更新记录
1.0.0(2022-11-02) 下载此版本
20221102——1.0.0 初次提交
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
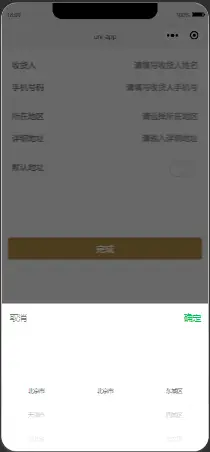
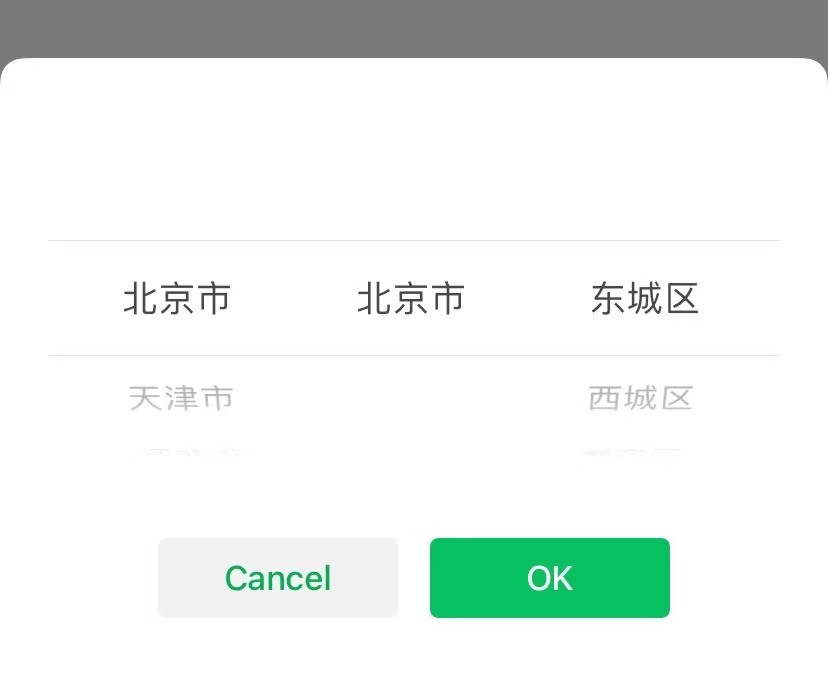
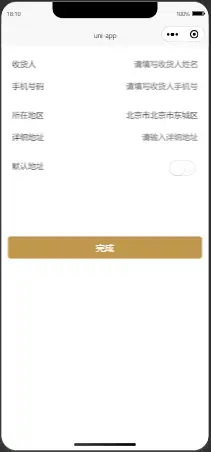
功能介绍
- 支持多端使用(包括微信小程序、h5、app 等)
- 支持地区选择成功后事件处理
使用方法
-
点击右上角的
使用 HBuilder X 导入插件按钮直接导入项目或点击下载插件 ZIP按钮下载插件包并解压到项目的uni_modules目录下 -
在需要使用页面的
(n)vue文件中添加<pickerAddress @change="change" />import pickerAddress from '@/uni_modules/hu-pickerAddress/components/hu-pickerAddress/hu-pickerAddress.vue' export default { components: { pickerAddress }, }
组件事件
| 名称 | 触发时机 |
|---|---|
| change | 选中值发生变化时触发 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(10)
赞赏(10)




 下载 1283
下载 1283
 赞赏 10
赞赏 10

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号