更新记录
1.0.4(2022-11-15) 下载此版本
- 修复 图片圆角
1.0.3(2022-11-15) 下载此版本
- 更新预览截图
1.0.2(2022-11-15) 下载此版本
- 更新文档
平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | √ | × | × | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
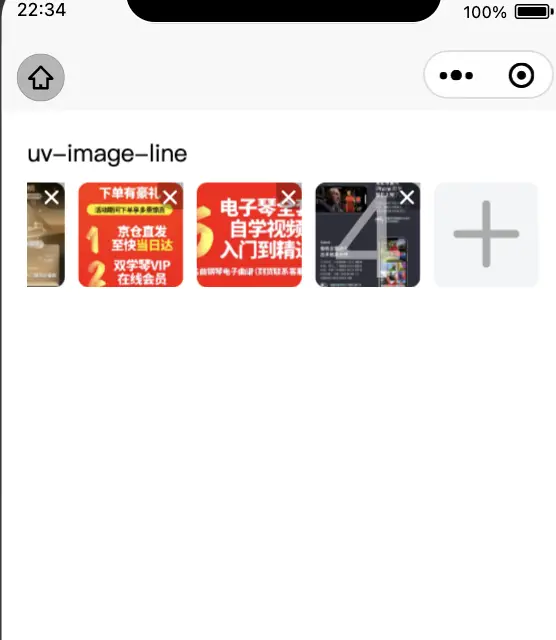
uv-image-line 图片组
组件名:uv-image-line
安装
在市场导入图片组uni_modules版本的即可,无需import
基本使用
<template>
<uv-image-line v-model:files="files" ></uv-image-line>
</template>
<script setup>
import { ref } from 'vue'
let files = ref([]);
</script>props
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| files | v-model 选择的图片列表 | Array<Object> | - | - |
| max | 最多选择的图片数 | Number | 9 | - |
| size | 图片显示的大小 | String | 140rpx | - |
| showTotal | 是否显示已选择的图片总数 | Boolean | true | - |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 532
下载 532
 赞赏 0
赞赏 0

 下载 9692472
下载 9692472
 赞赏 1528
赞赏 1528















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号