更新记录
1.0.0(2022-10-09)
下载此版本
初始版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.2.10 app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
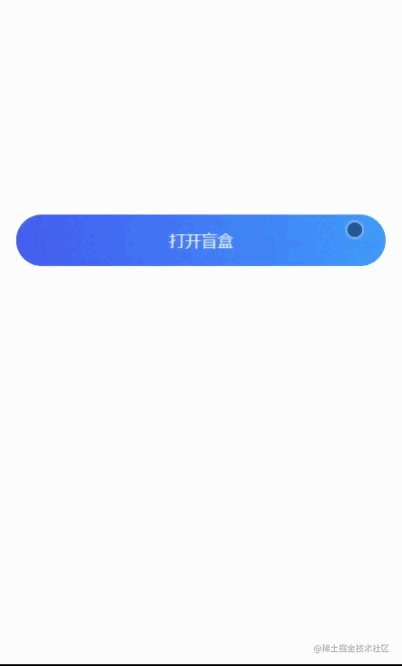
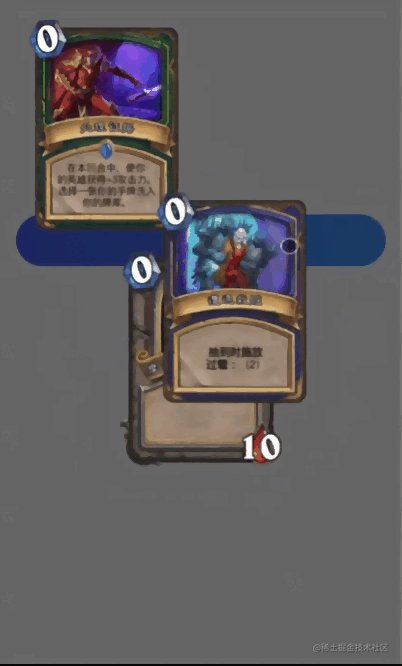
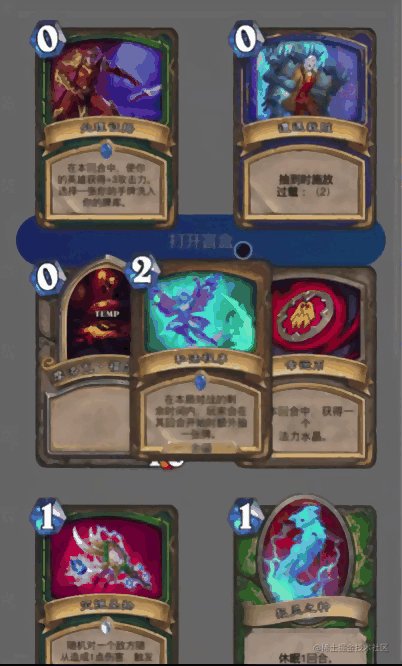
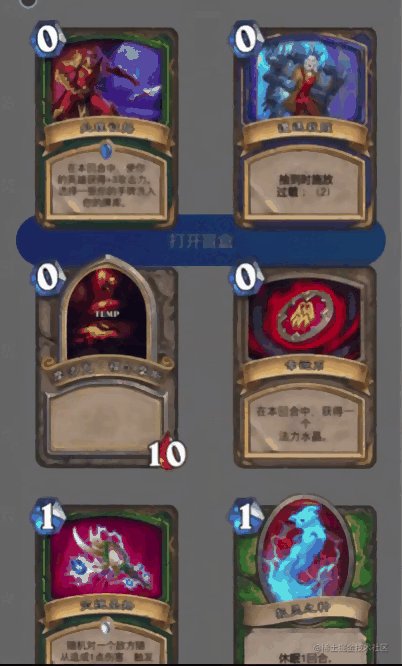
预览

属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| cardList |
array |
[Object, Object...] |
数据, 数字内的每一项值需为对象 |
| time |
number |
300 |
单张卡牌发放时间, 单位ms(毫秒) |
| lineNum |
number |
3 |
单排的卡牌数量 |
| spacing |
number |
30 |
单张卡牌间距 |
| width |
number |
230 |
单张卡牌宽 |
| height |
number |
260 |
单张卡牌高 |
方法 所有方法需通过 ref 调用
| 方法名 |
说明 |
| show |
显示卡牌 |
| hidden |
隐藏卡牌 |
示例
<template>
<geek-card ref="geekCard" :cardList="cardList" :time="300" :lineNum="2" :width="340" :height="415">
<!-- 自定义插槽内容 data.data是列表中的一项的数据 -->
<template v-slot="data">
<view :style="{
width: `340rpx`,
height: `415rpx`,
backgroundImage: `url(${data.data.img})`,
backgroundPosition: `center`,
backgroundSize: `cover`,
}">
</view>
</template>
</geek-card>
</template>
<script>
export default {
data() {
return {
cardList: [
{
img: require('@/static/card1.png')
},
{
img: require('@/static/card2.png')
},
{
img: require('@/static/card3.png')
},
{
img: require('@/static/card4.png')
},
{
img: require('@/static/card5.png')
},
{
img: require('@/static/card6.png')
},
{
img: require('@/static/card7.png')
},
{
img: require('@/static/card1.png')
},
{
img: require('@/static/card2.png')
},
{
img: require('@/static/card3.png')
},
{
img: require('@/static/card4.png')
},
{
img: require('@/static/card5.png')
},
{
img: require('@/static/card6.png')
},
{
img: require('@/static/card7.png')
},
]
}
},
onReady() {
// 显示卡牌
this.$refs.geekCard.show();
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 4498
下载 4498
 赞赏 32
赞赏 32

 下载 8957409
下载 8957409
 赞赏 1301
赞赏 1301















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号