更新记录
v1.0.2023.09.27(2023-10-07)
修复Android的因缺少依赖无法打印图片的bug
v1.0.2023.07.28(2023-07-31)
1、优化Android逻辑,增加webview打印功能。 2、增加Android文件权限等功能。
v1.0.2023.03.09(2023-03-09)
2023-03-09
修复Android图片无法正常打印的bug。
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
前言
XM-SysPrinter是一款在原生系统中调起系统打印页面的插件,只需要传入文件地址即可(支持图片,pdf,网页)。需要帮助,请联系作者,QQ:1804945430(备注来源)。
使用说明
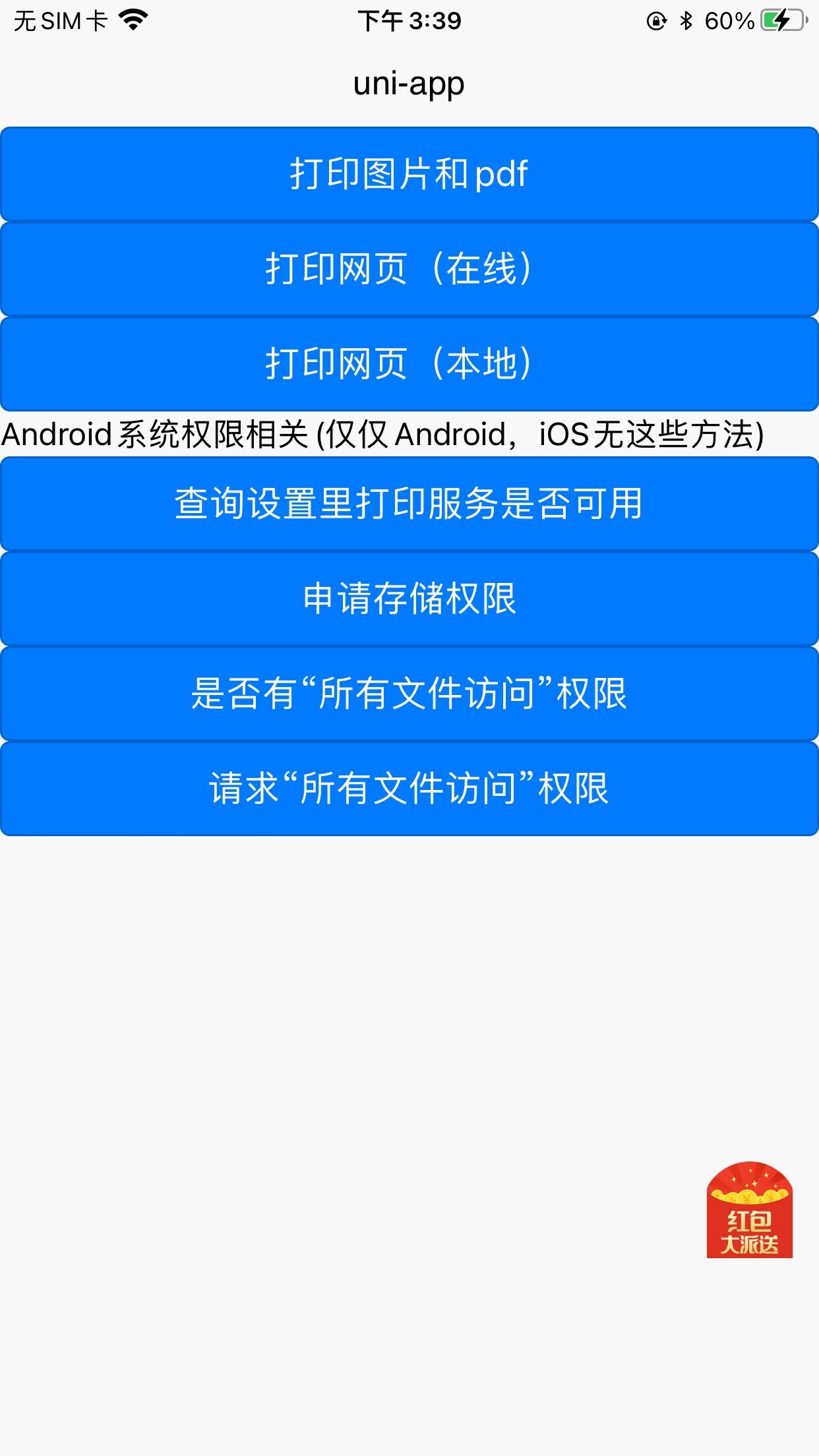
<template>
<div>
<button type="primary" @click="printpdf()">打印图片和pdf</button>
<button type="primary" @click="printhtml1()">打印网页(在线)</button>
<button type="primary" @click="printhtml2()">打印网页(本地)</button>
<text>Android系统权限相关(仅仅Android,iOS无这些方法)</text>
<button type="primary" @click="isPrinterEnable()">查询设置里打印服务是否可用</button>
<button type="primary" @click="requestStoragePermission()">申请存储权限</button>
