更新记录
1.1.1(2023-12-21) 下载此版本
package.json 增加Pinia依赖内容
1.1.0(2023-12-19) 下载此版本
1、优化自定义导航栏 2、修复H5首次运行页面空白问题 3、更新图标组件
1.0.24(2023-12-14) 下载此版本
修复Vue警告 修复H5首次运行白屏报错
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.7.3 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
uniapp移动端开发框架
介绍
此项目框架是使用uniapp空项目搭建的移动端开发框架,支持微信小程序 + H5+ 公众号 + APP开发,封装了request接口、微信支付、扫码、分包、正则表达式、常用方法、页面跳转和MD5等功能,框架搭建未使用UI库,若需要使用UI库去插件市场自行导入。
- 框架搭建步骤已写在博客文章可以学习
- 后续会持续更新使用案例和文章
软件架构
uniapp开发模板(Vue3) 目录树
├── common 封装方法文件夹
│ ├── sju.ajax.js 网络请求
│ ├── sju.alert.js 消息提示框
│ ├── sju.async.js Promise
│ ├── sju.base.js 基础方法
│ ├── sju.login.js 用户登录、本地存储
│ ├── sju.nav.js 页面路由
│ ├── sju.pay.js 微信H5支付、微信小程序支付
│ ├── sju.regex.js 正则表达式校验
│ ├── sju.request.js 网络请求(新)
│ ├── sju.tools.js 常用方法
│ ├── sju.weixin.js 微信JSSDK
│ └── theme.js 皮肤主题
├── components 组件文件
│ ├── Modal 模态弹窗组件
│ │ └── Modal.vue 模态弹窗组件
│ ├── menuList 菜单列组件
│ │ └── menuList.vue 菜单列组件
│ ├── regionSelect 地区三级联动选择组件
│ │ ├── geo.json 地区数据
│ │ └── regionSelect.vue 地区三级联动选择组件
│ ├── sju-empty 空数据组件
│ │ └── sju-empty.vue 空数据组件
│ ├── sju-privacy 微信小程序用户隐私协议组件
│ │ └── sju-privacy.vue 微信小程序用户隐私协议组件
│ ├── uni-icons uni-icons 图标
│ │ ├── icons.js uni-icons 图标数据
│ │ └── uni-icons.vue uni-icons 图标
│ └── uni-nav-bar 自定义导航栏组件
│ ├── uni-nav-bar.vue 自定义导航栏组件
│ └── uni-status-bar.vue 状态栏
├── config 配置文件
│ └── config.js 配置数据
├── hooks hooks文件
│ ├── useCountDown.js 倒计时
│ ├── useDebounce.js 防抖
│ ├── useList.js 上拉加载,分页请求
│ ├── useLogin.js 登录
│ ├── usePay.js 支付
│ ├── useShare.js 分享
│ ├── useTheme.js 使用主题
│ ├── useThrottle.js 节流
│ └── useWxSDK.js 微信JSSDK
├── pages 主包
│ └── tab 主包文件夹
│ ├── index 首页
│ │ └── index.vue 首页
│ └── my 个人中心
│ └── my.vue 个人中心
├── static 静态资源
├── static_sub 分包静态资源
│ ├── sub_intake 登录分包静态资源
│ │ └── img 登录分包静态资源
│ └── sub_my 我的分包静态资源
│ └── img 我的分包静态资源
├── store 状态管理库
│ ├── modules 状态管理库模块文件
│ │ ├── mourn.js 使用哀悼模式
│ │ └── theme.js 使用主题
│ └── index.js 状态管理聚合导出
├── sub_intake 登录分包
│ ├── img 静态资源
│ └── pages 页面文件夹
│ ├── forget 忘记密码页面
│ │ └── forget.vue 忘记密码页面
│ ├── login 登录页面
│ │ └── login.vue 登录页面
│ └── register 注册页面
│ └── register.vue 注册页面
├── sub_my 我的分包
│ ├── img 静态资源
│ └── pages 页面文件夹
│ ├── changeInfo 修改信息页面
│ │ └── changeInfo.vue 修改信息页面
