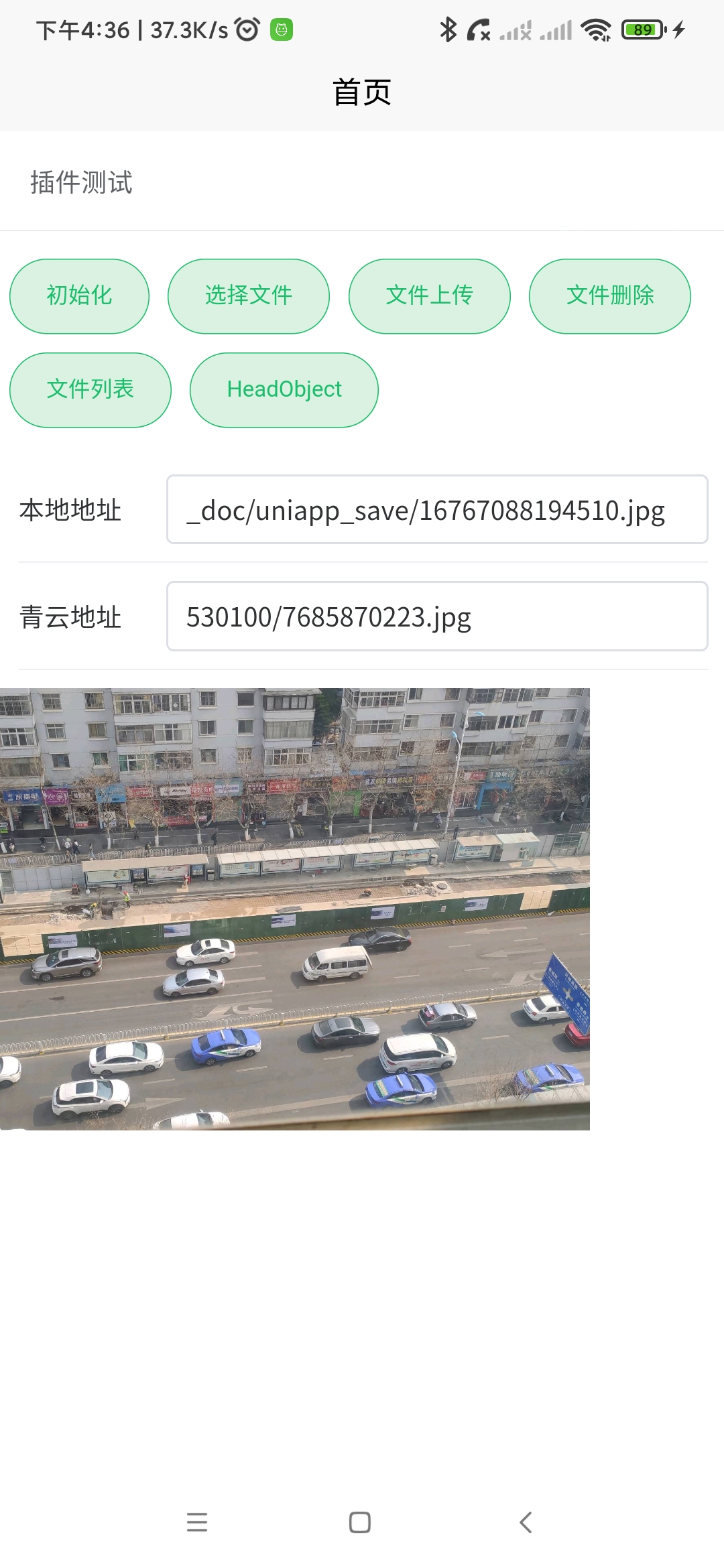
插件使用说明
青云对象存储SDK参考文档地址: https://docsv4.qingcloud.com/user_guide/storage/object_storage/
青云官网地址:https://www.qingcloud.com/
1.注意事项
1.1 上传文件的地址必须是手机文件的绝对路径具体查看示例
1.2 插件使用必须先调用插件的create函数初始化配置信息
1.3 如果需要重新更换 bucket 可以再次调用create函数重新初始化配置信息
2.插件的初始化
const qingstor = uni.requireNativePlugin('tike-qingstor');
// 初始化青云服务器的信息
qingstor.create({
accessKeyId: '青云的access_key_id',
secretAccessKey: '青云的secret_access_key',
bucketName: '青云的bucket名称',
zone: 'bucket对应的区域名称'
},)
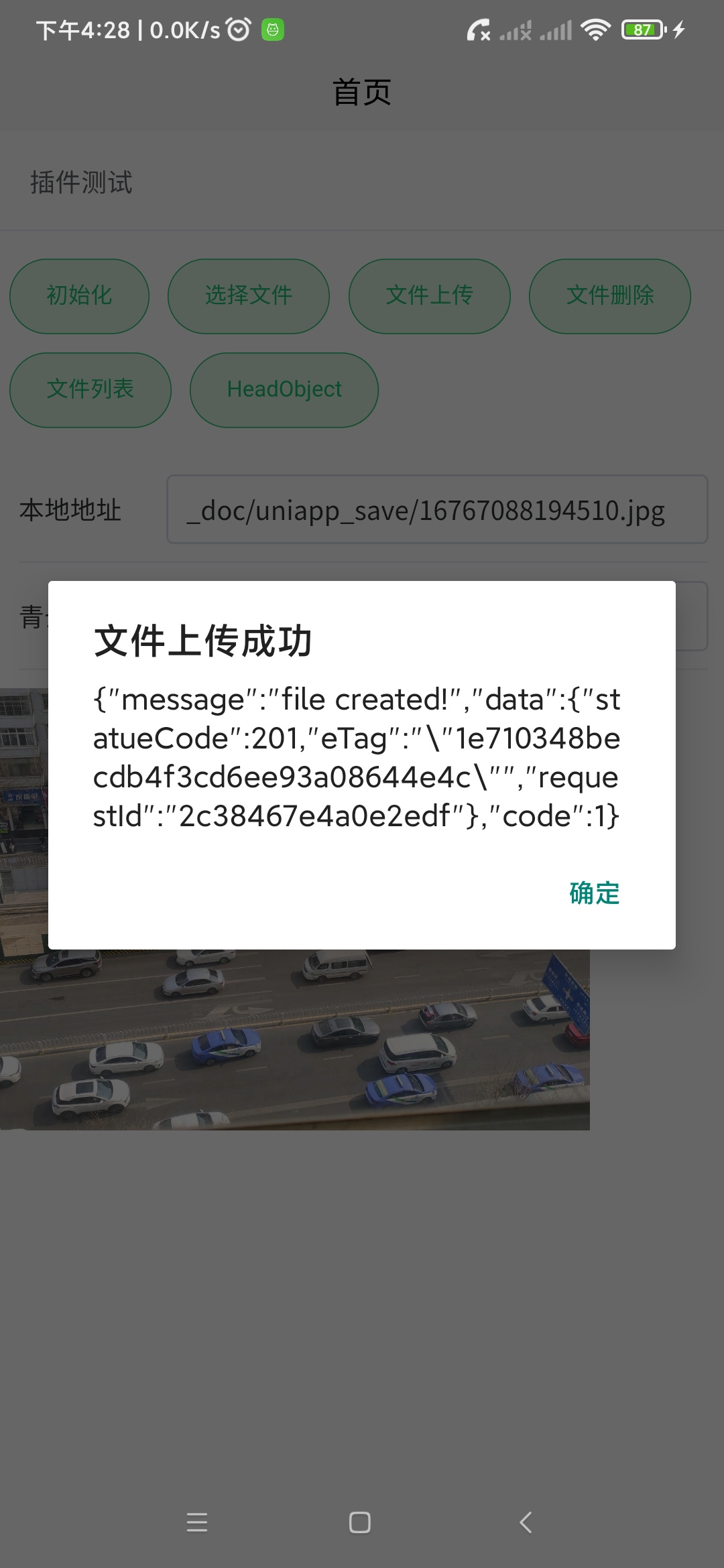
3.上传文件
qingstor.putObject({
fileName: plus.io.convertLocalFileSystemURL('_doc/aaa.jpg'),//这里的文件路径必须为手机端的绝对路径 一般以 / 开头
key: 'images/aaa.jpg',// 对应青云存储的路径 (路径不能以 / 开头)
contentType: 'image/jpeg' // 上传文件的类型
}, res => {
//文件上传成功 文件上传成功之后url属性就是文件上传之后的网络地址
// https://bucket.gd2.qingstor.com/image/aaa.jpg 这是示例地址
console.log(res)
}, err => {
//文件上传失败
