更新记录
1.0.0(2023-02-15)
支持 esp-touch-v2 版 协议配网.
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:6.0 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
# 乐鑫(esp芯片)UDP配网插件使用说明
简介
本插件主要为使用 乐鑫(esp芯片) 的嵌入式产品 提供手机端的配网API。需要注意嵌入式产品需遵循乐鑫SDK ESPTouch v2版协议 才可正常使用。
功能特性
- 支持 最低 安卓-6.0 和 IOS-9.0 。
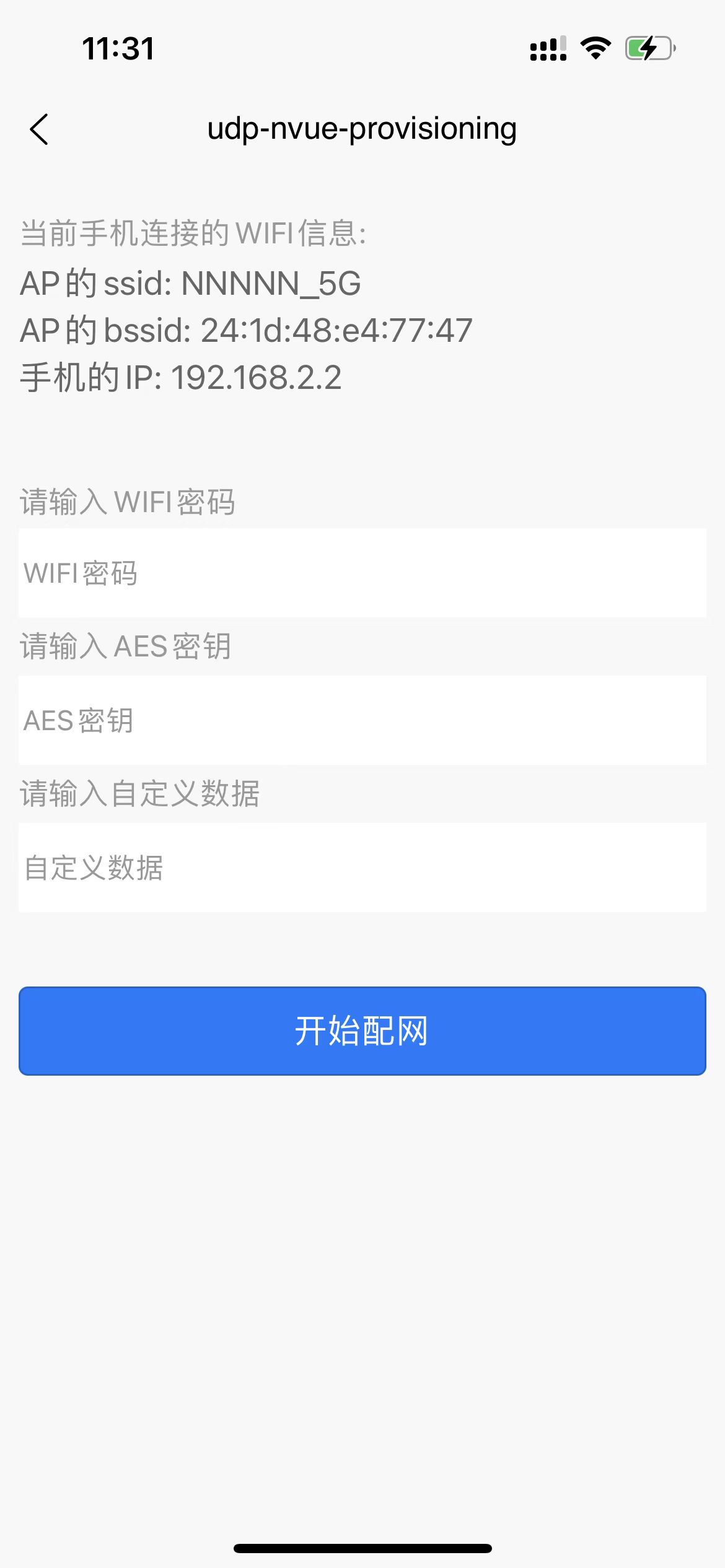
- 支持 获取当前手机连接的WIFI信息。
- 支持 乐鑫 ESPTouch v2 版协议的配网。
- 支持 AES秘钥。
- 支持在配网时发送 自定义数据。
- 支持安卓和IOS插件运行所需权限,申请弹窗逻辑功能。
