更新记录
1.1.5(2024-05-08) 下载此版本
更新域名
1.1.4(2024-01-04) 下载此版本
- 日历增加节日
- 日历增加自定义高度
- vue页面日历折叠时增加动效
- 日历增加头部插槽
- 日历仅显示当月时自动扩大间距,不会再出现下面一排空白的尴尬情况了
1.1.3(2023-11-19) 下载此版本
- 日历组件新增类型(周、月日历)
- 日历组件新增折叠功能
- 日历组件新增以周几开始的属性(周日、周一)
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.5.4 app-vue app-nvue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |

WU-UI
多平台快速开发的UI框架(无论平台,一致体验)
官方群
wu-ui官方1群: 767943089
说明
wu-ui(如虎添翼) 是 全面兼容多端的uniapp生态框架,基于vue2、vue3和nvue开发。丰富组件库,便捷工具库,简单高效。无论平台,一致体验。选择我们,开发更轻松!
官方文档:https://wuui.cn
预览
通过微信或浏览器扫码查看演示效果,后续上线小程序端等。

链接
交流反馈
欢迎加入我们的QQ群交流反馈:点此跳转
wu-ui产品特点
wu-ui是基于uview2.x改造而来,增加了对vue3的兼容、新的组件(未来这些组件甚至可能包含原生组件与业务中常用的组件),无论平台,一致体验。感谢uview-ui作者的开源奉献,在这里再次感谢作者和所有开源的开发者,因为有了你们,社区才变得更加美好。- 全端兼容:
wu-ui支持 vue2、vue3、app-vue、app-nvue、h5、小程序等。 - 扩展配置: 由于
wu-ui特殊的组件单独导入的方式,内置的方法默认不再挂载到uni对象之上,也就意味着默认情况下不能在项目中直接使用uni.$w.xxx使用内置方法。但是可以通过扩展配置进行使用,使用方式请参考扩展配置。其中包括 JS工具库、 自定义主题、 基础样式、 内置配置等。
快速开始
wu-ui 强烈建议通过 下载插件并导入HbuilderX 导入组件。或者下载完整 wu-ui 项目 将 uni_modules 复制到自己的项目。
请通过快速上手了解更详细的内容。
使用方法
组件导入 uni_modules 后,直接在项目中使用,无需通过import引入组件。
<template>
<wu-button text="今朝有酒今朝醉,明日愁来明日愁"></wu-button>
</template>扩展功能
wu-ui 内置了强大的工具函数、请求封装等,可以根据自身需求进行扩展配置,详情请查看扩展配置。
