更新记录
1.0.0(2022-11-04)
下载此版本
1.1.0版本
支持以下功能
搜索+索引跳转
传入数据自动解析
自动适配顶部底部
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
README.md selectCity
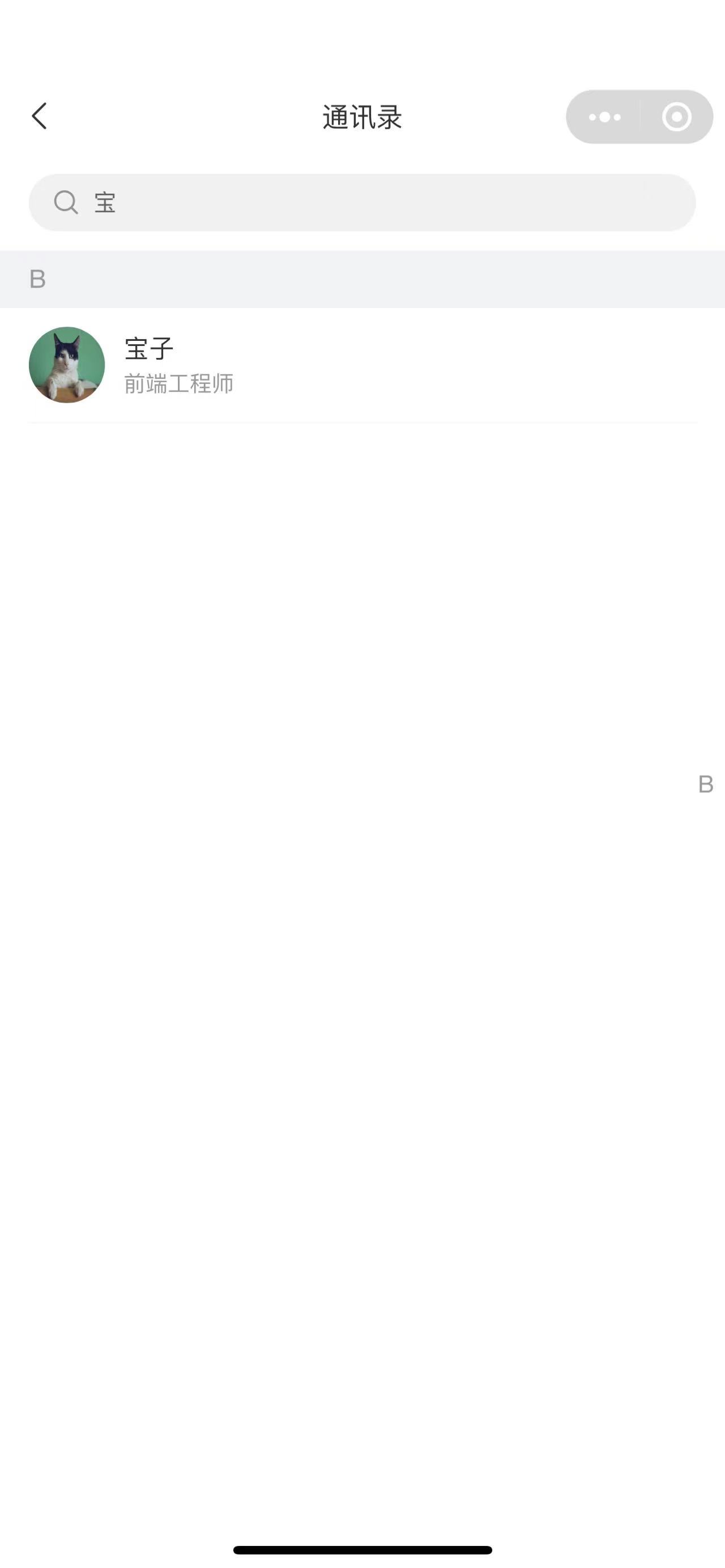
通讯录/城市选择支持搜索+索引跳转 滚动丝滑不卡顿
通讯录/城市选择
1.支持搜索
2.支持索引跳转
3.滚动丝滑不卡顿
4.可选是否需要搜索框
5.可选是否头像
5.自动适配
6.点击提示
参数说明:
| 参数 |
说明 |
类型 |
默认值 |
| placeholderText |
搜索框提示文字 |
String |
无传参 |
| dataList |
数据源 |
Array |
[] |
| fieldName |
数据列表中的字段名 |
String |
name |
| isSearch |
是否需要搜索框 |
Boolean |
true |
| isDeputy |
是否需要副标题 |
Boolean |
false |
| DeputyFieldName |
副标题字段名 |
String |
position |
| isAvatar |
是否需要头像 |
Boolean |
false |
| avatarFieldName |
头像字段名 |
String |
avatar |
事件说明:
| 事件名称 |
说明 |
回调参数 |
| selectChange |
列表项被点击 |
返回点击的数据 |
快速开始:
<template>
<select-practitioner
placeholderText="请输入姓名查询"
:dataList="personnelList"
fieldName="name"
:isSearch="true"
:isDeputy="true"
DeputyFieldName="position"
@selectChange="selectChange"
:is-avatar="true"
avatarFieldName="avatar">
</select-practitioner>
</template>
<script>
import selectPractitioner from 'components/select-practitioner/select-practitioner.vue'
export default {
components: {
selectPractitioner
},
data() {
return {
personnelList: [
{
name: '代流',
phone: '18122588812',
department: '技术部',
position: '前端工程师',
avatar: 'https://img.yzcdn.cn/vant/cat.jpeg'
},
{
name: '陈小贤',
phone: '18122588812',
department: '技术部',
position: '前端工程师',
avatar: 'https://img.yzcdn.cn/vant/cat.jpeg'
},
{
name: '011',
phone: '18122588812',
department: '研发部',
position: '运维工程师',
avatar: 'https://img.yzcdn.cn/vant/cat.jpeg'
},
{
name: '宝子',
phone: '18122588812',
department: '技术部',
position: '前端工程师',
avatar: 'https://img.yzcdn.cn/vant/cat.jpeg'
},
{
name: '阿三',
phone: '12345678901',
department: '技术部',
position: '前端工程师',
avatar: 'https://img.yzcdn.cn/vant/cat.jpeg'
},]
}
},
methods: {
selectChange(item) {
console.log(item)
}
}
}
</script>
注意事项
插件依赖uview-ui,需要引入uview-ui


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 602
下载 602
 赞赏 0
赞赏 0

 下载 9025982
下载 9025982
 赞赏 1326
赞赏 1326















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号