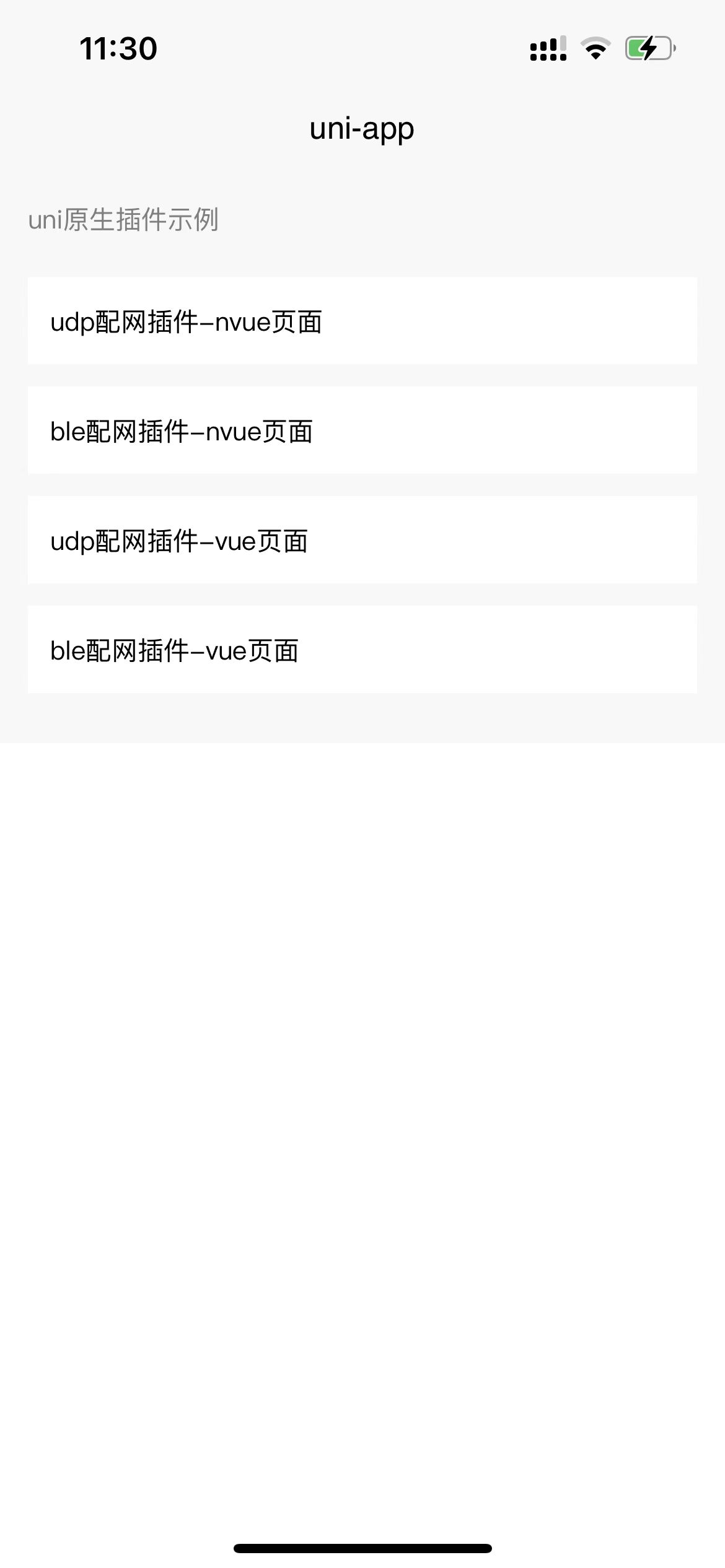
- 提供测试工程项目示例,支持vue页面和nvue页面,可直接复制对应页面代码到自己的工程中,简单修改,即可正常测试使用。或者直接下载测试工程项目(若您当前在uni插件市场对应的插件说明页面,可直接在页面右上角 点击 使用HBuiderX 导入示例项目),简单配置,即可测试运行。具体使用说明,详见工程代码示例中的 README.md 文件。
示例工程项目源码地址
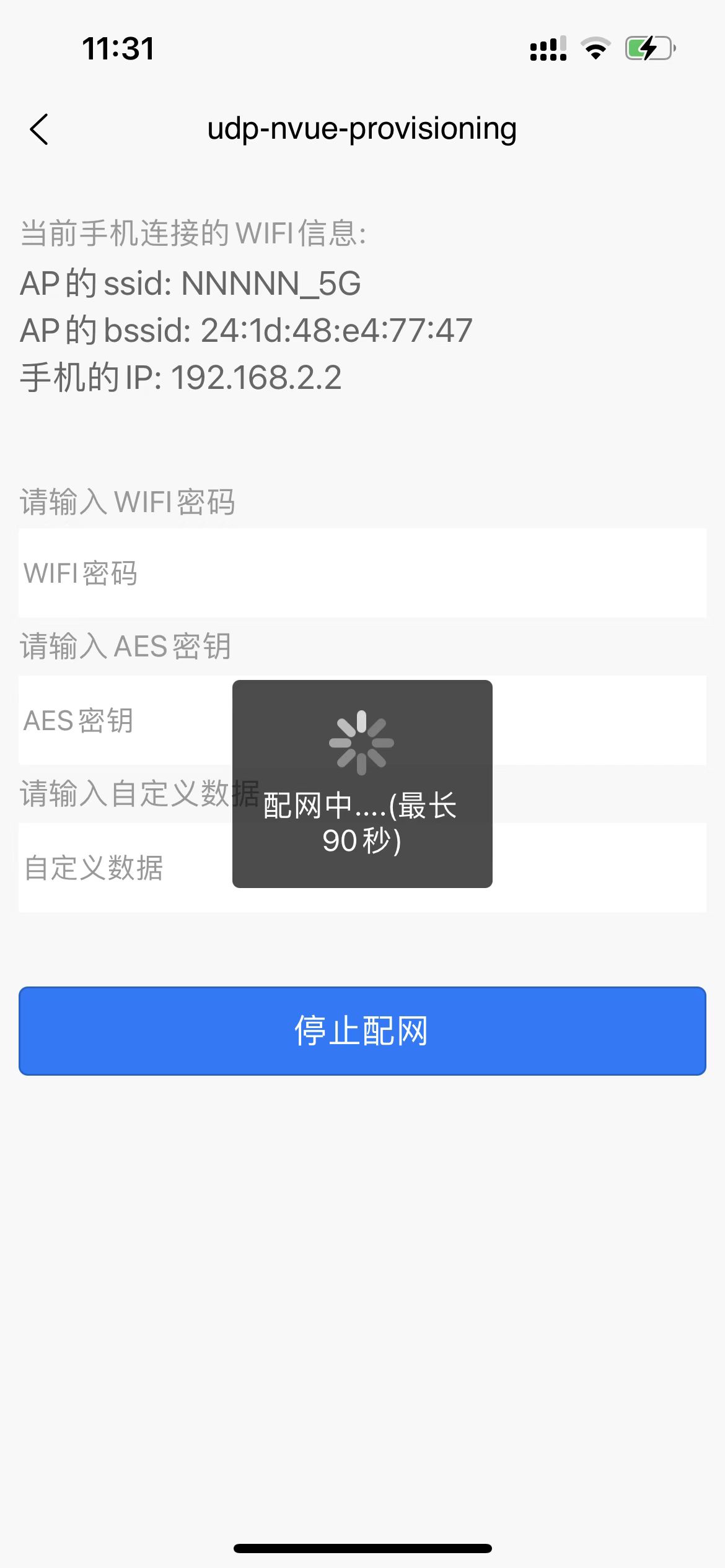
插件示例工程 配网页面 流程
graph LR
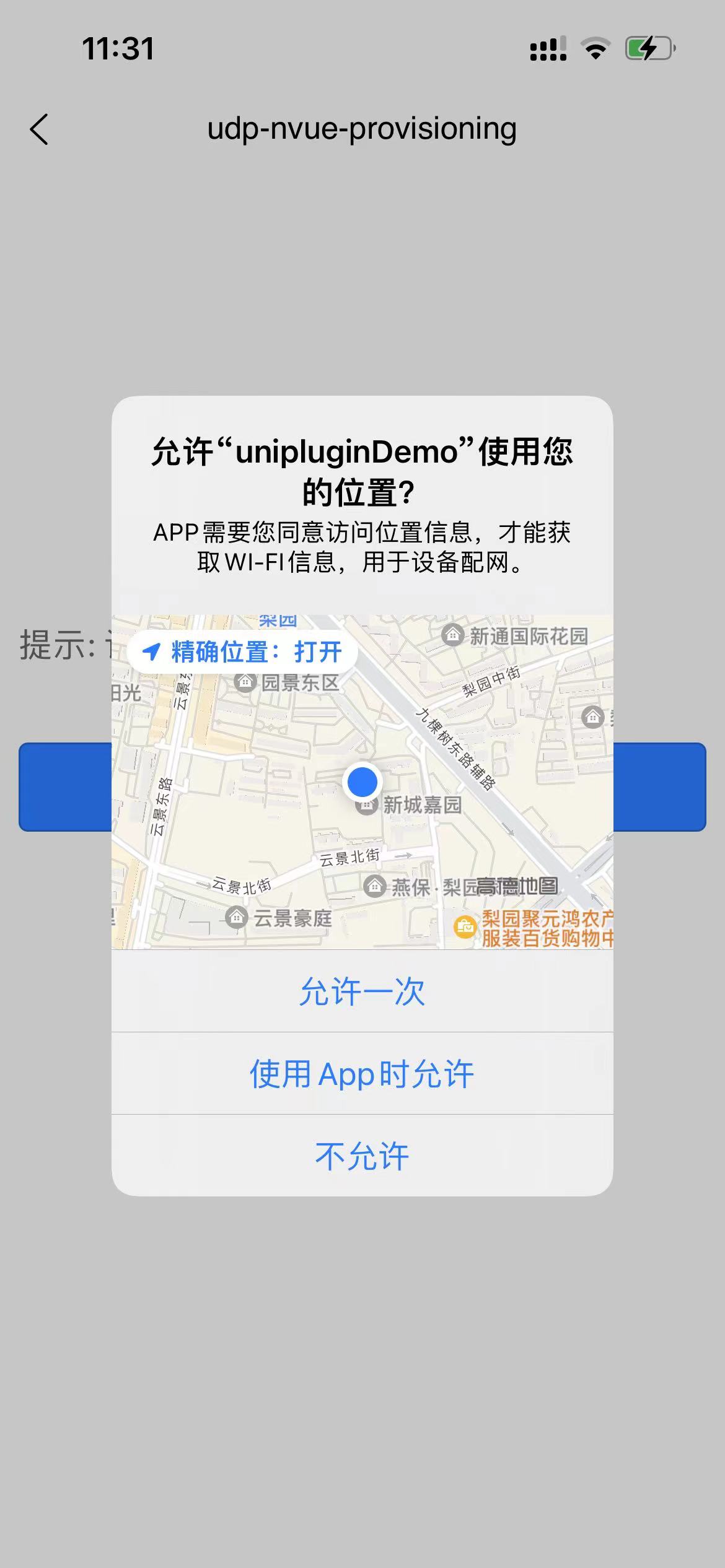
A(初始化配网环境) --> B[配网使用说明] --> C[开始配网]-->D[环境清理]- 初始化配网环境: 主要检查配网所需手机权限是否正常。若不正常,则弹窗申请。
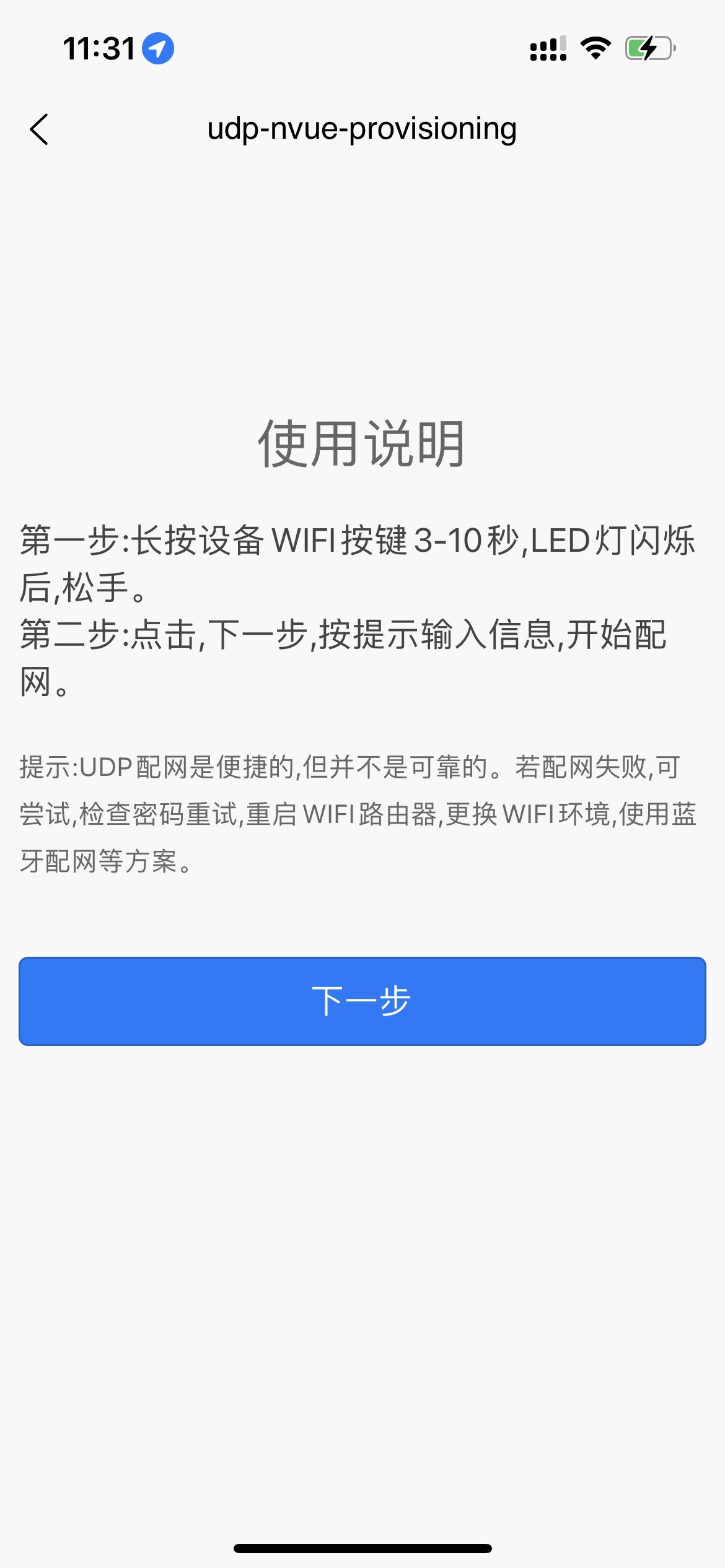
