更新记录
2.0.2(2022-11-29) 下载此版本
修复 nvue 中保存图片显示不正常问题
2.0.1(2022-11-29) 下载此版本
修复微信小程序下报错问题
2.0.0(2022-11-29) 下载此版本
继承于原电子签名插件 在此基础上再进行优化
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
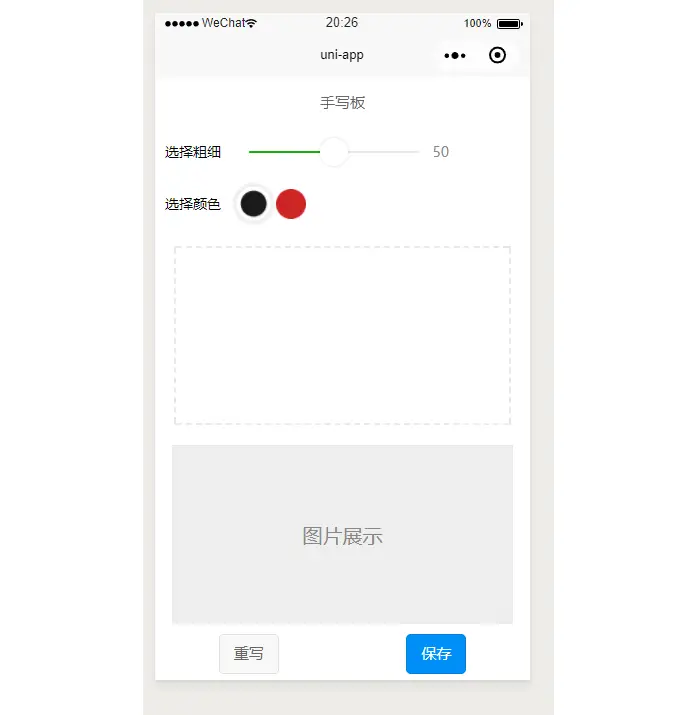
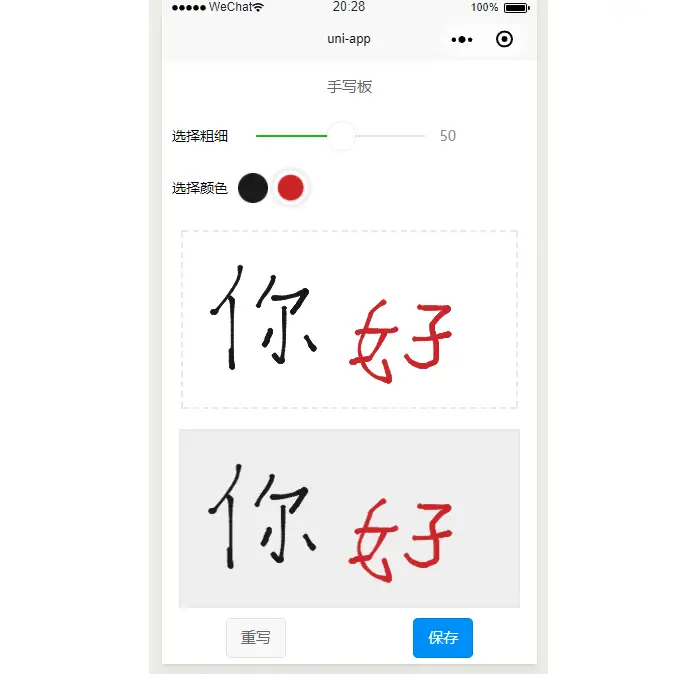
signature
uni-app Canvas手写板(use canvas in weapp for user signature)
支持nvue,参考官方demo https://github.com/dcloudio/NvueCanvasDemo
核心文件为static中signature.js
app(nvue) 需要引入GCanvas 模块
插件
NVUE
将signature.js 引入页面中
nvue 参考项目下 index.nvue
import {
enable,
WeexBridge
} from '[自己的路径]/gcanvas/index.js'; /*通过元素引用获取canvas对象*/
var ganvas = this.$refs["gcanvess"];
var canvasObj = enable(ganvas, {bridge: WeexBridge});
/*获取绘图所需的上下文*/
var context = canvasObj.getContext('2d');
/*调用具体API*/注,nvue仍存在部分机型问题,再调试中
VUE
vue 参考项目下 index.vue
<script>
import Handwriting from "../../static/js/signature.js.js"使用JS index.js
onLoad: function (options) {
this.handwriting = new Handwriting({
lineColor: this.lineColor,
slideValue: this.slideValue,
canvasName:'handWriting'
})
},
// 初始化需传入三个参数
// lineColor 字体颜色 默认#1A1A1A
// slideValue 字体粗细 默认50(内置 0,25,50, 75, 100 5档粗细)
// canvasName canvas的id名 canvas-id
//绑定canvas事件 event为canvas事件回调传值
this.handwriting.uploadScaleStart(event) 绑定到canvas的touchstart事件
this.handwriting.uploadScaleMove(event) 绑定到canvas的touchmove事件
this.handwriting.uploadScaleEnd(event) 绑定到canvas的uploadScaleEnd事件
// 内置函数
this.handwriting.selectColorEvent(color); // 传入颜色参数 改变字体颜色
this.handwriting.selectSlideValue(slideValue); // 传入粗细参数 0,25,50,75,100 改变字体粗细
this.handwriting.retDraw() //清楚canvas内容
this.handwriting.saveCanvas() //生成图片,基于uni-app接口 uni.canvasToTempFilePath(OBJECT) 异步封装,默认未传参,需要传参可自行在signature.js.js中修改打包
云端打包
Canvas是作为独立的模块,打包时需要选择使用Canvas模块才能正常使用相关的功能。 需要在manifest.json的代码视图中配置如下(暂时还不支持可视化界面操作):
"app-plus" : {
/* 模块配置 */
"modules" : {
"Canvas" : "nvue canvas" //使用Canvas模块
},
//...
},
//...保存好提交云端打包。
离线打包
Android
复制weex_gcanvas-release.aar到libs目录下,然后在build.gradle中添加依赖即可。(weex_gcanvas-release.aar位于SDK/libs目录下)
iOS
导入 对应版本离线SDK目录下 SDK/Libs/liblibWeex.a 库即可。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 2224
下载 2224
 赞赏 0
赞赏 0

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号