<button type="primary" @click="isExternalStorageManager()">是否有“所有文件访问”权限</button>
<button type="primary" @click="requestStorageManagerPermission()">请求“所有文件访问”权限</button>
</div>
</template>
<script>
// 获取 module
const printPdf = uni.requireNativePlugin('XM-SysPrinter');
const modal = uni.requireNativePlugin('modal');
export default {
data() {
},
onLoad() {
},
methods: {
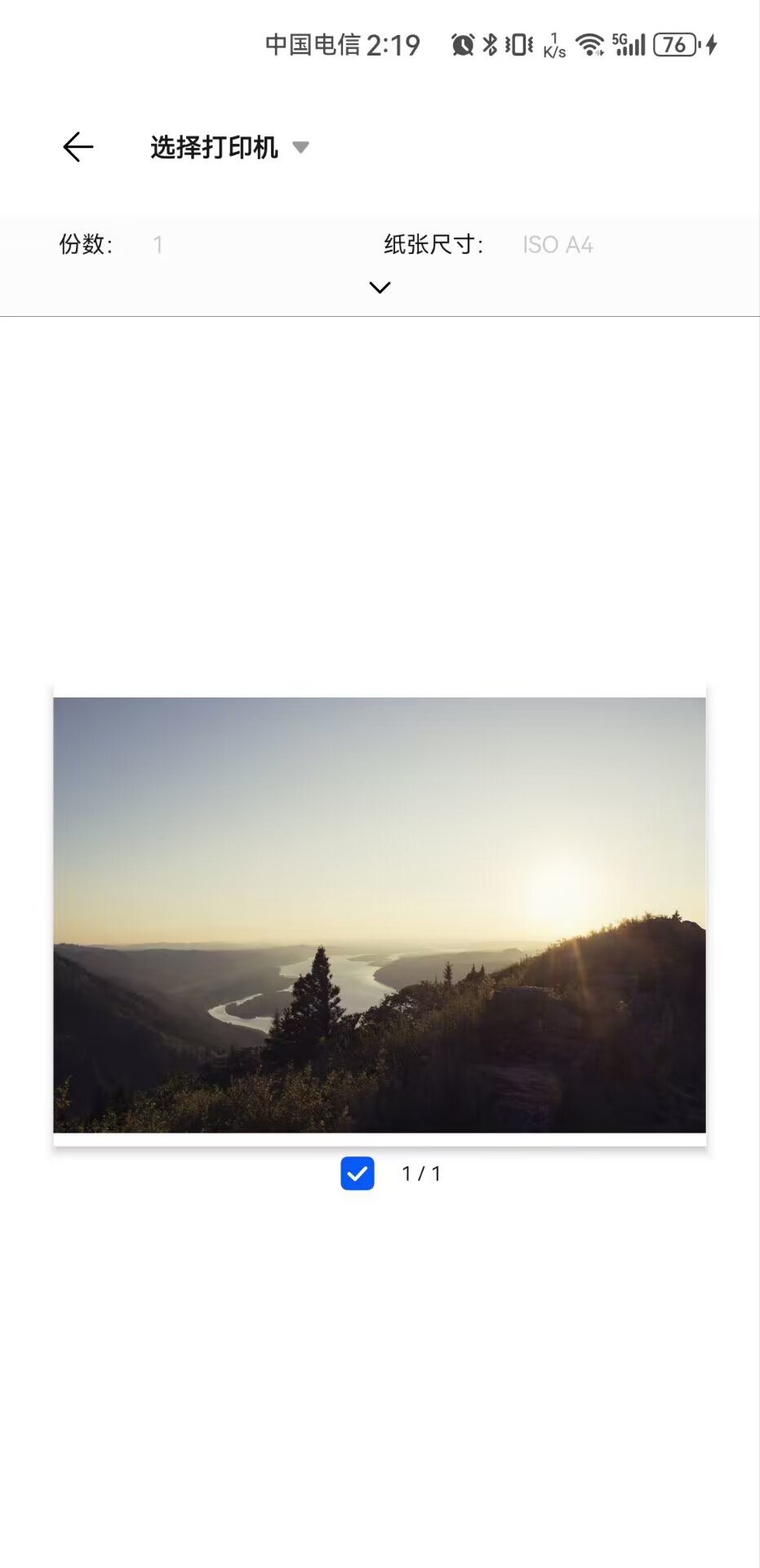
printpdf() {
// 将uniapp里的路径转换成手机绝对路径
var filePath = plus.io.convertLocalFileSystemURL('/static/downloaded-file.pdf') //pdf文件所在路径
console.log("filePath", filePath);
printPdf.managerPrint({
filePath: filePath,
jobName: 'test.pdf' //一般是文件名或者某标识,在打印机可以看到任务名称的
}, (ret) => {
console.log(ret);
uni.showToast({
title: '调用异步方法 ' + JSON.stringify(ret),
icon: "none"
})
});
},
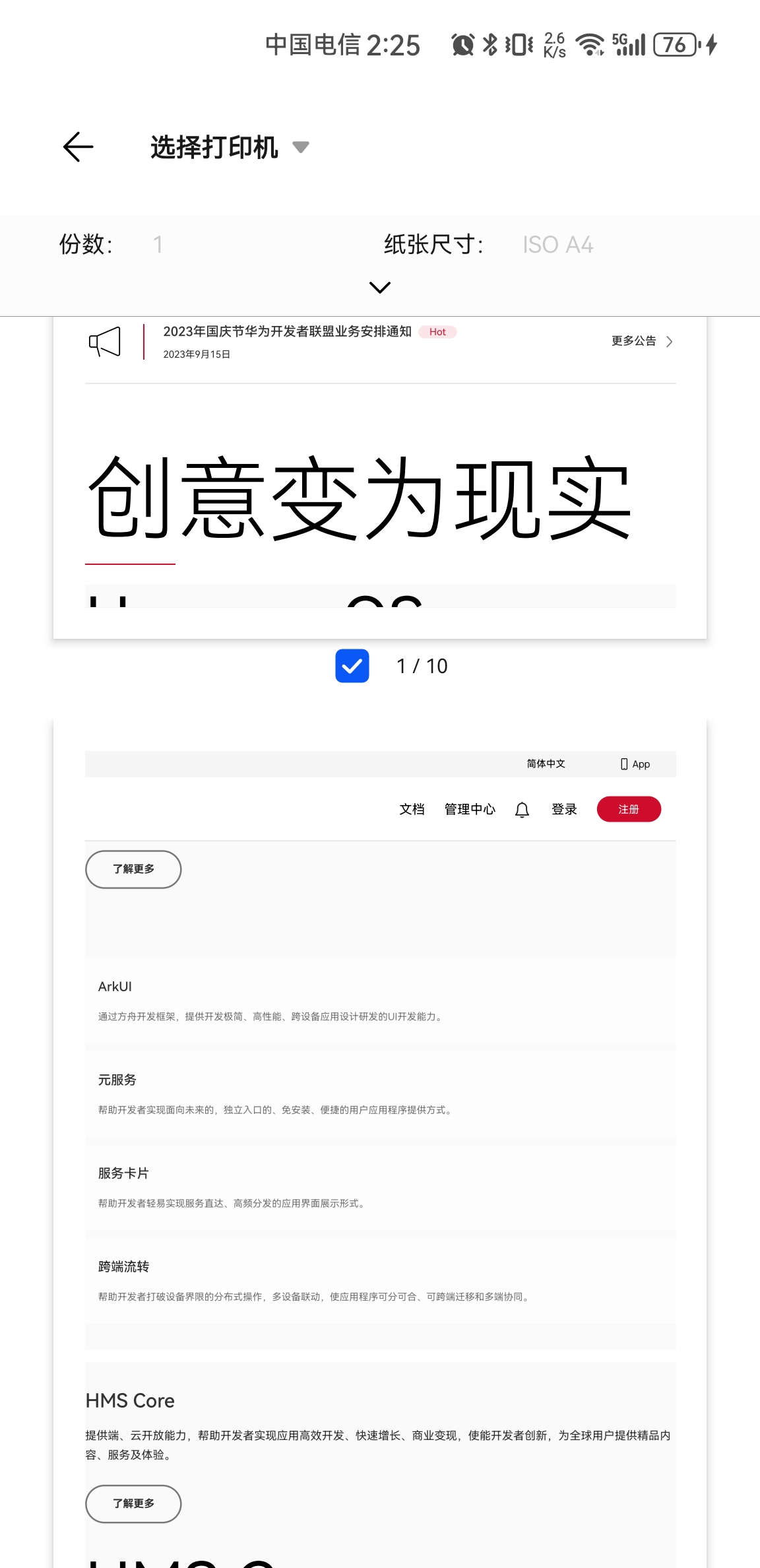
printhtml1() {
printPdf.printHTML({
