更新记录
1.1.1(2022-12-19)
下载此版本
更新多选框
1.1.0(2022-12-12)
下载此版本
修改模糊搜索报错
添加多选可移动标签
1.0.1(2022-10-26)
下载此版本
添加多选功能
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
√ |
√ |
√ |
√ |
√ |
√ |
× |
zy-select 下拉框
zy-select 下拉框参数属性
| 序号 |
参数 |
说明 |
类型 |
可选值 |
默认值 |
是否必须 |
| 1 |
selectList |
下拉框数据 |
Array |
--- |
--- |
√ |
| 2 |
margin |
下拉框margin边距 |
Boolean |
true/false |
true |
× |
| 3 |
zy_customCss |
下拉框样式自定义内容 |
Object |
--- |
--- |
× |
| 4 |
disabled |
下拉框模糊搜索功能 |
Boolean |
true/false |
true |
× |
| 5 |
placeholder |
下拉框占位文本 |
String |
--- |
请选择 |
× |
| 6 |
clearable |
下拉框清除 |
Boolean |
true/false |
false |
× |
| 7 |
multiple |
下拉框多选是否开启 |
Boolean |
true/false |
false |
× |
| 8 |
rightBtn |
右侧按钮显示名称 |
String |
--- |
--- |
× |
| 9 |
rightIcon |
右侧按钮显示图标 |
String |
--- |
--- |
× |
zy-select 事件
| 序号 |
参数 |
说明 |
类型 |
可选值 |
默认值 |
是否必须 |
| 1 |
lineHandler |
弹框内行点击事件 |
Function |
(event)=>{} |
否 |
× |
| 2 |
input |
键盘输入时,触发input事件 |
Function |
(event)=>{} |
否 |
× |
| 3 |
clear |
清除下拉框内容 |
Function |
()=>{} |
否 |
× |
| 4 |
rightBtnHandler |
右侧按钮事件 |
Function |
(event)=>{} |
否 |
× |
| 5 |
rightIconHandler |
右侧图标事件 |
Function |
()=>{} |
否 |
× |
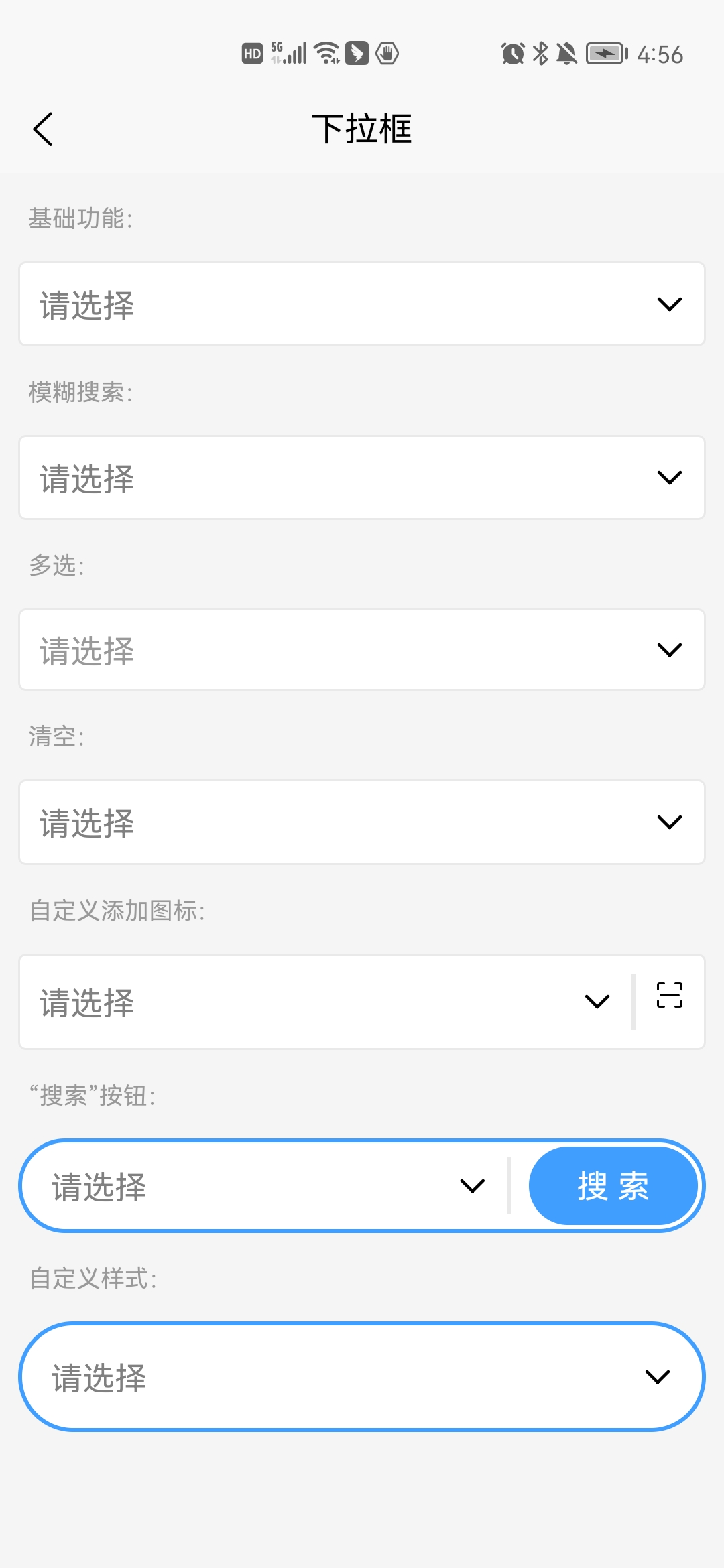
zy-select 使用方式
<template>
<view class="container">
<view class="text">基础功能:</view>
<zySelect :selectList="selectList1" @lineHandler="lineHandler">
</zySelect>