│ ├── changePassword 修改密码页面
│ │ └── changePassword.vue 修改密码页面
│ └── setting 设置页面
│ └── setting.vue 设置页面
├── App.vue 应用入口文件
├── index.html 项目根目录必需
├── main.js 入口文件
├── manifest.json 应用配置文件
├── package-lock.json 锁定包的版本
├── package.json 扩展配置
├── pages.json 页面路由文件
├── template.h5.html 自定义模板
├── uni.scss scss变量预置
└── vite.config.js vite配置文件安装教程
- 开发工具:HbuilderX、微信开发者工具
- 安装依赖:npm install
- 使用到的依赖有:微信JSSDK(npm install jweixin-module --save)、 md5加密(npm install --save js-md5)
框架使用说明
一、框架开发准备:
- 使用开发工具:HbuilderX、微信开发者工具(微信小程序、微信公众号)、支付宝小程序开发工具(支付宝小程序、钉钉小程序)
- 安装依赖:npm install
- 目前使用到的依赖有:微信JSSDK(npm install jweixin-module --save)、 md5加密(npm install --save js-md5)
二、框架使用:
-
修改common文件夹下sju.ajax的接口基准地址域名,改为自己接口的域名

-
页面使用自定义导航栏
使用自定义标题栏需要把pages.json的globalStyle的导航栏样式取消默认的原生导航栏
//基础自定义导航栏 <uni-nav-bar :statusBar="true" fixed="true" title="移动开发框架" /> //返回上一页`<br/> <uni-nav-bar leftIcon="arrowleft" :statusBar="true" fixed="true" title="移动开发框架" /> //修改字体颜色`<br/> <uni-nav-bar color="#000" :statusBar="true" fixed="true" title="移动开发框架" /> //修改背景颜色` <uni-nav-bar bgImage="linear-gradient(45deg, #02133f, #6739b6)" :statusBar="true" fixed="true" title="移动开发框架" />

3. 基础封装方法使用<br/>let value=''
///MD5加密
proxy.sjuBase.toMD5('123')
//判断是否空值,如果是空值,则返回true
proxy.sjuBase.isNull(value)
//判断是否非空值,如果是非空值,则返回true
proxy.sjuBase.isNotNull(value)
//检查是否非空,如果非空,返回True,否则返回false,并显示错误提示:
proxy.sjuBase.checkNotNull(value,'参数不能为空')
//检查非空数组:
let checkNullArr = [{
val: telephoneNo.value,
msg: '手机号必填'
}, {
val: loginPassword.value,
msg: '密码必填'
}];
proxy.sjuBase.checkArrayNotNull(checkNullArr)4. 消息框使用<br/>//提示消息(要显示的消息,显示时间)
proxy.sjuAlert.showInfo('消息内容',2000)
//提示错误消息,需要点击确认后关闭
proxy.sjuAlert.showError('错误消息','提示框标题')
//提示,确认后进行页面跳转
proxy.sjuAlert.showAndRedirect('消息内容','页面路由','提示框标题')
//提示确认框
proxy.sjuAlert.showConfirm('消息内容',()=>{
//点击确认后执行方法`
},()=>{
//点击取消后执行方法
},'提示框标题')
//显示等待框
proxy.sjuAlert.showLoading()
//隐藏等待框
proxy.sjuAlert.hideLoading()
5. 正则封装方法使用//======= 正则封装方法多个校验值使用数组对象传值 =========
// 检查正则数组
let checkRegexArr = [{
val: username, //检验值
type: 'username', //校验类型
msg: '用户名不合法' //消息提示内容
},
{
val: loginPassword.value,
type: 'password',
msg: '密码应包含至少8个字符,包含数字和字母!'