console.log(err)
})4.文件类型对象的Content-Type参考
| 文件后缀 | MIME TYPE |
|---|---|
| .doc | application/msword |
| .dot | application/msword |
| .docx | application/vnd.openxmlformats-officedocument.wordprocessingml.document |
| .dotx | application/vnd.openxmlformats-officedocument.wordprocessingml.template |
| .docm | application/vnd.ms-word.document.macroEnabled.12 |
| .dotm | application/vnd.ms-word.template.macroEnabled.12 |
| .xls | application/vnd.ms-excel |
| .xlt | application/vnd.ms-excel |
| .xla | application/vnd.ms-excel |
| .xlsx | application/vnd.openxmlformats-officedocument.spreadsheetml.sheet |
| .xltx | application/vnd.openxmlformats-officedocument.spreadsheetml.template |
| .xlsm | application/vnd.ms-excel.sheet.macroEnabled.12 |
| .xltm | application/vnd.ms-excel.template.macroEnabled.12 |
| .xlam | application/vnd.ms-excel.addin.macroEnabled.12 |
| .xlsb | application/vnd.ms-excel.sheet.binary.macroEnabled.12 |
| .ppt | application/vnd.ms-powerpoint |
| .pot | application/vnd.ms-powerpoint |
| .pps | application/vnd.ms-powerpoint |
| .ppa | application/vnd.ms-powerpoint |
| .pptx | application/vnd.openxmlformats-officedocument.presentationml.presentation |
| .potx | application/vnd.openxmlformats-officedocument.presentationml.template |
| .ppsx | application/vnd.openxmlformats-officedocument.presentationml.slideshow |
| .ppam | application/vnd.ms-powerpoint.addin.macroEnabled.12 |
| .pptm | application/vnd.ms-powerpoint.presentation.macroEnabled.12 |
| .potm | application/vnd.ms-powerpoint.presentation.macroEnabled.12 |
| .ppsm | application/vnd.ms-powerpoint.slideshow.macroEnabled.12 |
| .zip | application/zip |
| .tar | application/x-tar |
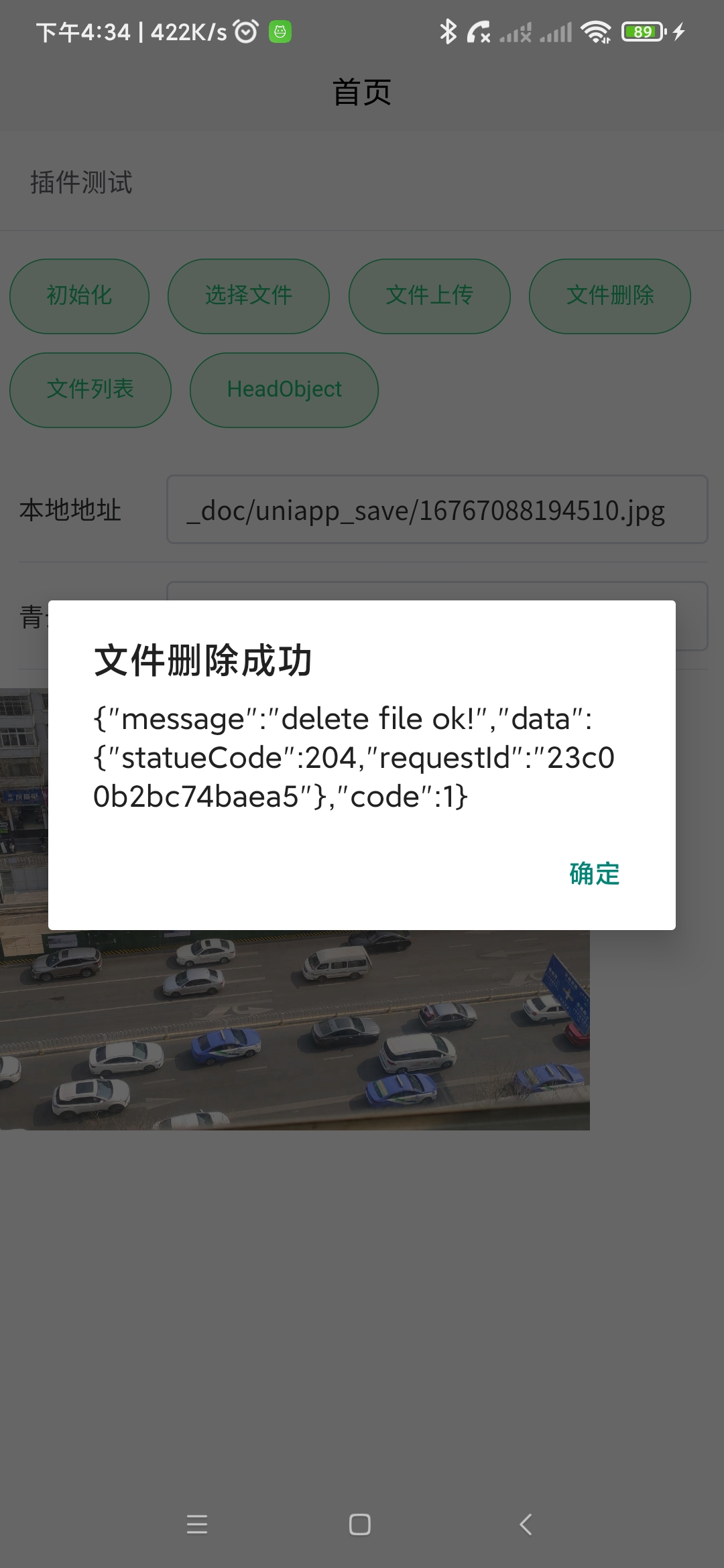
5.删除文件
qingstor.deleteObject( 'image/aaa.jpg', res => { // image/aaa.jpg 是青云存储对象所在位置的路径,并非真实路径
