更新记录
1.1(2022-10-21)
下载此版本
1.修复距离开始和距离结束不自动变动问题
2.添加活动开始和活动结束回调事件
1.0(2022-10-20)
下载此版本
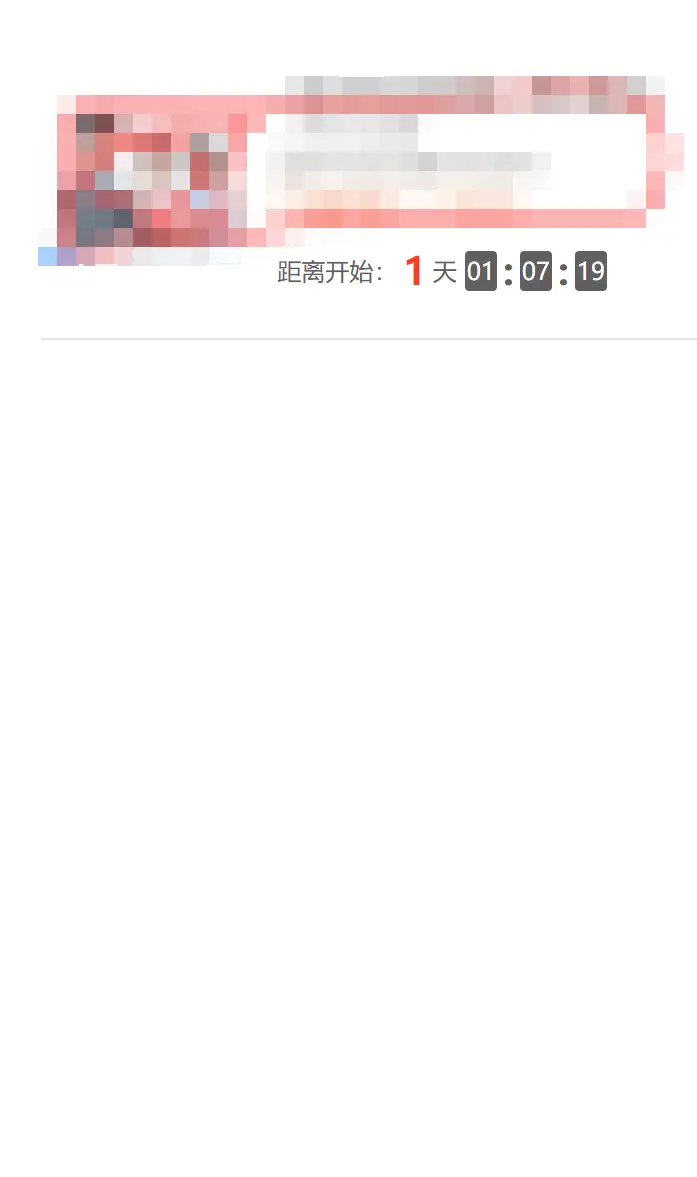
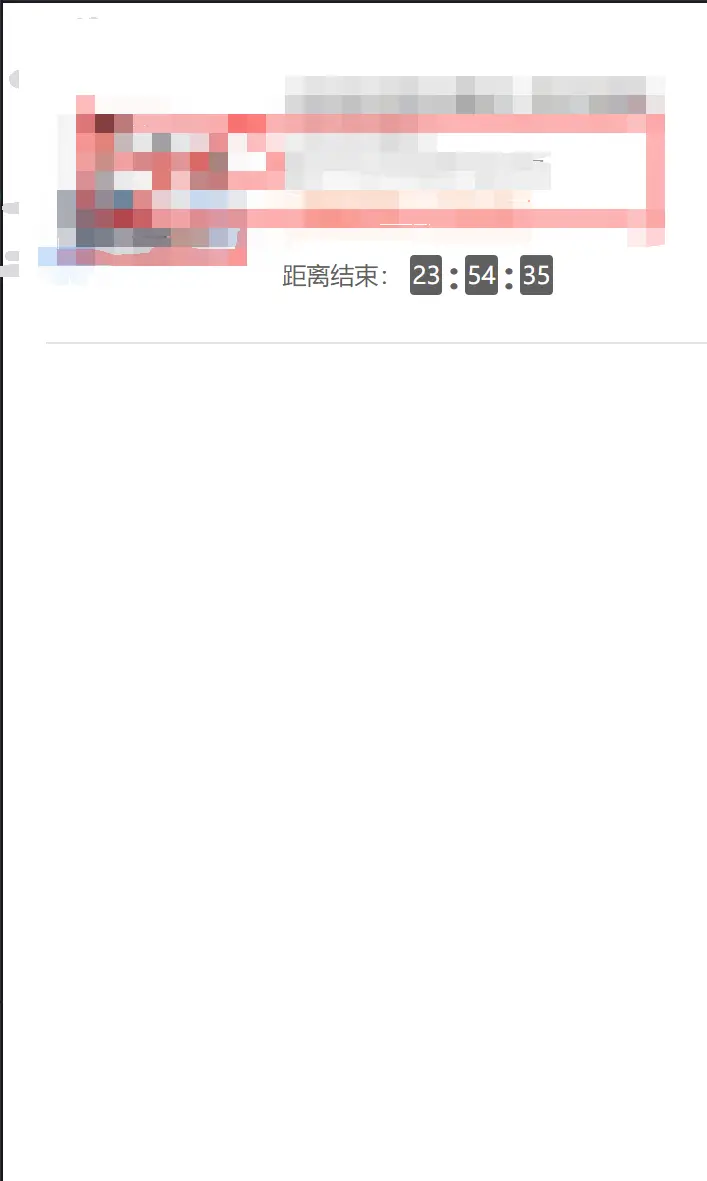
活动倒计时,通过传入开始时间和结束时间,自动计算距离开始时间和结束时间的倒计时
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.7 app-vue app-nvue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
引用组件
import datediff from "@/components/ywz-DateDiff/ywz-DateDiff.vue"
export default {
components: {datediff},
}
使用组件
<datediff :startTime="new Date(formData.startTime)"
:endTime="new Date(formData.endTime)"
@countdownStarts="countdownStarts"
@countdownEnd="countdownEnd"/>
示例
<template>
<datediff :startTime="new Date(formData.startTime)"
:endTime="new Date(formData.endTime)"
@countdownStarts="countdownStarts"
@countdownEnd="countdownEnd"/>
</template>
<script>
import datediff from "@/components/ywz-DateDiff/ywz-DateDiff.vue"
export default{
components: {datediff},
data(){
return {
startTime:new Date('2023-01-01 00:00:00'),
enTime:new Date('2023-02-01 00:00:00'),
}
},
methods: {
countdownStarts(){
this.isSeckill = true;
console.log("活动开始");
},
countdownEnd(){
this.isSeckill = false;
console.log("活动结束");
}
},
}
</script>
属性说明:
| 属性 |
类型 |
说明 |
| startTime |
Date |
开始时间 |
| endTime |
Date |
结束时间 |
| @countdownStarts |
function |
活动开始事件 |
| @countdownEnd |
function |
活动结束事件 |






 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 126
下载 126
 赞赏 0
赞赏 0

 下载 8673671
下载 8673671
 赞赏 1217
赞赏 1217















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号