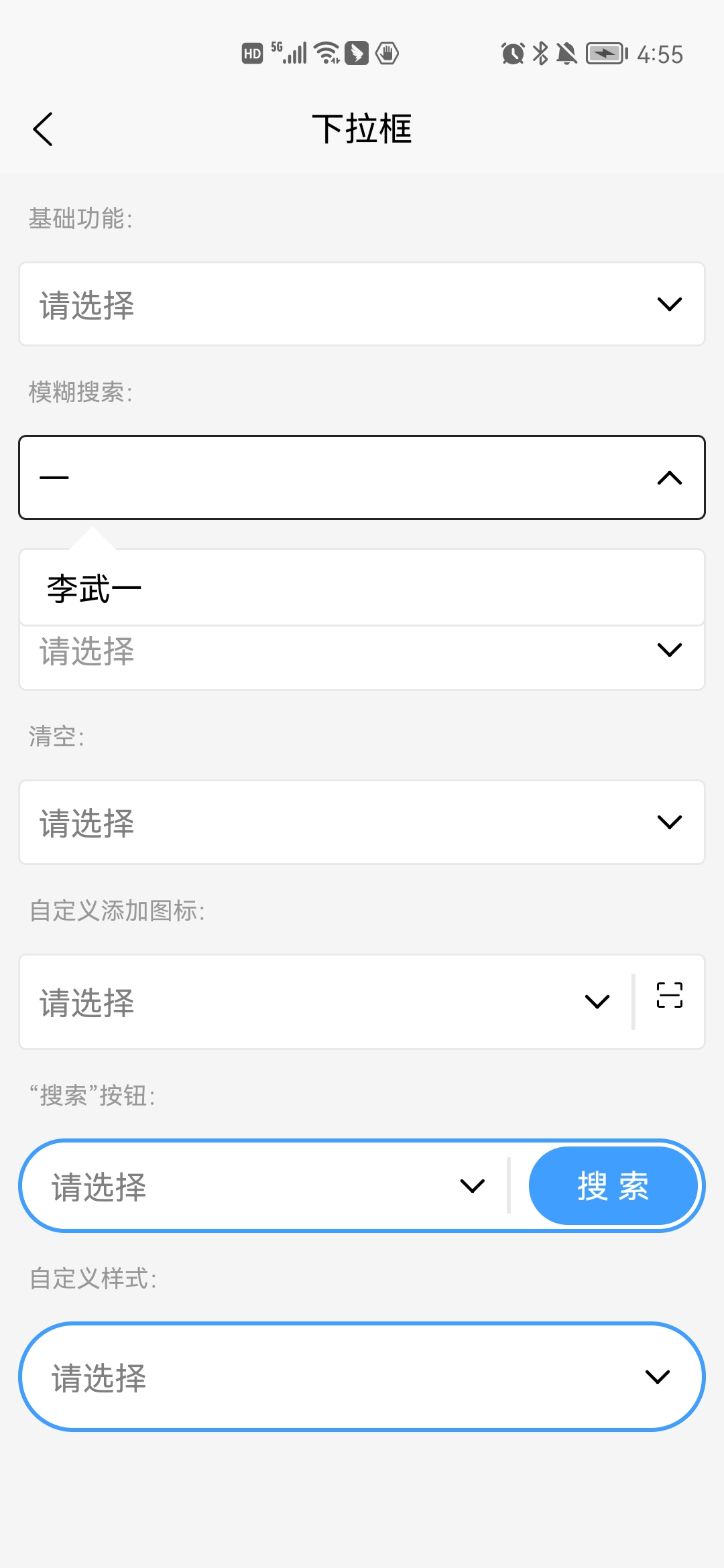
<view class="text">模糊搜索:</view>
<zySelect ref="selectData" :disabled="false" :selectList="selectList" @lineHandler="lineHandler">
</zySelect>
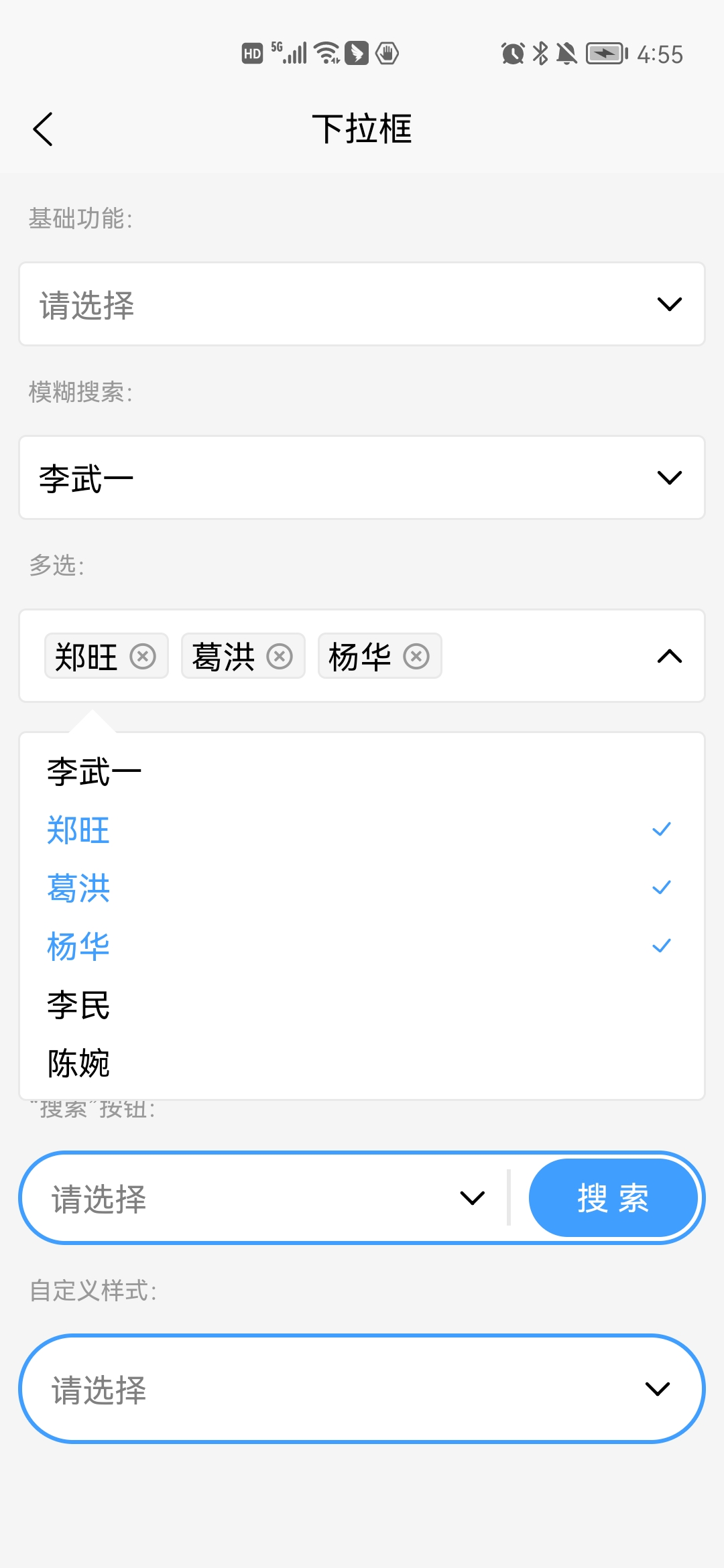
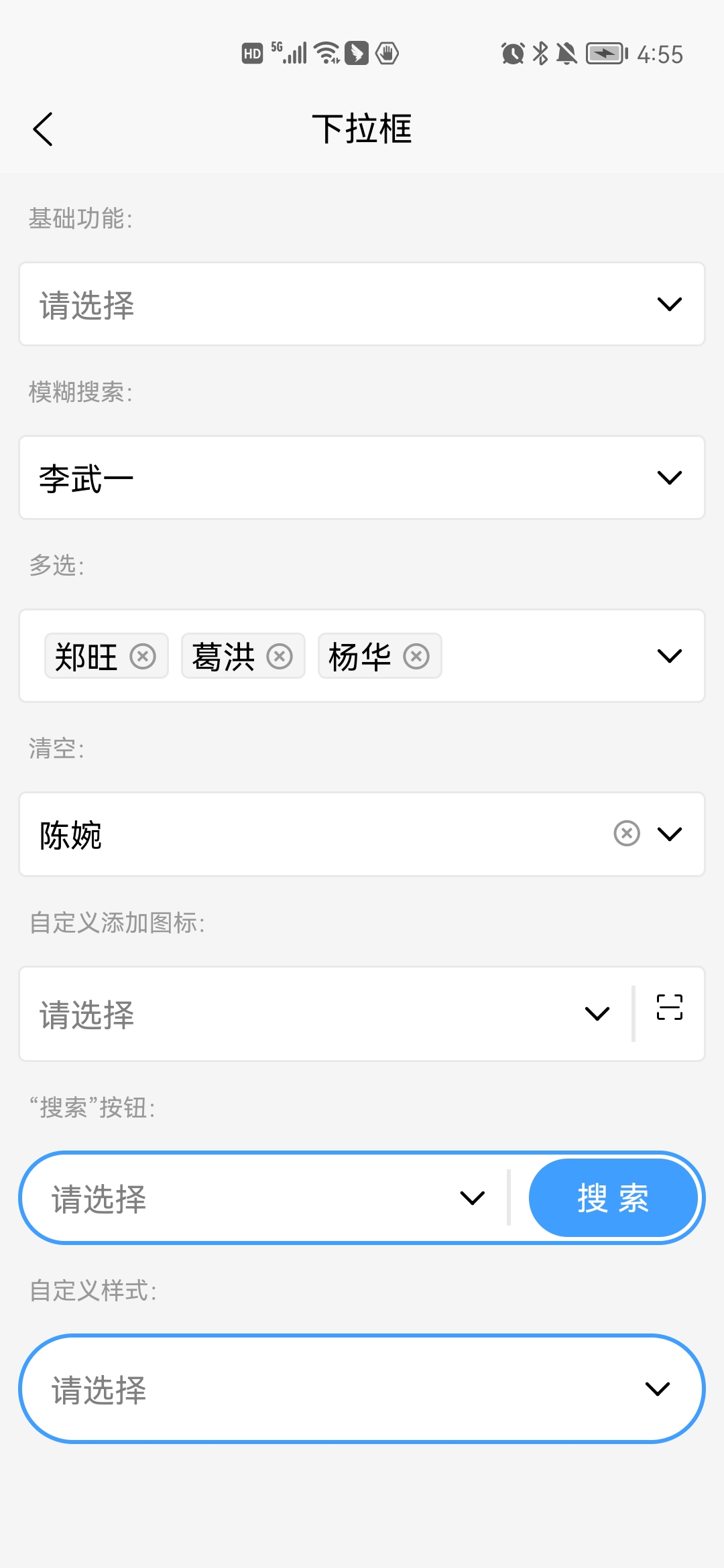
<view class="text">多选:</view>
<zySelect multiple :selectList="selectList" @lineHandler="lineHandler">
</zySelect>
<view class="text">清空:</view>
<zySelect :selectList="selectList" clearable>
</zySelect>
<view class="text">自定义添加图标:</view>
<zySelect :selectList="selectList" :rightIcon="rightIcon" @rightIconHandler="rightIconHandler">
</zySelect>
<view class="text">“搜索”按钮:</view>
