更新记录
1.0.1(2023-12-15)
下载此版本
升级插件,支持nvue调用
1.0.0(2022-12-02)
下载此版本
第一个版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.8.1 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
× |
× |
× |
× |
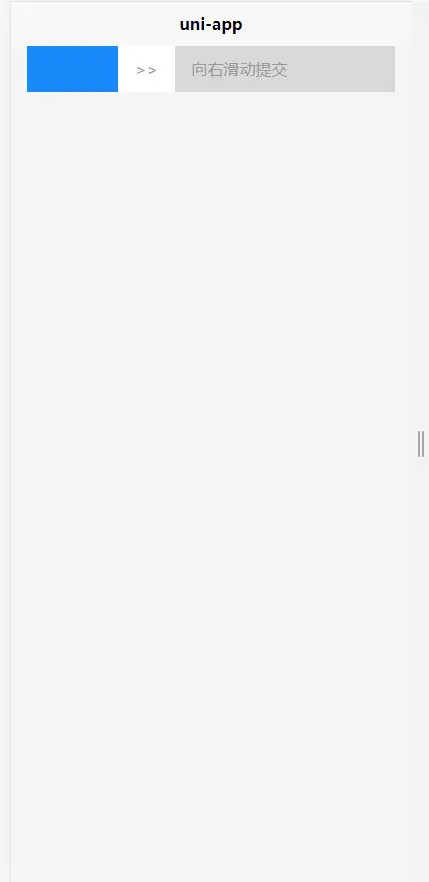
代码演示
基本用法
<slider-view @moveEnd="moveEnd" submitText="已提交"></slider-view>
export default {
data() {
return {
flag:true // 是否滑动完成
};
},
methods: {
moveEnd(callback){
callback(this.flag)
// this.flag = !this.flag;
}
},
}
API
Props
| 参数 |
说明 |
类型 |
默认值 |
| isSubmit |
是否默认展示提交状态 |
Boolean |
false |
| bgColor |
轨道背景颜色 |
String |
#d8d8d8 |
| activeBgColor |
划过轨道背景颜色 |
String |
#1989FA |
| sliderBgColor |
滑块背景颜色 |
String |
#ffffff |
| placeholder |
提示文字 |
String |
向右滑动提交 |
| placeholderColor |
提示文字颜色 |
String |
#999999 |
| submitText |
已提交显示的文字 |
number |
`` |
事件 Events
| 事件名 |
说明 |
回调 |
| moveEnd |
滑动到结束位置,true滑动结束,false滑块重置 |
callback(true) |
打赏
如果你觉得本插件,解决了你的问题,赠人玫瑰,手留余香。






 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 134
下载 134
 赞赏 1
赞赏 1

 下载 8957230
下载 8957230
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号