},
{
val: phoneNumber,
type: 'phoneNumber',
msg: '请输入正确的手机号'
},
{
val: idNumber,
type: 'idCard',
msg: '请输入正确的身份证编号'
},
{
val: Number,
type: 'money',
msg: '请输入正确的金额'
},
{
val: bankNumber,
type: 'bankNumber',
msg: '请输入正确的银行卡号'
},
{
val: Email,
type: 'Email',
msg: '请输入正确的邮箱地址'
}
]
proxy.sjuRegex.checkArray(checkRegexArr)
//======= 正则封装方法单个检验值使用 =========
proxy.sjuRegex.password(value)
6. 用户登录状态的相关封装使用sju.login.js:往下面数组添加不需要登录的页面路径地址
noLogin:['/tab/index']
//页面中检测页面是否需要登录
proxy.sjuLogin.checkLogin('页面路径')
//微信小程序登录
proxy.sjuLogin.weixinLogin()
//本地存储
proxy.sjuLogin.saveValue('key键值','保存的值')
//从本地存储获取key数据
proxy.sjuLogin.getValue('key键值')
//从本地存储清除某个key
proxy.sjuLogin.clearKey('key键值')
//从本地存储清除所有数据
proxy.sjuLogin.clearAll()
7. 页面跳转//保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面
proxy.sjuNav.navigateTo(url)
//关闭当前页面,跳转到应用内的某个页面
proxy.sjuNav.redirectTo(url)
//关闭所有页面,跳转到应用内的某个页面
proxy.sjuNav.reLaunch(url)
//跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
proxy.sjuNav.switchTab(url)
//关闭当前页面,返回上一页面或多级页面,
proxy.sjuNav.navigateBack() //返回上一页
proxy.sjuNav.navigateBack(delta) //delta:返回的页面数,默认返回上一页
8.网络请求使用proxy.sjuRequest.request(接口名称,请求方式,请求参数,是否展示加载,内容类型)
proxy.sjuRequest.request("api接口名称",'get',{
data1: data1,
data2: data2
}).then(res=>{
console.log(res)
})
9. 调用微信支付//======= H5调用微信支付封装方法 =======
//请求后台的微信支付方法获取支付参数
proxy.sjuAjax.post('/api/xxx/weixinPay', {