- 配网使用说明:页面文本展示,主要告知用户配网操作流程和注意事项。
- 开始配网: 发送UDP配网数据包。
- 环境清理:主要用来清理配网插件运行时申请的内存或未完成的任务。
API使用说明
引入--使用API之前需要先引入原生插件
var espModule = uni.requireNativePlugin("nw-udp-esp-provisioning_v2_module")使用
API-初始化配网环境:
let objectData = {"isRequestPermissions":true};
var code = espModule.udpEnvironmentOnLoad(objectData);入参: let objectData = {"isRequestPermissions":true}; isRequestPermissions: Bool值, 为true或false。 true:使用插件内的位置权限弹窗申请。 fasle:不使用插件内的位置权限弹窗申请。(鉴于安卓系统位置权限申请的逻辑问题,此值的抉择,可参考如下:若APP的其他功能模块也需要位置权限,则选择false,并在APP使用本模块之前,引导用户完成申请位置权限的功能。若APP其他模块没有使用位置权限,建议为true。 )
出参: var code: Number值,具体参见 同步API返回code码含义 。
异步回调:有 具体参见 API异步返回值含义 。
API-开始配网:
let uWifiInputInfo:{
"password":"",
"aes":"",
"data":""
}
var code =espModule.udpStartProvisioning(uWifiInputInfo);入参: let uWifiInputInfo: { "password":"", "aes":"","data":"" } password: WIFI的密码 aes: AES秘钥 与设备匹配,不需要时传"" 只允许为"" 或 长度为16的字符串 建议写死 data: 传递给设备的自定义数据. 不需要时传""
出参: var code: Number值,具体参见 API同步返回code码含义 。 配网有超时结束,最长90秒。
异步回调:有 具体参见 API异步返回值含义 。
API-停止配网:
var code = espModule.udpStopProvisioning();出参: var code: Number值,具体参见 API同步返回code码含义 。
异步回调:有 具体参见 API异步返回值含义 。
API-环境清理:
var code = espModule.udpEnvironmentOnUnload();出参: var code: Number值,具体参见 API同步返回code码含义 。
异步回调:有 具体参见 API异步返回值含义 。
API同步返回code码含义
let codeState = [
{
code:0,
message:"执行成功!"
