更新记录
0.01(2019-11-26) 下载此版本
2019.11.26创建
平台兼容性
分别封装axios和uni-request的request请求头(0.1版本)
封装axios
首先使用npm安装axios npm install axios --save
使用Lockr插件存储信息 npm i lockr --save
在main.js引用及配置
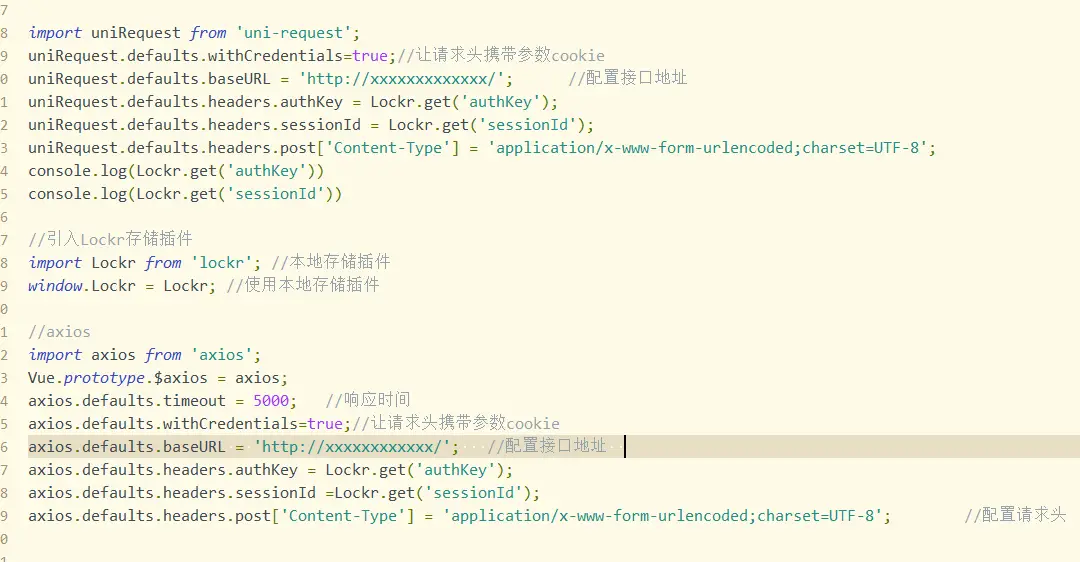
//axios
import axios from 'axios';
Vue.prototype.$axios = axios;
axios.defaults.timeout = 5000; //响应时间
axios.defaults.withCredentials=true;//让请求头携带参数cookie
axios.defaults.baseURL = 'http://xxxxxxxxxxxx/'; //配置接口地址
axios.defaults.headers.authKey = Lockr.get('authKey'); //接口请求头authKey 按需修改
axios.defaults.headers.sessionId =Lockr.get('sessionId'); //接口请求头sessionId 按需修改
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8'; //配置请求头1 调用登录接口,存储token, post请求
axios.post('/login',{
username: 'admin',
password: '123456'
}).then(function(res){
console.log(res.data.data);
Lockr.set('authKey', res.data.data.authKey)
Lockr.set('sessionId', res.data.data.sessionId)
}).catch(function (error) {
console.log(error);
});2 调用其他需要token信息的接口
post请求:
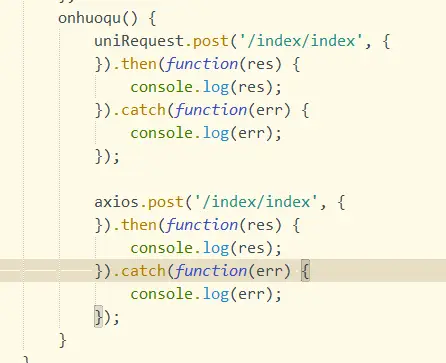
axios.post('/index/index', {
}).then(function(res) {
console.log(res);
}).catch(function(err) {
console.log(err);
});get请求:
axios.get('api/getData',{
params:{ //条件
id:'123'
}
}).then(function(res){
console.log(res);
}).catch(function (error) {
console.log(error);
});封装uni-request
首先使用npm安装uni-request
npm install uni-request --save
使用Lockr插件存储信息
npm i lockr --save
在main.js引用及配置
//axios
import uniRequest from 'uni-request';
uniRequest.defaults.withCredentials=true;//让请求头携带参数cookie
uniRequest.defaults.baseURL = 'http://xxxxxxxxxxxxx/'; //配置接口地址
uniRequest.defaults.headers.authKey = Lockr.get('authKey');
uniRequest.defaults.headers.sessionId = Lockr.get('sessionId');
uniRequest.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8';1 调用登录接口,存储token, post请求
uniRequest.post('/login',{
username: 'admin',
password: '123456'
}).then(function(res){
console.log(res.data.data);
Lockr.set('authKey', res.data.data.authKey)
Lockr.set('sessionId', res.data.data.sessionId)
}).catch(function (error) {
console.log(error);
});
## 2 调用其他需要token信息的接口
## post请求:
uniRequest.post('/index/index', {
}).then(function(res) {
console.log(res);
}).catch(function(err) {
console.log(err);
});
## get请求:
uniRequest.get('api/getData',{
params:{ //条件
id:'123'
}
}).then(function(res){
console.log(res);
}).catch(function (error) {
console.log(error);
});
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP


 下载 8498
下载 8498
 赞赏 0
赞赏 0


 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号