更新记录
1.02(2023-11-26)
优化
1.01(2023-11-26)
优化
1.0(2023-02-05)
第一次发布
查看更多平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
客户真实收益案例

二手交易市场小程序,流量主变现,外卖cps权益变现,uniCloud云开发无需购买服务器和域名,助力每一位创业者。
本插件为管理后台项目,小程序端另见 二手交易市场小程序-小程序端
技术优势
基于 uniapp + uniCloud 研发,无需购买服务器和域名,uniCloud 是 DCloud 联合阿里云、腾讯云 serverless 构建。从此不用关心服务器运维、弹性扩容、大并发承载、防DDoS攻击等,轻松应对高并发应用,
传统小程序开通流量主要求小程序累计独立访客(UV)1000以上,本项目基于uniAD,uv=0也可以开通流量主
详情可以了解uniAd官网
我们承诺下单的客户加企业微信远程搭建一条龙技术服务,同时承接各类软件开发业务价格美丽。

上图
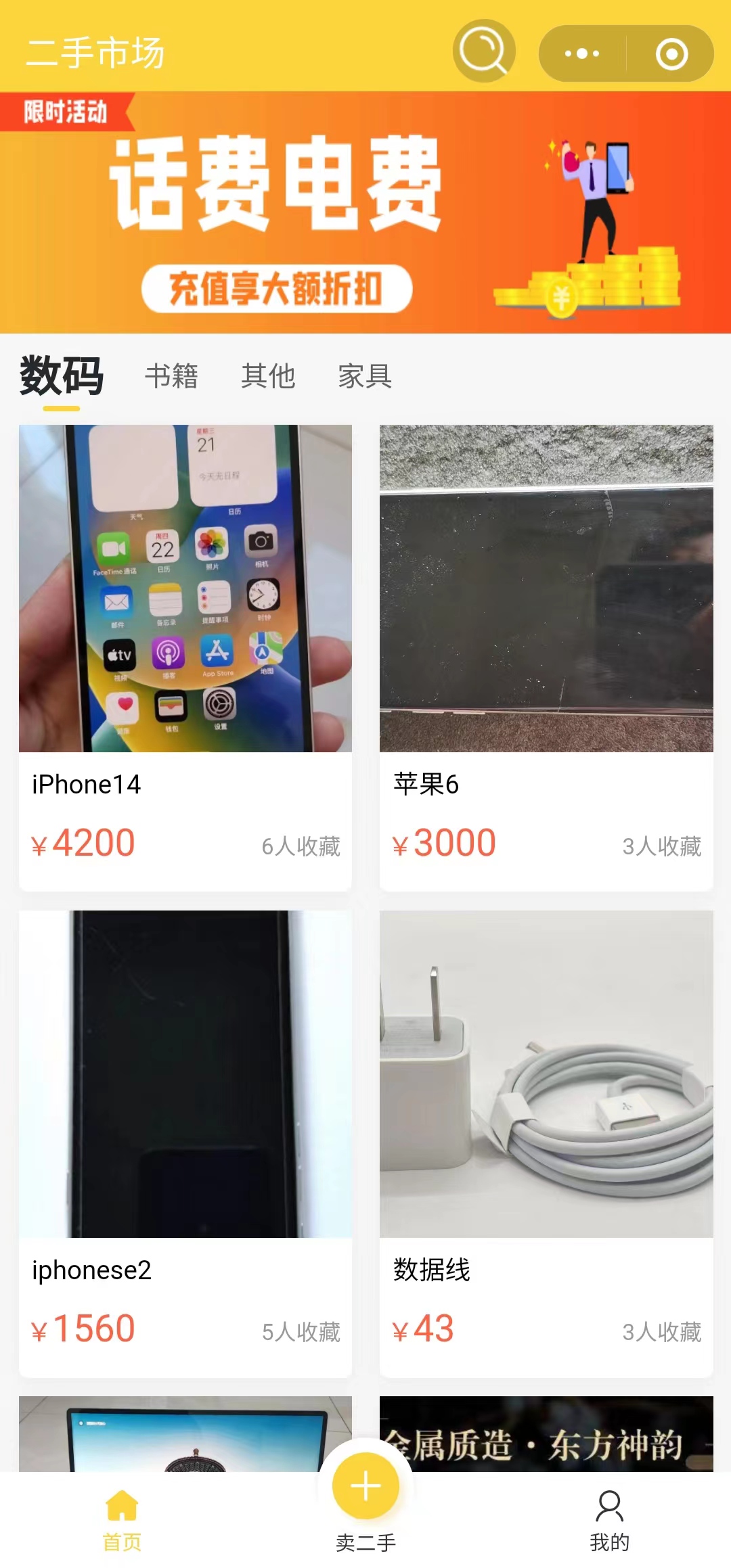
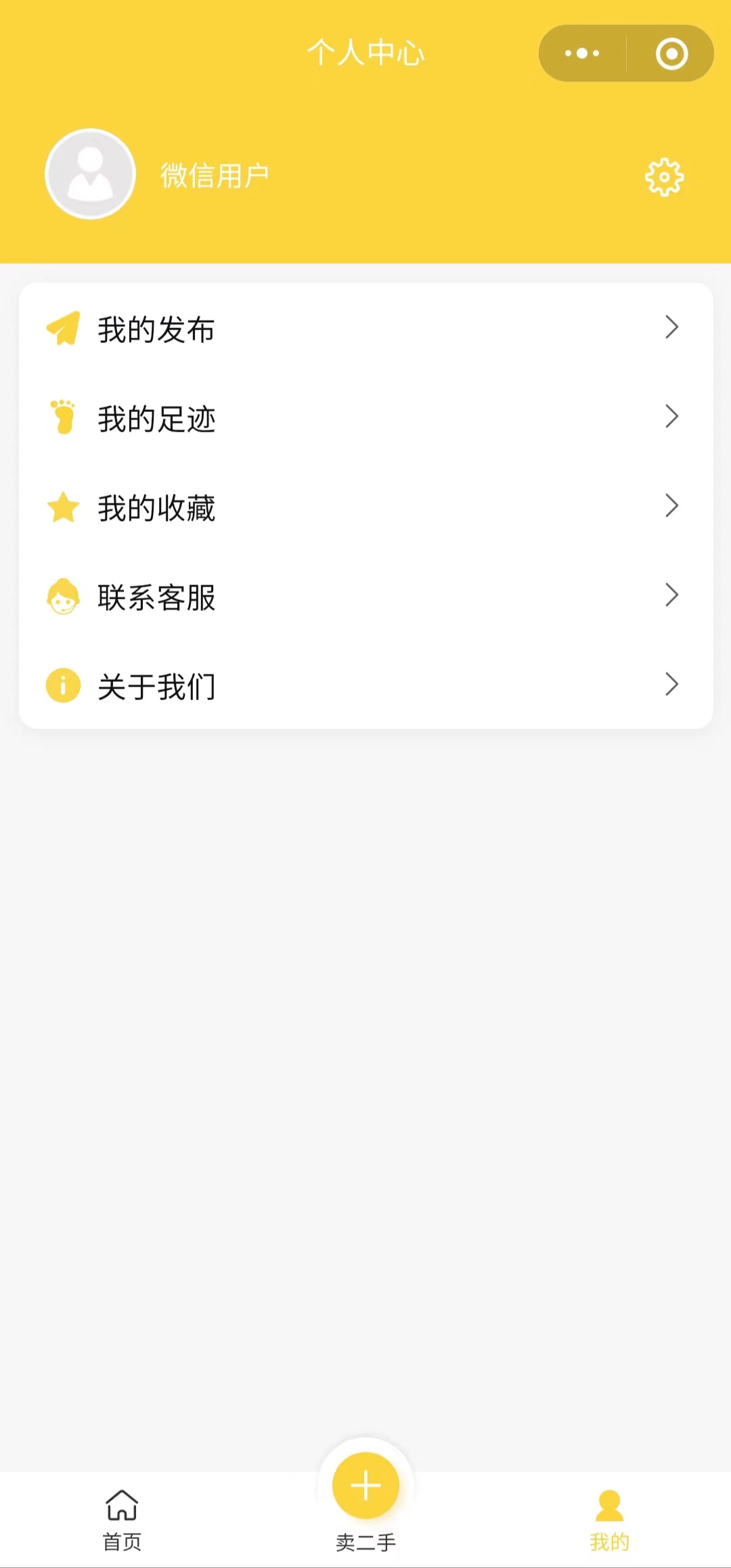
小程序页面



体验管理后台
点击进入『后台体验地址』
- 账号:test
- 密码:123456
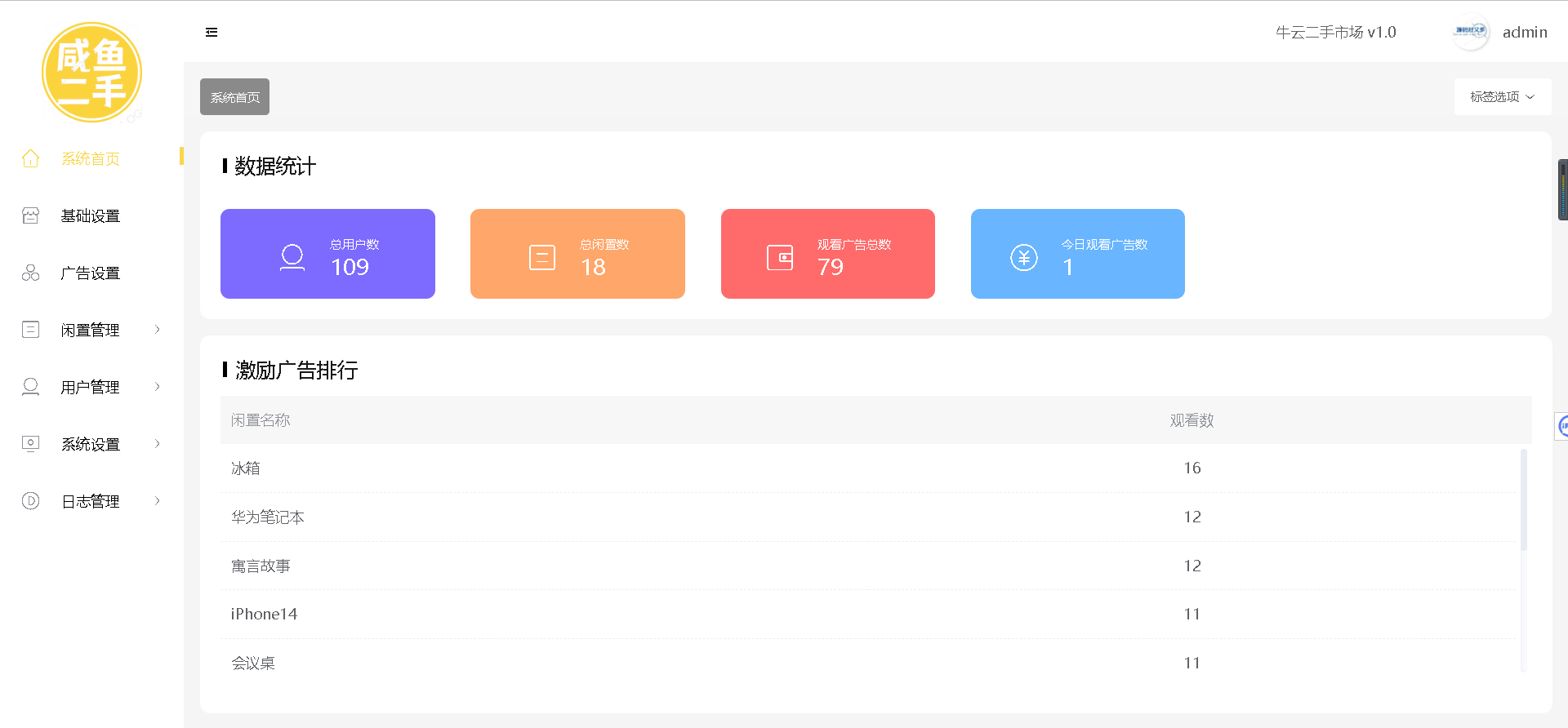
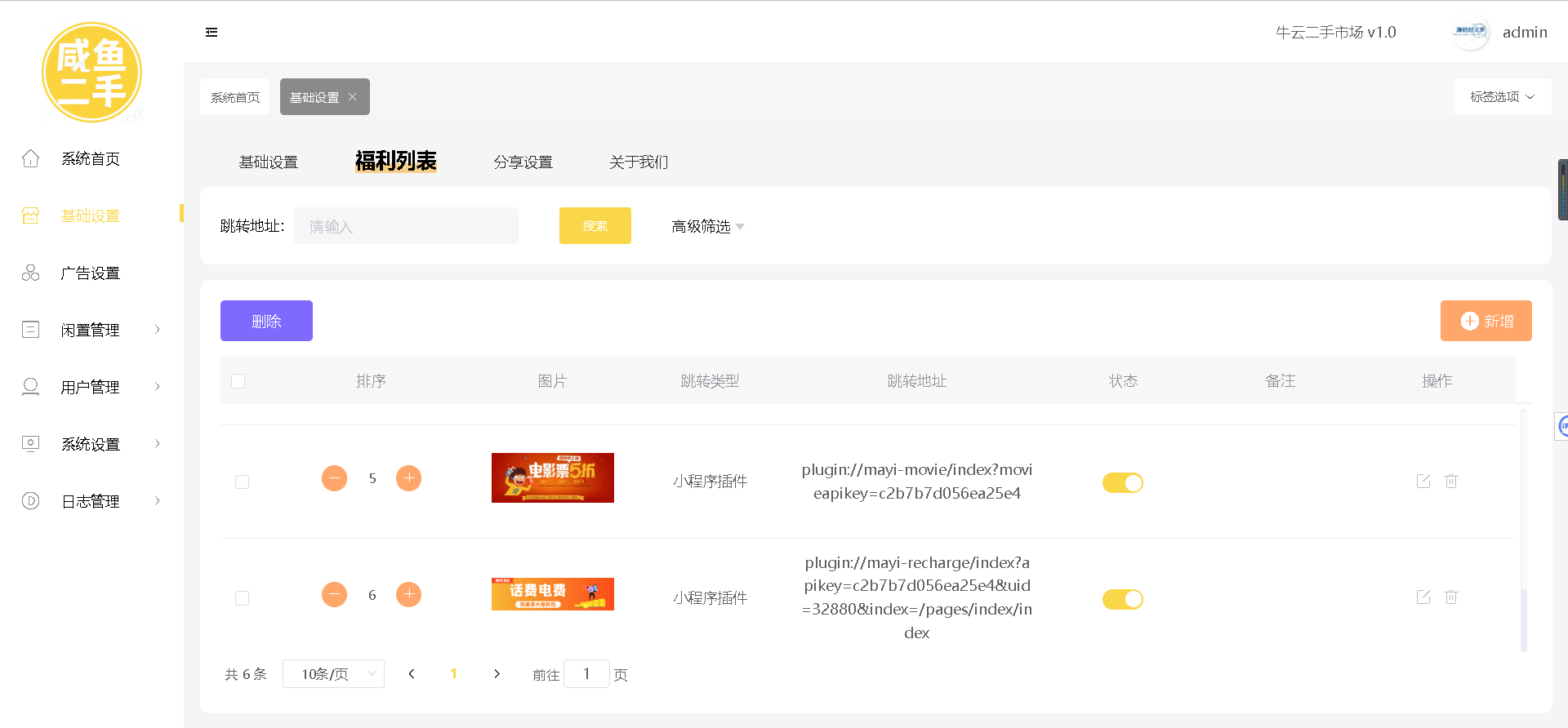
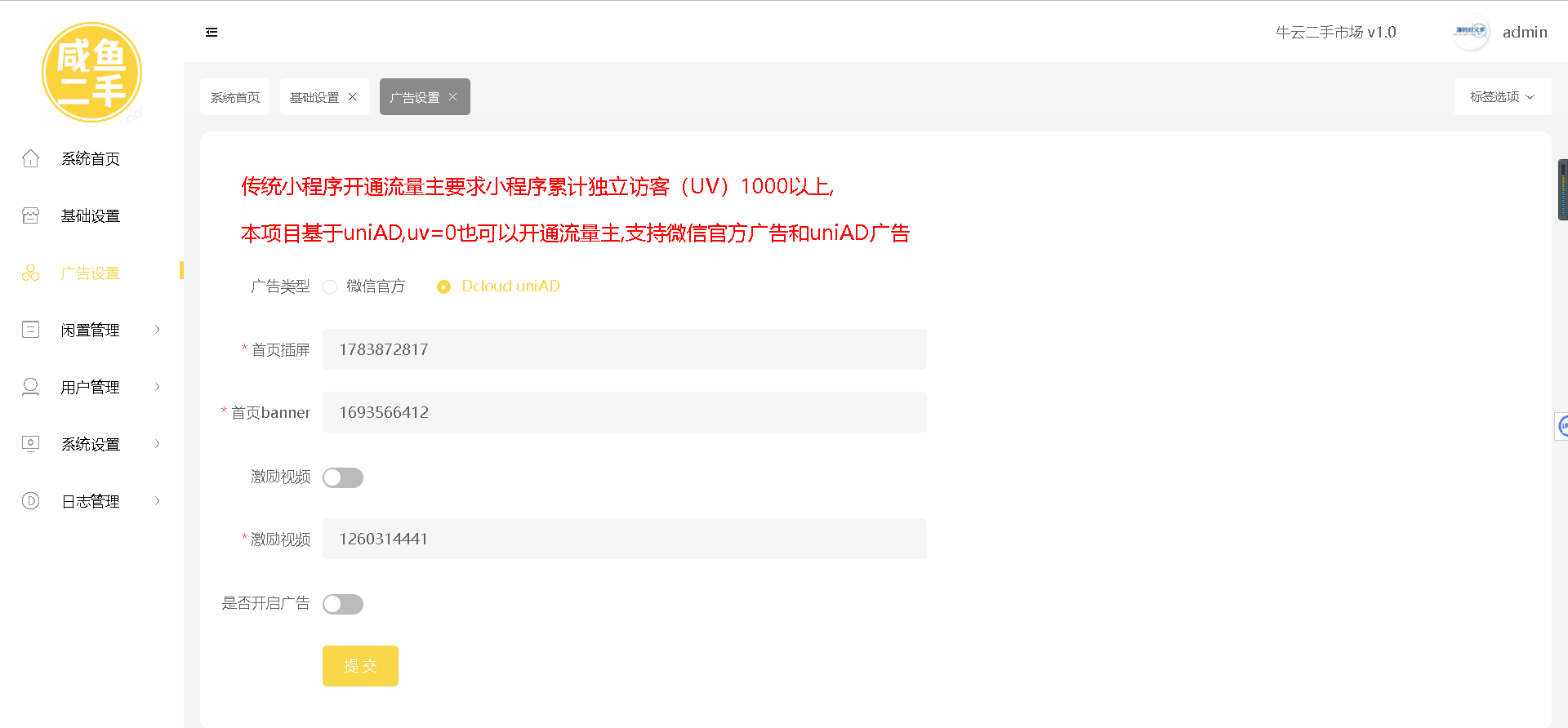
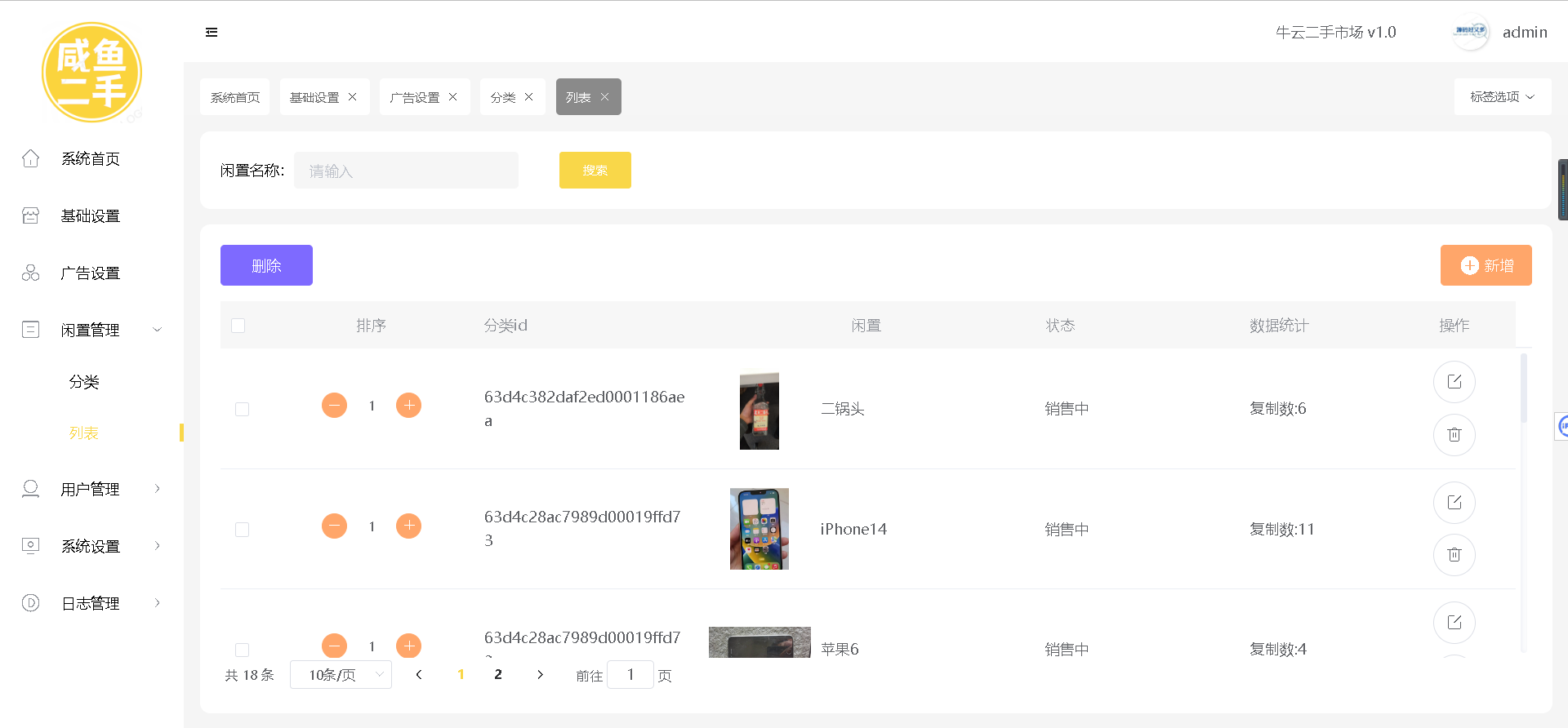
后台管理页面
