更新记录
1.0.1(2022-09-29)
增加iOS图标设置
1.0.0(2022-09-27)
shortcut原生组件首次发布
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:7.1 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
插件api
方法
- set(list)
设置shortcut
list参数说明:
| 参数名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| id | string | true | 唯一标识 |
| iconName | string | false | 图标 |
| shortLabel/longLabel | string | true | 名称 |
| content | string | true | 自定义内容 |
iconName参数说明:
-
Android:将图片放在项目static目录下,填写icon完整路径加扩展名

-
iOS:目前仅支持系统内置图标样式
iconName取值范围如下表:
| iconName | 说明 | iconName | 说明 | iconName | 说明 | iconName | 说明 | ||
|---|---|---|---|---|---|---|---|---|---|
| compose |  |
play |  |
pause |  |
add |  |
||
| location |  |
search |  |
share |  |
prohibit |  |
||
| contact |  |
home |  |
markLocation |  |
favorite |  |
||
| love |  |
cloud |  |
invitation |  |
confirmation |  |
||
 |
message |  |
date |  |
time |  |
|||
| capturePhoto |  |
captureVideo |  |
task |  |
taskCompleted |  |
||
| alarm |  |
bookmark |  |
shuffle |  |
audio |  |
update |  |
shortLabel/longLabel参数说明:
-
Android:
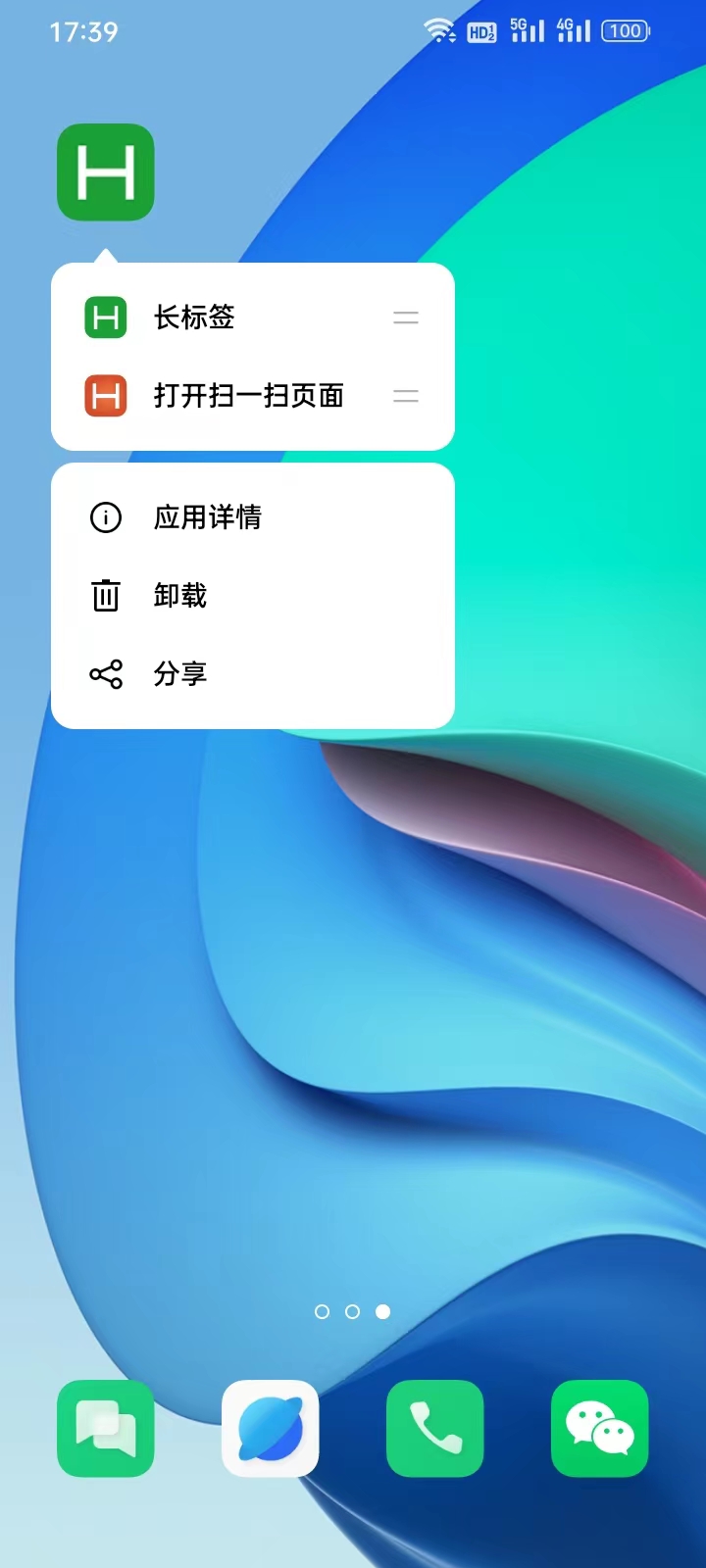
longLabel是长按app图标弹框显示的名称。

shortLabel为shortcut添加至桌面显示的名称。

-
iOS:shortLabel为shortcut名称,longLabel为shortcut描述(可不设置)