<zySelect :selectList="selectList" rightBtn="搜 索" @rightBtnHandler="rightBtnHandler">
</zySelect>
<view class="text">自定义样式:</view>
<zySelect :selectList="selectList" customClass :zy_customCss="zy_customCss">
</zySelect>
</view>
</template>
<script>
import zySelect from '@/uni_modules/zy-select/components/zy-select/zy-select.vue'
export default {
components: {
zySelect,
},
data() {
return {
selectList1: [{
label: "小红",
value: "1"
}, {
label: "小明",
value: "2"
}, {
label: "小雪",
value: "3"
}],
selectList: [{
label: "李武一",
value: "4"
}, {
label: "郑旺",
value: "5"
}, {
label: "葛洪",
value: "6"
}, {
label: "杨华",
value: "7"
}, {
label: "李民",
value: "8"
}, {
label: "陈婉",
value: "9"
}],
rightIcon: 'iconfont icon-saoyisao',
zy_customCss: {
display: "flex",
border: "5rpx solid #409EFF",
borderRadius: "80rpx",
padding: "20rpx 30rpx",
height: "70rpx",
lineHeight: "70rpx",
backgroundColor: "#fff",
},
}
},
methods: {
//下拉框点击选择事件
lineHandler(evt) {
console.log(evt)
},
//下拉框自定义按钮搜索事件
rightBtnHandler(evt) {
console.log(evt)
},
//下拉框自定义图标事件
rightIconHandler() {
console.log("成功!")
},
}
}
</script>
<style lang="scss" scoped>
.text {
padding: 30rpx;
font-size: 26rpx;
color: #999;
}
</style>
若使用到多选框中的可移动标签可至主页下载zy-tag配套使用
如使用过程中有任何问题,或者您有一些好的建议,欢迎联系QQ:2360273432


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 685
下载 685
 赞赏 4
赞赏 4

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号