htmlUrl: 'https://developer.huawei.com/consumer/cn/', //多个内容来源时优先
jobName: 'test.html' //一般是文件名或者某标识,在打印机可以看到任务名称的(可空)
}, (ret) => {
console.log(ret);
uni.showToast({
title: '调用异步方法 ' + JSON.stringify(ret),
icon: "none"
})
});
},
printhtml2() {
var filePath = plus.io.convertLocalFileSystemURL('/static/') //pdf文件所在路径
console.log("filePath", filePath);
printPdf.printHTML({
htmlDocument: '<html><body><h1>Test Content测试打印,测试打印</h1><p>Testing, testing, testing...测试测试测试测试</p><img src="logo.png" alt="这是一个图片"></body></html>', //网页代码
baseUrl: 'file:///android_asset/images/', //htmlDocument不为空时,网页内资源的baseUrl,参考范例, 如'file:///android_asset/images/'
jobName: 'test.html' //一般是文件名或者某标识,在打印机可以看到任务名称的(可空)
}, (ret) => {
console.log(ret);
uni.showToast({
title: '调用异步方法 ' + JSON.stringify(ret),
icon: "none"
})
});
},
isPrinterEnable() {
printPdf.isPrinterEnable((ret) => {
console.log(ret);
uni.showToast({
title: '调用异步方法 ' + JSON.stringify(ret),
icon: "none"
})
});
},
requestStoragePermission() {
printPdf.requestStoragePermission((ret) => {
console.log(ret);
uni.showToast({
title: '调用异步方法 ' + JSON.stringify(ret),
icon: "none"
})
});
},
isExternalStorageManager() {
printPdf.isExternalStorageManager((ret) => {
console.log(ret);
uni.showToast({
title: '调用异步方法 ' + JSON.stringify(ret),
icon: "none"
})
});
},
requestStorageManagerPermission() {
printPdf.requestStorageManagerPermission((ret) => {
console.log(ret);
uni.showToast({
title: '调用异步方法 ' + JSON.stringify(ret),
icon: "none"
})
});
}
}
}
</script>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)





 下载 744
下载 744
 赞赏 1
赞赏 1

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号