},
{
code:1,
message:"环境已存在,不需要重复初始化!"
},
{
code:2,
message:"provisioner供应器未得到初始化,请先执行环境初始化!"
},
{
code:3,
message:"provisioner数据同步任务,已经停止运行,无需重复停止!"
},
{
code:4,
message:"provisioner数据同步任务,已经在运行,无需重复运行!"
},
{
code:5,
message:"provisioner数据供应任务,已经停止运行,无需重复停止!"
},
{
code:6,
message:"provisioner数据供应任务,已经在运行,无需重复运行!"
},
{
code:7,
message:"参数传递错误!"
},
{
code:8,
message:"预留!"
},
{
code:9,
message:"预留!"
},
{
code:10,
message:"环境检查OK!" //插件使用者无需关注
},
{
code:11,
message:"位置权限未打开!" // 参数isRequestPermissions 为false有效
},
{
code:12,
message:"GPS未打开!"
},
{
code:13,
message:"WIFI未连接!"
},
{
code:14,
message:"连接的是5G WI-FI,设备只支持2.4G WI-FI!"
},
/* 需要注意 若参数isRequestPermissions为true, 请保证不要在系统的其他地方调用 申请位置权限弹窗的操作,否则回应码将是不准确的! */
{
code:15,
message:"需要位置权限,才能继续!" //参数isRequestPermissions 为true有效 (第一次弹出的位置权限弹窗,被用户手动拒绝了,需要手动引导用户)
},
{
code:16,
message:"请允许位置权限,才能继续!" //参数isRequestPermissions 为true有效 ( 位置权限第一次弹窗成功,等待用户操作后的回调)
},
{
code:17,
message:"不准确的!--理论上不会出现这个回应码,若出现则说明系统在其他位置也调用了申请位置权限弹窗的操作!" //参数isRequestPermissions 为true有效
}
]API异步返回值含义
注册回调事件
注册回调事件,才能收到异步返回值。建议 直接 参考示例项目页面代码。
var globalEvent = uni.requireNativePlugin('globalEvent'); //插件全局监听
/* 注册插件监听事件,页面内有效 */
globalEvent.addEventListener('espEvent', function(event) {
console.log('收到插件espEvent事件:'+JSON.stringify(event));
});返回值含义
返回值含义及使用 建议 直接 参考示例项目页面代码。
//返回值 event:是一个JSON对象。
//event.tag : 返回值对应的含义,具体如下
switch (event.tag){
case "locationPermissions":
/* 位置权限弹窗后,用户操作的回调- 允许了位置权限 或者拒绝了位置权限!