首页




部署指南(可以加qq2214904953或者企业微信免费帮忙部署)
一、部署管理后台
- 请确保 HBuilderX 更新到最新版
- 将本插件导入到HBuilderX,执行命令cnpm install HBuilderX导入的项目带有中文,必须使用cnpm install 安装依赖 cnpm安装依赖
- 关联 uniCloud 服务空间(创建 uniCloud 服务空间,强烈建议用优秀且免费的阿里云)
- 找到 uniCloud -> cloudfunctions -> common 云函数 wx-config-mp -> index.js文件 官方文档
- 修改index.js配置文件你自己的小程序appid和秘钥
- 运行 uniCloud -> cloudfunctions(右键:上传所有云函数、公共模块及actions)
- uniCloud -> database -> db_init.json 右键 初始化云数据库
- 在HBuilderX顶部菜单点击 发行 -> 网站-pc Web
- 在弹出的对话框中勾选将编译后的资源部署到前端网页托管
- 点击发行,提示服务空间未开通前端网页托管,找到下面关联的服务空间点击去开通
- 等待项目编译部署上传成功
- 使用控制台输出的域名或者uniCloud后台选择关联的云空间操作,前端网页托管 -> 参数配置 中的 默认域名都可访问管理后台
- 管理后台账号密码
- admin
- 123456
二、部署小程序前端
- 将二手交易市场-小程序端代码,导入到 HBuilderX,执行命令cnpm install HBuilderX导入的项目带有中文,必须使用cnpm install 安装依赖 cnpm安装依赖
- 根目录右键创建uniCloud云开发环境,右键uniCloud目录关联到与管理后台同一个服务空间
- 在小程序后台,开发管理中配置服务器域名:
- https://api.bspapp.com
- https://api.next.bspapp.com (request合法域名)
- https://bsppub.oss-cn-shanghai.aliyuncs.com
- file-unigtemrdk-mp-7ad66e13-76c4-4e98-8a7c-acb6e5b03d66.oss-cn-zhangjiakou.aliyuncs.com (uploadFile合法域名)
- mp-7ad66e13-76c4-4e98-8a7c-acb6e5b03d66.cdn.bspapp.com (downloadFile合法域名)
- 在manifest.json里面修改小程序appid为自己的 官方文档
- 选中小程序项目在HBuilderX顶部菜单点击运行 -> 运行到微信小程序(注意控制台选择连接云端云函数,而不是本地云函数哦)
- 微信开发工具上传版本并提交审核
扩展可选
牛云团队项目推荐
承接各类软件开发业务价格美丽 ,QQ 2214904953


 收藏人数:
收藏人数:
 https://github.com/mgbq
https://github.com/mgbq
 购买普通授权版(
购买普通授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)



 下载 5751
下载 5751
 赞赏 9
赞赏 9

 下载 32111
下载 32111
 赞赏 138
赞赏 138















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号