注意:只有扩展配置后才能在自己的项目页面中使用组件库内置方法和变量等。
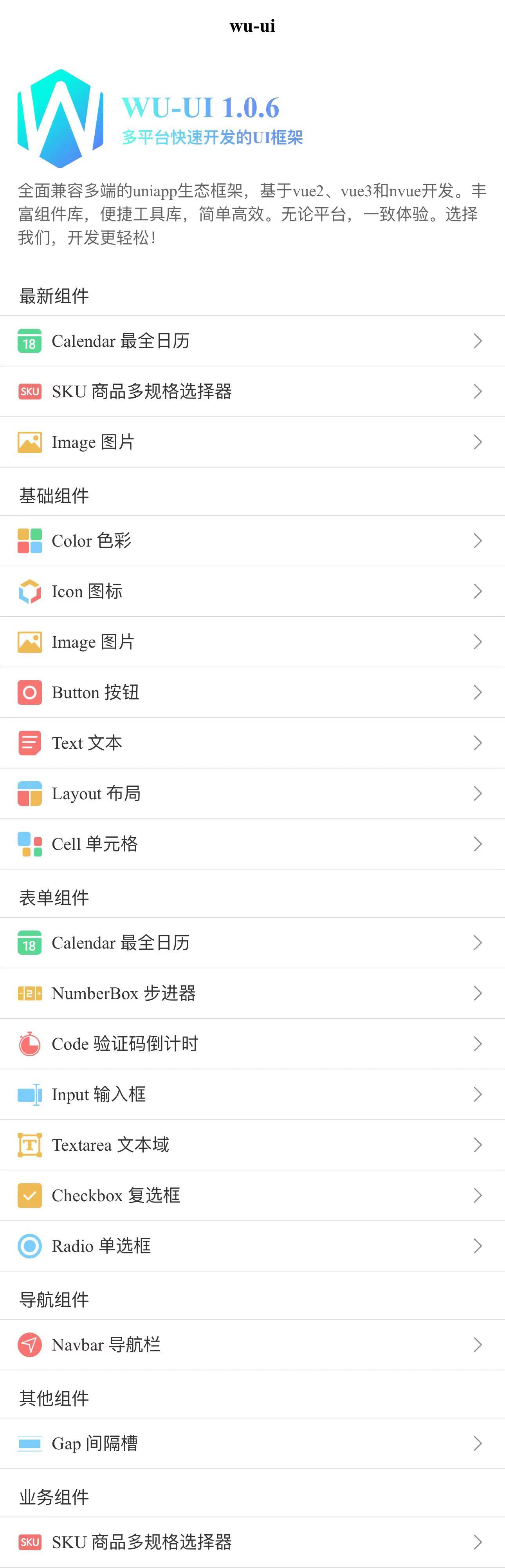
组件列表
下表为 wu-ui 的组件单独下载列表,点击每个组件点击下载&安装即可在详情页面导入组件到项目,导入后请重新运行即可直接使用,符合esaycom的规范,因此无需引入。
| 组件名 | 组件说明 |
|---|---|
| wu-calendar | 最全日历 |
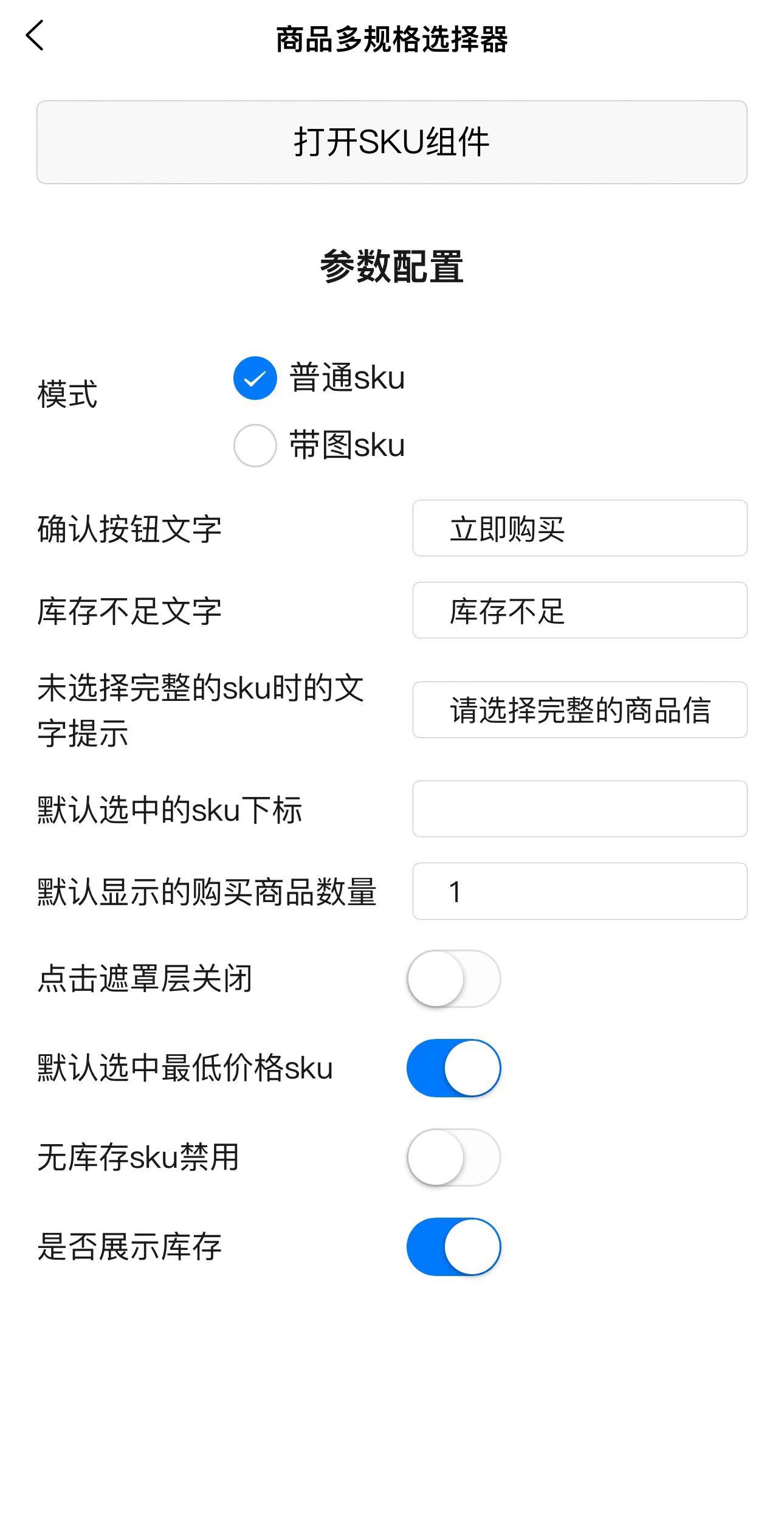
| wu-sku | 商品多规格选择器 |
| wu-image | 图片 |
| wu-button | 按钮 |
| wu-icon | 图标 |
| wu-loading-icon | 加载动画 |
| wu-layout | 布局 |
| wu-link | 超链接 |
| wu-text | 文本 |
| wu-number-box | 步进器 |
| wu-transition | 动画 |
| wu-input | 输入框 |
| wu-code | 验证码 |
| wu-navbar | 自定义导航栏 |
| wu-status-bar | 顶部安全区域 |
| wu-safe-bottom | 底部安全区域 |
| wu-radio | 单选框 |
| wu-checkbox | 复选框 |
| wu-textarea | 文本域 |
| wu-gap | 间隔槽 |
| wu-cell | 单元格 |
| wu-app-update | app更新 |
| wu-popup | 弹出层 |
| wu-overlay | 遮罩层 |
| wu-action-sheet | 操作菜单 |
版权信息
wu-ui遵循MIT开源协议,意味着您无需支付任何费用,也无需授权,即可将wu-ui应用到您的产品中。
bug
wu-ui 目前仍处于开发阶段,并且由于目前仅有作者一人,开发速度有限,难免会产生bug,如果您遇见组件无法使用的情况,请您先不要生气,添加官网q群反馈即可,会在核实后,在官网产生bug的组件中会有专属的地方来展示您对组件的贡献(好的建议或好的组件提议(不需要您写,只需要您提出规划即可)也会享有同样的待遇)。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)











 下载 4027
下载 4027
 赞赏 26
赞赏 26

 下载 8670406
下载 8670406
 赞赏 1216
赞赏 1216















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号