环境初始化时,传入的参数isRequestPermissions为true 有效*/
break;
case "wifiData":
/* 执行环境检查函数成功后,返回的手机连接的wifi的基本数据 */
break;
case "deviceData":
/* 配网成功回调,返回的设备数据 */
break;
case "provisioningSuccess":
/* 配网成功后,供应停止的回调 */
break;
case "autoProvisioningFail":
/* 90秒后超时自动停止供应,配网失败回调! */
break;
case "handProvisioningFail":
/* 手动停止配网 成功的回调 */
break;
case "log":
/* 日志 */
break;
default:
console.log(event);
break;
}所需权限
安卓:
- "android.permission.INTERNET",
- "android.permission.ACCESS_WIFI_STATE",
- "android.permission.ACCESS_NETWORK_STATE",
- "android.permission.CHANGE_WIFI_MULTICAST_STATE",
- "android.permission.CHANGE_WIFI_STATE",
- "android.permission.ACCESS_FINE_LOCATION"
IOS:
- "NSLocationWhenInUseUsageDescription",
- "NSLocationAlwaysUsageDescription",
- "NSLocationAlwaysAndWhenInUseUsageDescription",
- "NSLocalNetworkUsageDescription"
uniAPP打包时必要的权限配置
- 打开项目 manifest.json 文件,点击源码视图。
-
检查,并增加 如下distribute 节点 下的 信息。
"distribute" : { /* android打包配置 */ "android" : { "permissions" : [ "<uses-permission android:name=\"android.permission.INTERNET\"/>", "<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\"/>", "<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\"/>", "<uses-permission android:name=\"android.permission.CHANGE_WIFI_MULTICAST_STATE\"/>", "<uses-permission android:name=\"android.permission.CHANGE_WIFI_STATE\"/>", "<uses-permission android:name=\"android.permission.ACCESS_FINE_LOCATION\"/>" ], "minSdkVersion" : 23 }, /* ios打包配置 */ "ios" : { "privacyDescription" : { "NSLocalNetworkUsageDescription" : "APP需要您同意使用本地网络,才能继续使用UDP功能,用于设备配网。", "NSLocationWhenInUseUsageDescription" : "APP需要您同意访问位置信息,才能获取WI-FI信息,用于设备配网。", "NSLocationAlwaysUsageDescription" : "APP需要您同意访问位置信息,才能获取WI-FI信息,用于设备配网。", "NSLocationAlwaysAndWhenInUseUsageDescription" : "APP需要您同意访问位置信息,才能获取WI-FI信息,用于设备配网。" }, "capabilities" : { "entitlements" : { "com.apple.developer.networking.wifi-info" : true } } } }
已知问题
- 在nvue页面的onUnload 生命周期函数中执行配网销毁函数 espModule.udpEnvironmentOnUnload() 时, 会出现无返回值的问题。但此问题已在插件内部解决。更为详细的原因和情况已在示例项目代码对应的NVUE页面中注释清楚。
- 不论是乐鑫的ESP-TOUCH或ESP-TOUCH-V2 ,还是微信的airkiss其原理都是基于UDP进行的配网。 其配网过程比较依赖WIFI环境,若配网环境信道较多或杂乱数据包较多,是有可能会导致配网失败的。所以,UDP配网是不靠谱的。 若您使用的乐鑫芯片具有蓝牙能力,可考虑使用蓝牙配网方案,本人也开发了对应的插件,可在插件市场搜索乐鑫(esp芯片)蓝牙配网插件 。 若使用的芯片没有蓝牙能力,则优先推荐使用 ESP-TOUCH-V2 协议是最优的选择。
其他
- 本插件目前仅支持 ESP-TOUCH-V2 版本的协议。 若有需要ESP-TOUCH 版本协议的朋友,可在评论区留言,若需求的朋友较多,会考虑在本插件中免费增加。
联系
- 由于平台限制,不能使用除uni-im之外的其他联系方式,若急需联系,可先在评论区留言,我将会收到邮件通知. 收到邮件后,若具备条件我会第一时间登录uni-im查看并回复消息. 若不能及时回复,敬请见谅.
补充说明: 大部分情况下使用 示例项目 是最佳的快速食用方案.
示例项目使用大致流程如下:
- 在插件说明页面右上角 点击 "使用HBuilderX导入示例项目".
- 在示例项目中找到 manifest.json 文件,并依次点击:APP原生插件配置->选择云端插件->列表选中所要试用的插件并保存.
- 在菜单中找到 "制作自定义调试基座" ,完成本地基座的制作.
- 使用自定义基座,运行到指定手机,即可正常运行和试用. 需要注意:本示例项目中提供了UDP配网和BLE蓝牙配网两种方案,分别对应了两个插件,只有在插件配置中选中了对应的插件后,才可正常运行对应的页面. 另外,本示例中还提供了VUE和NVUE两种UI方案的参考示例,请根据自己的项目选择性试用.


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)





 下载 105
下载 105
 赞赏 0
赞赏 0

 下载 10405
下载 10405






 赞赏 1
赞赏 1









 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号