openID: openID,//微信openID
orderCodePay: orderCodePay,//订单编号
userCode: proxy.jsLogin.getValue('userCode') //用户编号
}, data => {
console.log(data)
//获取成功后,前端调起微信支付
var orderInfo = JSON.parse(data.orderInfo);
proxy.sjuPay.payWeixinH5(orderInfo, orderCodePay);
}, true);
//======= 微信小程序调用微信支付封装方法 =======
//请求后台的微信支付方法获取支付参数
proxy.sjuAjax.post('/api/xxx/weixinPay', {
openID: openID,//微信openID
orderCodePay: orderCodePay,//订单编号
userCode: proxy.jsLogin.getValue('userCode') //用户编号
}, data => {
console.log(data)
//获取成功后,前端调起微信支付
proxy.sjuPay.payWeiXinApp(orderCodePay);
}, true);
10. 调用微信封装方法//========== H5调用自定义分享 ===========
//这里使用到了 proxy.$title 和 proxy.$desc 的变量,需要在 main.js 里面定义
//因为自定义分享功能是多页面使用,分享标题和分享描述基本上都是固定的,后面改变标题或者描述
//只需把mian.js的变量修改一下即可
onShow() {
//调用微信配置接口
// #ifdef H5
proxy.sjuWeiXin.weixinJSConfig(proxy.$title,'linkUrl(分享页面路径(字符串空默认首页))','分享图片路径(网络图片)',proxy.$desc);
// #endif
}
//========== H5调用扫码功能 ===========
proxy.sjuWeiXin.scanQRCode()
11. 分包机制使用
1. 在项目文件夹下新建static_sub文件夹用于存放分包静态资源文件,静态资源存放文件夹要与分包名称一致。

2. 在pages.json中填写分包配置和分包预加载配置,preloadRule:配置preloadRule后,在进入小程序某个页面时,由框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度。{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {}
},
{
"path" : "pages/my/my",
"style" : {}
}
],
// 分包配置
"subPackages": [
{
// my分包
"root": "sub_my",
"name": "my",
"pages": [{
// 详情
"path": "pages/list/list",