//文件删除成功
console.log(res)
}, err => {
//文件删除失败
console.log(err)
})
6.对象的下载
对象下载可以使用uni自带的 uni.downloadFile()方法
7.获取Bucket中的文件列表对象
qingstor.listObjects({
delimiter:'',
prefix:'',
limit: 10,
marker:''
}, res => {
uni.showModal({
title: '文件列表数据加载成功',
content: JSON.stringify(res),
showCancel: false
})
console.log(res)
}, err => {
uni.showModal({
title: '文件列表数据加载失败',
content: JSON.stringify(err),
showCancel: false
})
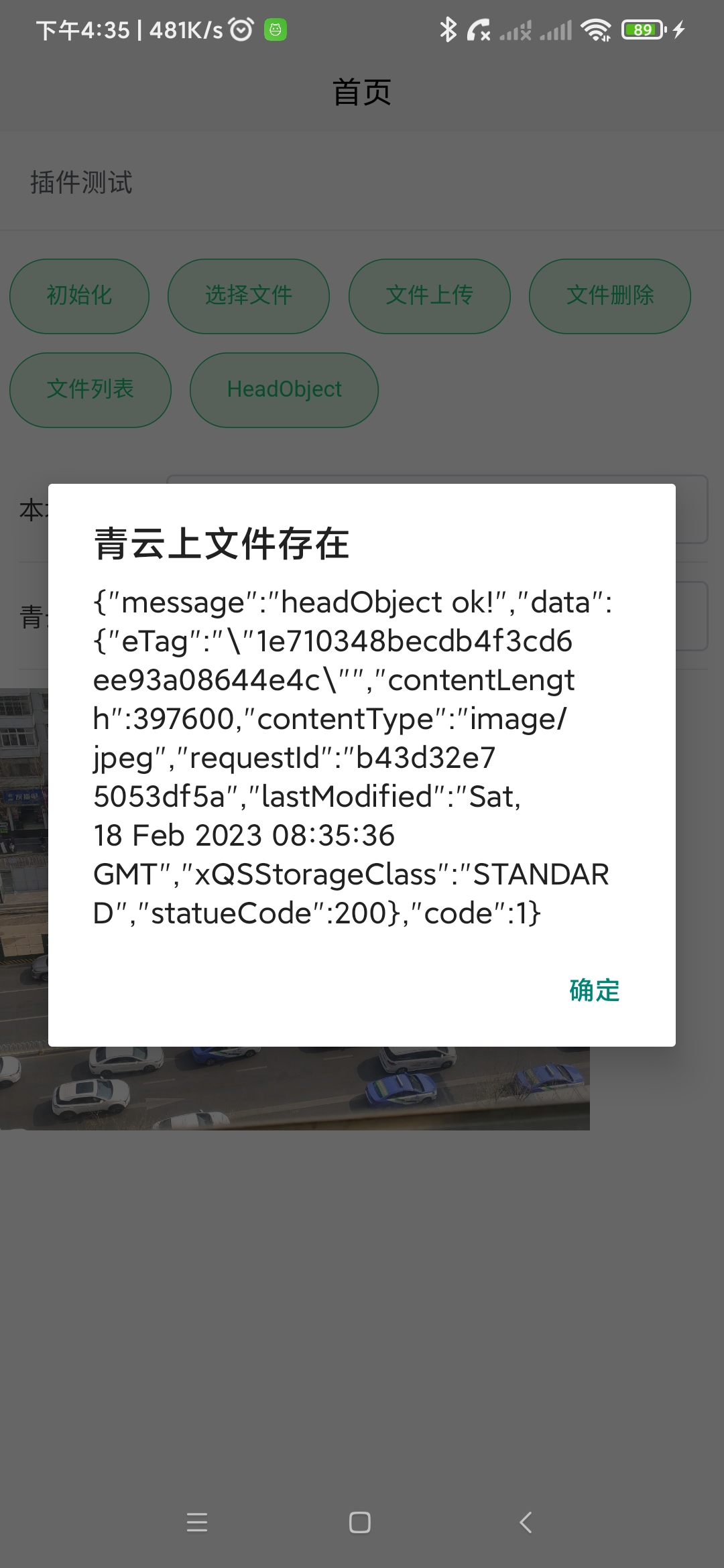
})8.判断文件是否存在于青云服务端
qingstor.headObject(this.filePath, res => {
uni.showModal({
title: '青云上文件存在',
content: JSON.stringify(res),
showCancel: false
})
console.log(res)
}, err => {
uni.showModal({
title: '青云上文件不存在',
content: JSON.stringify(err),
showCancel: false
})
})

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)





 下载 3534
下载 3534
 赞赏 10
赞赏 10

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号