示例代码
shortcut.set([
{
id: 'demo1',
iconName: '/static/logo.png',//Android设置方式
iconName: 'play',//iOS设置方式
shortLabel: '短标签',
longLabel: '长标签',
content: 'target'
},
{
id: 'demo2',
iconName: '/static/push.png',//Android设置方式
iconName: 'pause',//iOS设置方式
shortLabel: '扫一扫(修改)',
longLabel: '打开扫一扫页面(修改)',
content: 'scan'
},
]);- get()
获取已设置的shortcut列表
返回结果参数说明:
| 参数名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| id | string | true | 唯一标识 |
| content | string | true | 自定义内容 |
示例代码:
var shortcutList = shortcut.get();
console.log('shortcuts:' + JSON.stringify(shortcutList))- getContent()
获取用户点击的shortcut自定义的content内容
返回结果说明:
| 类型 | 说明 |
|---|---|
| string | 自定义的content内容 |
示例代码:
var content = shortcut.getContent();
console.log(content)- finished()
处理完逻辑记得调用finished,移除content,避免重复获取
示例代码:
shortcut.finished();使用demo
设置shortcut
<template>
<view>
<button type="default" @click="add">添加shortcut</button>
<button type="default" @click="del">删除其中一个shortcut</button>
<button type="default" @click="delAll">删除所有shortcut</button>
<button type="default" @click="update">更新shortcut</button>
<button type="default" @click="get">获取所有shortcut</button>
</view>
</template>
<script>
const shortcut = uni.requireNativePlugin('rt-shortcut');
export default {
data() {
return {
}
},
onLoad: () => {
},
methods: {
add() {
shortcut.set([
{
id: 'demo1',
iconName: '/static/logo.png',
shortLabel: '短标签',
longLabel: '长标签',
content: 'target'
},
{
id: 'demo2',
iconName: '/static/push.png',
shortLabel: '扫一扫',
longLabel: '打开扫一扫页面',
content: 'scan'
},
]);
},
del() {
shortcut.set([
{
id: 'demo1',
iconName: '/static/logo.png',
shortLabel: '短标签',
longLabel: '长标签',
content: 'target'
}
]);
},
delAll() {
shortcut.set([]);
},
update() {
shortcut.set([
{
id: 'demo1',
iconName: '/static/logo.png',
shortLabel: '短标签',
longLabel: '长标签',
content: 'target'
},
{
id: 'demo2',
iconName: '/static/push.png',
shortLabel: '扫一扫(修改)',
longLabel: '打开扫一扫页面(修改)',
content: 'scan'
},
]);
},
get() {
var shortcutList = shortcut.get();
console.log('shortcuts:' + JSON.stringify(shortcutList))
uni.showModal({
title:'Shortcuts',
content: JSON.stringify(shortcutList)
})
}
}
}
</script>监听用户点击shortcut事件
在App.vue中处理该逻辑
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
const shortcut = uni.requireNativePlugin('rt-shortcut');
var content = shortcut.getContent();
console.log('------------------' + content + '------------------')
if(content == 'target') {
uni.navigateTo({
url:'/pages/target/target',
complete: (res) => {
shortcut.finished();//处理完逻辑记得调用finished,移除content
}
})
} else if(content == 'scan') {
uni.navigateTo({
url:'/pages/scan/scan',
complete: (res) => {
shortcut.finished();
}
})
}
},
onHide: function() {
console.log('App Hide')
}
}
</script>注意事项
- 原生插件需要自定义基座才能生效。
- 自定义基座时记得在manifest.json->app原生插件配置,勾选需要使用的的插件。
- 购买前请先将示例项目导入HBuilderX试用该插件。
- 插件永久维护,欢迎提新需求。
联系方式
QQ:2219424245


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 405
下载 405
 赞赏 0
赞赏 0

 下载 10547
下载 10547











 赞赏 0
赞赏 0




 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号