"style": {}
}]
}
],
// 分包预加载配置
"preloadRule": {
// 进入我的后,预加载我的
"pages/tab/my/my": {
"network": "all",
"packages": ["my"]
}
},
//tabBar页面
"tabBar": {
"list": [{
"pagePath": "pages/tab/index/index",
"iconPath": "/static/tabImage/home.png",
"selectedIconPath": "/static/tabImage/home1.png",
"text": "首页"
},
{
"pagePath": "pages/tab/my/my",
"iconPath": "/static/tabImage/user.png",
"selectedIconPath": "/static/tabImage/user1.png",
"text": "我的"
}
],
"color": "#999999",
"selectedColor": "#593A25",
"borderStyle": "white",
"backgroundColor": "#fff"
},
"globalStyle": {
"navigationStyle": "custom",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "移动端框架",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
}
#### 自定义图标
##### 获取图标
**以下所有说明都是基于[阿里图标库](https://www.iconfont.cn/)**
**[ ](https://www.iconfont.cn/)**
**[ (opens new window)](https://www.iconfont.cn/)进行扩展,其他图标库同理,明白原理即可方便扩展**
1. 访问 [阿里图标库](https://www.iconfont.cn/)
[ ](https://www.iconfont.cn/)
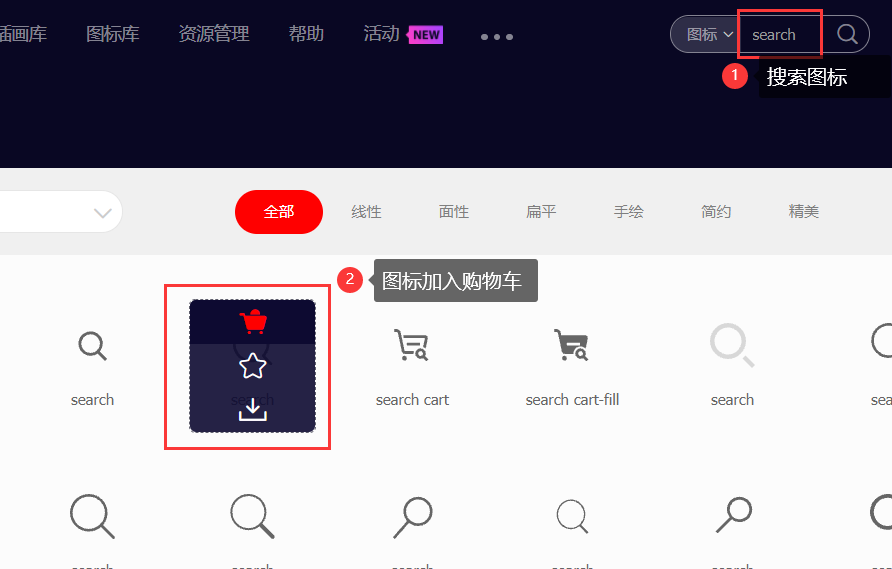
1. [ (opens new window)](https://www.iconfont.cn/),搜索图标并加入购物车: 
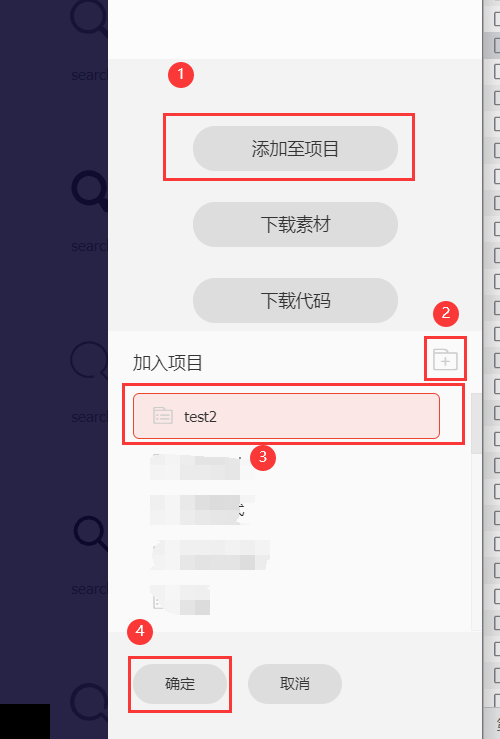
2. 点击页面右上角购物车图标 ,点击`添加至项目`,如没有项目,需要点击下图第二步的图标添加一个项目目录,如已经有项目则可以略过第二步,选择项目后点击确定:

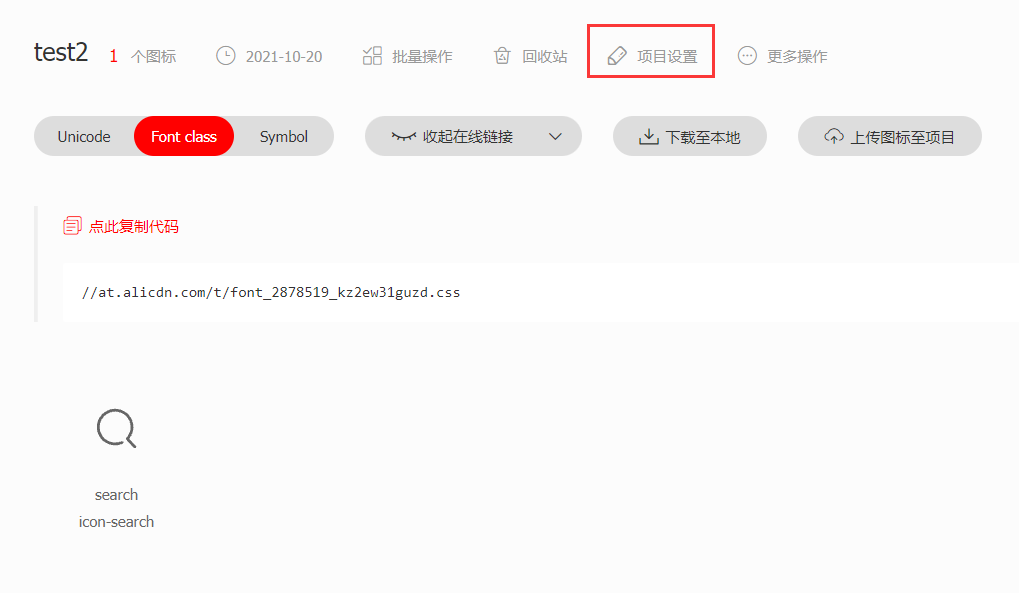
1. 确定后进入项目,点击项目设置 ,对图标库进行一些设置: 
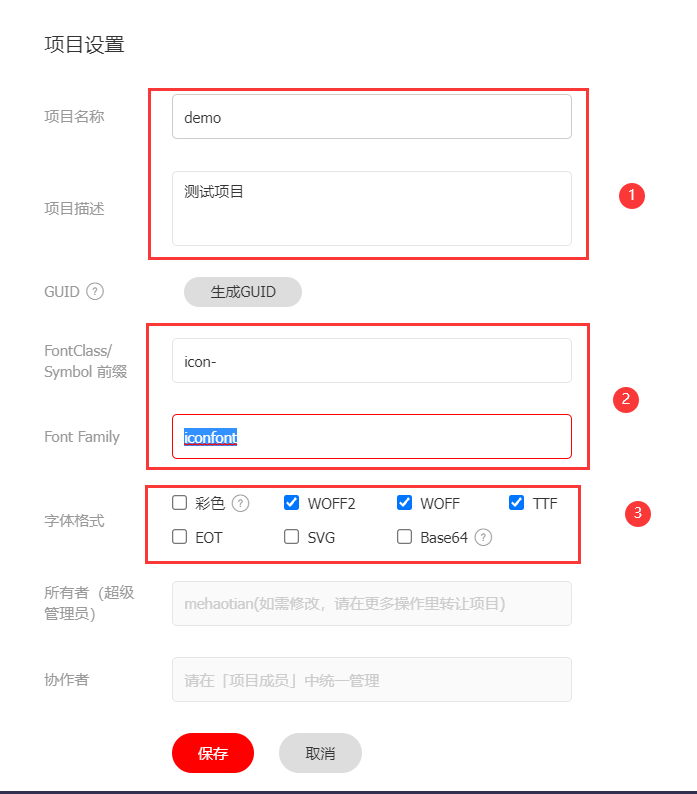
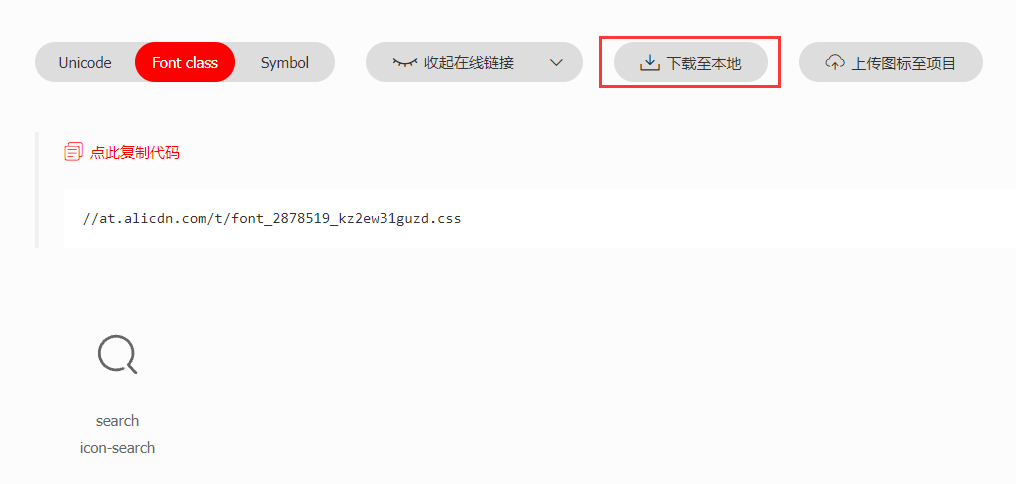
