更新记录
1.0.0(2019-12-12) 下载此版本
更新日志
平台兼容性
sib-list
基于uni-app实现列表list的上拉加载,下拉刷新,自定义列表内容
参考自: https://ext.dcloud.net.cn/plugin?id=443
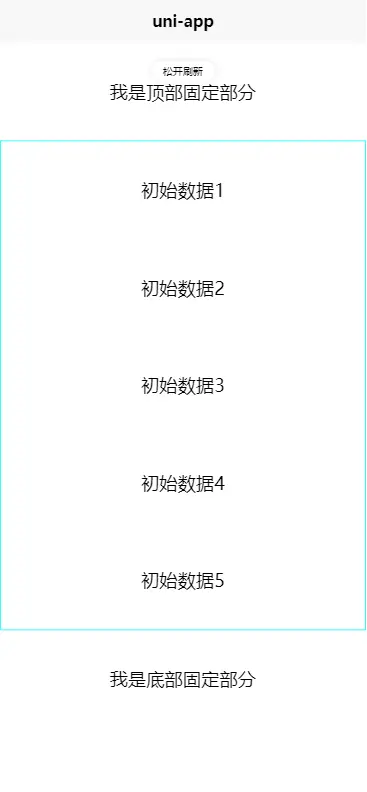
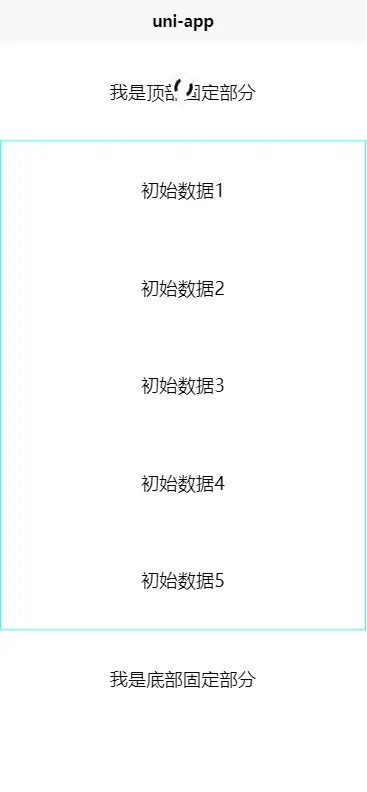
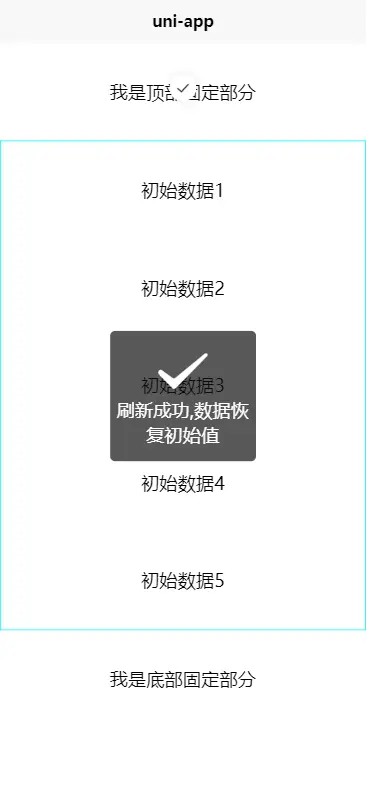
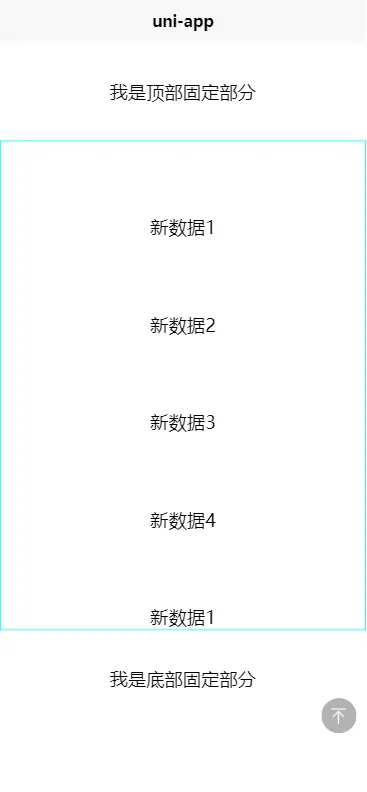
插件预览图
如预览图无法显示请点击此处: 点我加载

使用教程
- 导入组件
import sibList from '@/components/sib-list/sib-list.vue'
- 声名组件
components: {
sibList
}
- 使用组件
<!-- @touchstart="touchstart" @touchmove="touchmove" @touchend="touchend" 此三个方法必须写 -->
<view class="list" @touchstart="touchstart" @touchmove="touchmove" @touchend="touchend">
<!-- ref="sibList" @isRefresh='isRefresh' @scrolltolowerFn="scrolltolowerFn" 此三个必须写 -->
<sib-list ref="sibList" @isRefresh='isRefresh' @scrolltolowerFn="scrolltolowerFn">
<!-- 内部block可自定义 -->
<block class="" slot="sibScrollList">
<view class="" v-for="(item, index) in list" :key="index">
<view class="" style="height: 100px;">{{item}}
</view>
</block>
</sib-list>
</view>
- 函数实现
// 刷新touch监听
touchstart: function(e) {
this.$refs.sibList.refreshStart(e);
},
touchmove: function(e) {
this.$refs.sibList.refreshMove(e);
},
touchend: function(e) {
this.$refs.sibList.refreshEnd(e);
},
isRefresh: function() {
const _this = this
setTimeout(() => {
uni.showToast({
icon: 'success',
title: '刷新成功,数据恢复初始值'
})
const defaultData = [
'初始数据1', '初始数据2', '初始数据3', '初始数据4',
'初始数据5', '初始数据6'
]
_this.list = defaultData
// 刷新结束调用
this.$refs.sibList.endAfter()
}, 1000)
},
scrolltolowerFn: function() {
uni.showLoading({
title: '加载中...',
mask: true
})
// 模拟请求
const _this = this
setTimeout(() => {
// 请求成功
const newData = [
'新数据1', '新数据2', '新数据3', '新数据4'
]
_this.list = _this.list.concat(newData)
console.log(_this.list)
uni.hideLoading()
}, 1000)
}
参数说明
| 参数 | 说明 | 是否必填 | 默认值 |
|---|---|---|---|
| isTop | 不必修改 | 否 | 1 |
| loadText | 下拉刷新显示文字 | 否 | 松开刷新 |
| scrollHeight | 指定滚动区域高度(可填像素或百分比,例如: 200px||20%) | 否 | 500px |
| isNoList | list列表是否为空 | 否 | false |
| noListText | 空list列表提示文字 | 否 | 暂无数据... |
| floterText | 底部加载区提示文字 | 否 | 数据加载中... |
| isUseTop | 是否开启top置顶按钮 | 否 | true |
| isGtHeight | 距离顶部多少显示top按钮 | 否 | 1000 |
函数事件说明
| 事件 | 说明 |
|---|---|
| isRefresh | 下拉刷新函数 |
| scrolltolowerFn | 滚动触底函数 |
其他
如有bug请前往github更正, github地址: https://github.com/gameruleCEO/sib-list

 收藏人数:
收藏人数:
 https://github.com/gameruleCEO/sib-list
https://github.com/gameruleCEO/sib-list
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP





 下载 2480
下载 2480
 赞赏 0
赞赏 0


 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号