更新记录
1.0.1(2023-03-14)
增加录音授权
1.0.0(2022-12-30)
首次发布
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
Marcent-Audio
录音支持暂停、继续操作,且不限制录音时长。产生的文件也极小,1秒的录音只产生1kb的大小,1分钟60kb,1小时3.5Mb
导入插件
const recordModule = uni.requireNativePlugin("Marcent-Audio")使用
注意下面的代码中,有几个空格需要自己去掉下,这里不加空格会被uni屏蔽一些关键词,Ctrl+F搜索BLANK,可以快速找到空格
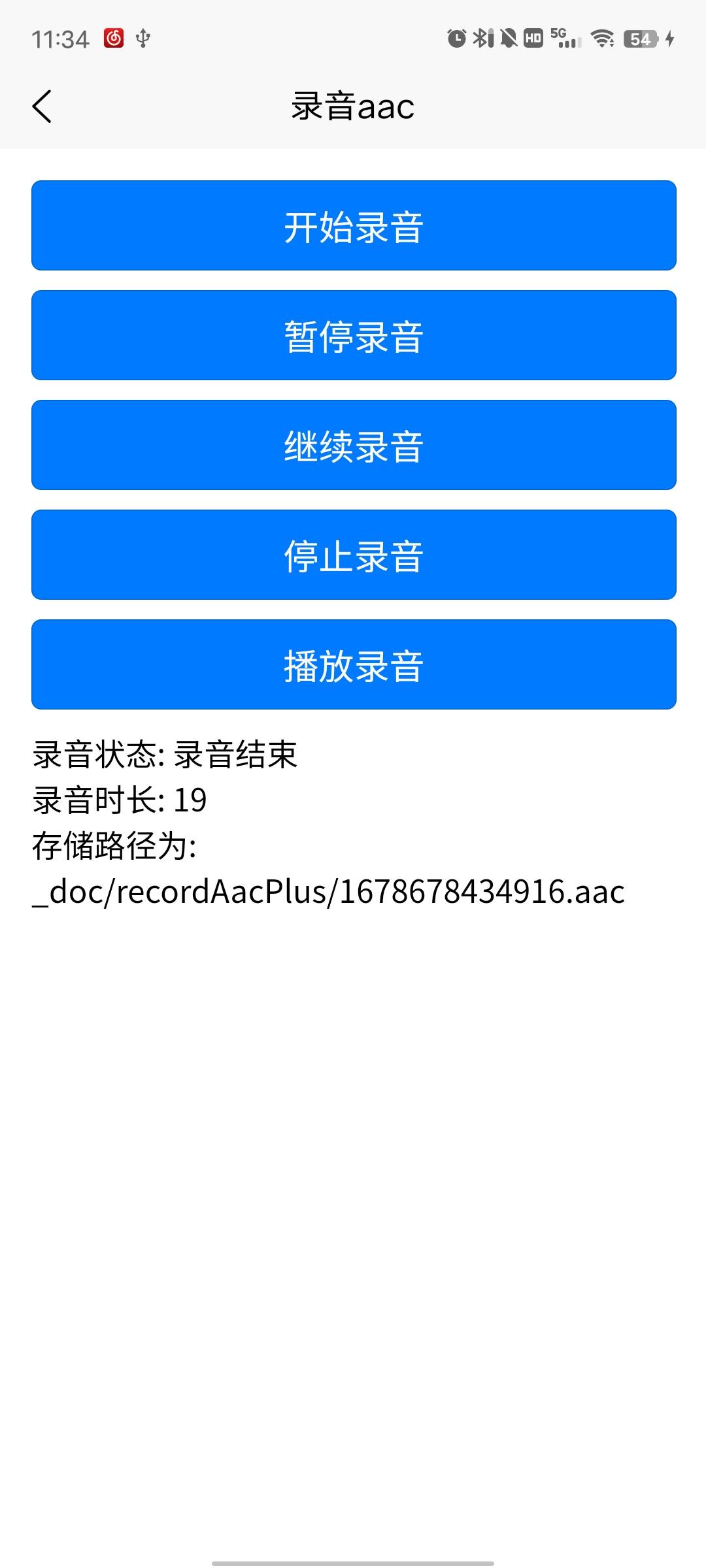
<template>
<view class="body">
<button type="primary" class="mg-b-10" @tap="start">开始录音</button>
<button type="primary" class="mg-b-10" @tap="pause">暂停录音</button>
<button type="primary" class="mg-b-10" @tap="resume">继续录音</button>
<button type="primary" class="mg-b-10" @tap="stop">停止录音</button>
<button type="primary" class="mg-b-10" @tap="play">播放录音</button>
<view>
录音状态: {{ state }}
</view>
<view>
录音时长: {{ time }}
</view>
<view>
存储路径为: {{ url }}
</view>
</view>
</template>
<script>
const recordModule = uni.requireNativePlugin("Marcent-Audio")
export default {
data() {
return {
url: '',
time: 0,
timeTask: null,
state: '初始化'
}
},
onLoad() {
// 初始化录音回调
this.initRecordModule()
// 初始化录音播放器
this.initInnerAudio()
},
methods: {
// 初始化录音回调
initRecordModule() {
// BLANK 注意这里on与Start之前的空格手动去掉下
recordModule.on Start(e => {
console.log('录音开始回调', e)
if (e.code == 200) {
console.log('开始录音');
if (this.timeTask)
clearInterval(this.timeTask)
this.time = 0
this.timeTask = setInterval(() => {
this.time++
}, 1000)
this.state = '录音中'
}
})
// BLANK 注意这里on与Pause之前的空格手动去掉下
recordModule.on Pause(e => {
console.log('录音暂停回调', e);
if (e.code == 0) {
console.log('暂停成功');
this.state = '暂停中'
} else if (e.code == 1) {
console.log('继续成功');
this.state = '继续录音中'
}
})
// BLANK 注意这里on与Stop之前的空格手动去掉下
recordModule.on Stop(e => {
console.log('录音结束回调', e);
if (e.code == 200) {
this.url = '_doc/recordAacPlus/' + e.result + '.aac'
console.log('录音结束,存储路径为', this.url);
this.state = '录音结束'
if (this.timeTask)
clearInterval(this.timeTask)
}
})
},
// 开始录音
start() {
recordModule.start({
rootPath: plus.io.convertLocalFileSystemURL('_doc/recordAacPlus/')
})
},
// 暂停录音
pause() {
// 暂停和继续都调用此方案,插件内部会自行判断是暂停还是继续
recordModule.pause()
},
// 继续录音
resume() {
recordModule.pause()
},
// 停止录音
stop() {
recordModule.stop()
},
// 初始化播放器
initInnerAudio() {
this.innerAudioContext = uni.createInnerAudioContext()
this.innerAudioContext.onPlay(e => {
console.log('播放音频开始', e)
})
// BLANK 注意这里on与Stop之前的空格手动去掉下
this.innerAudioContext.on Stop(e => {
console.log('播放音频停止', e)
})
// BLANK 注意这里on与Ended之前的空格手动去掉下
this.innerAudioContext.on Ended(e => {
console.log('播放音频自然播放结束', e)
})
this.innerAudioContext.onError(e => {
console.log('播放音频错误', e)
})
},
// 播放录音
play() {
this.innerAudioContext.stop()
this.innerAudioContext.src = this.url
this.innerAudioContext.play()
}
}
}
</script>
<style>
.body {
padding: 16px;
}
.mg-b-10 {
margin-bottom: 10px;
}
</style>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 82
下载 82
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号