2. 项目名称和项目描述根据自己需求填写, `fontClass` 是图标的前缀 ,需要传入组件`type`属性,`fontFamily` 是图标集名称,需要传入组件`custom-prefix` 属性,字体格式可以只勾选 `ttf`: 
3. 点击保存后 ,可以下载图库库到本地: 
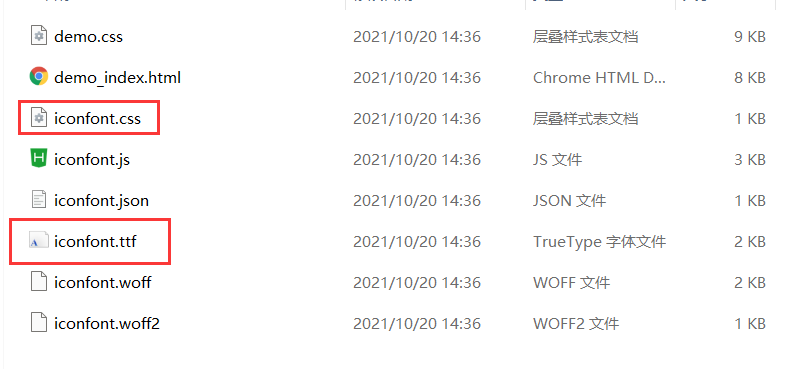
4. 下载解压后,需要用到的文件暂时有两个 `iconfont.css`、`iconfont.ttf`: 
5. 将 `iconfont.ttf`、`iconfont.css` 放到项目根目录 `static` 下。
6. 打开 `iconfont.css` ,修改 `@font-face` 如下,注意 src 字体文件的引用路径是否正确:
```css
@font-face {
font-family: "iconfont";
src: url('/static/iconfont.ttf') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
}
.icon-search:before {
content: "\e65c";
}通过上述操作 ,现在就获得一个可以自定义的图标库,
在 vue 页面使用自定义图标
在项目根目录的 App.vue 中,引入上述的 iconfont.css,注意自己存放的路径,且通过 @import 引入的外部样式,需要写在 style 标签有效内容中的最前面
<!-- App.vue -->
<style>
@import "@/static/iconfont.css";
</style>使用自定义图标
<i class="iconfont icon-search" />注意:因为本质上还是使用的字体,所以多色图标还是不支持的。
参与贡献
- Fork 本仓库
- 新建 Feat_xxx 分支
- 提交代码
- 新建 Pull Request
其他说明
- 允许个人学习研究使用,支持二次开发,允许商业用途(仅限自运营)。
- 允许商业用途,但仅限自运营,如果商用必须保留版权信息,望自觉遵守。
- 不允许对程序代码以任何形式任何目的的再发行或出售,否则将追究侵权者法律责任。
特技
- 使用 Readme_XXX.md 来支持不同的语言,例如 Readme_en.md, Readme_zh.md
- Gitee 官方博客 blog.gitee.com
- 你可以 https://gitee.com/explore 这个地址来了解 Gitee 上的优秀开源项目
- GVP 全称是 Gitee 最有价值开源项目,是综合评定出的优秀开源项目
- Gitee 官方提供的使用手册 https://gitee.com/help
- Gitee 封面人物是一档用来展示 Gitee 会员风采的栏目 https://gitee.com/gitee-stars/


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 1350
下载 1350
 赞赏 0
赞赏 0

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号