更新记录
v1.0.2023.10.13(2023-10-17)
添加使用传统文件属性,android:requestLegacyExternalStorage="true"
v1.0.2023.10.10(2023-10-11)
增加权限相关功能
v1.0.2022.09.04(2022-09-05)
2022/09/04
1、全新改版,支持图片插入、公式、单元格富文本、字体样式等复用,打印设置。
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
前言(仅支持Android)
XM-XlsOutput是一款将JSON数据导出到Excel表格的插件,一开始主要用于表格类数据导出,随着客户需求的变化,现已支持1、读取表格。2、复杂表格生成,打印设置等。需要帮助,请联系作者,QQ:(备注来源)。
使用说明
第一次使用云插件请参考如下教程:https://blog.csdn.net/dashenid/article/details/
生成Excel文件
1、数据规则说明 按照如下规则即可成功。
2、数据对象说明
ExcelBean,最外层数据结构
| 属性名 | 类型 | 默认值 | 是否可空 | 说明 |
|---|---|---|---|---|
| directoryName | String | 无 | 可空 | SD卡文件夹名称 |
| fileName | String | 无 | 可空 | 文件名,默认文件后缀.xls,配合directoryName将文件导出到SD对应目录下 |
| filePath | String | 无 | 可空 | 文件绝对位置,如/storage/emulated/0/xiaoming/测试插件.xls,以上3个不能同时为空 |
| sheetList | List | 无 | 不可空 | SheetBean列表,每张sheet表示一张表,可以将多张表导出到一个xls文件中。 |
| globeFontList | List | 无 | 可空 | 全局字体定义,在单元格Style中根据其制定的fontKey进行使用,值参考FontBean |
| globeStyleList | List | 无 | 可空 | 全局单元格样式,在单元格中根据其指定的styleKey进行使用,值参考StyleBean |
SheetBean
| 属性名 | 类型 | 默认值 | 是否可空 | 说明 |
|---|---|---|---|---|
| sheetName | String | 无 | 不可空 | sheet表名称,不能为空 |
| rowList | List | 无 | 不可空 | RowBean列表,sheet表中,每一行单元格对象 |
| printSetup | PrintSetupBean | 无 | 可空 | 打印参数控制 |
RowBean
| 属性名 | 类型 | 默认值 | 是否可空 | 说明 |
|---|---|---|---|---|
| height | short | 0 | 可空 | 行高,不设置或者值为0时表示不设置行高 |
| offset | int | 0 | 可空 | 跳过多少行(常在整行被合并成单元格适用) |
| rowBreak | boolean | false | 可空 | 是否在此行插入分页符,打印时生效 |
| cellList | CellBean | 无 | 可空 | CellBean列表,列表中每一个表示一个单元格,为空时表示插入空行 |
CellBean
| 属性名 | 类型 | 默认值 | 是否可空 | 说明 |
|---|---|---|---|---|
| text | 多类型 | 无 | 可空 | text为String时表示文本,为int时表示整形数字,为double时表示小数 |
| formula | String | 无 | 可空 | 单元格公式值,当formula不为空时,text无效。 |
| width | int | 0 | 可空 | 单元格宽度,最好在首行指定,可以被不同行相同列覆盖 |
| styleKey | String | 无 | 可空 | 复用单元格样式的styleKey |
| style | StyleBean | 无 | 可空 | 单独指定单元格的样式,如果Bean其中的styleKey不为空,可在后续的单元格中使用 |
| offset | int | 0 | 可空 | 跳过多少个单元格,表中如果有空白单元格或者合并单元格,使用该字段跳到对应的单元格中。 |
| cellRangeAddress | CellRangeAddressBean | 无 | 可空 | 合并单元格Bean |
| richTextStyleList | List | 无 | 可空 | 单元格text为String时,设置富文本样式(需要在0-length单独指定fontKey,否则格式会有问题) |
| imgObj | ImageObjBean | 无 | 可空 | 插入一张图片,实际与单元格位置无关 |
StyleBean
| 属性名 | 类型 | 默认值 | 是否可空 | 说明 |
|---|---|---|---|---|
| styleKey | String | 无 | 可空 | 不为空时,该style可在后续的单元格中使用该值复用该样式,重复定义会覆盖 |
| align | short | 0 | 不可空 | short ALIGN_GENERAL = 0;short ALIGN_LEFT = 1;short ALIGN_CENTER = 2;short ALIGN_RIGHT = 3;short ALIGN_FILL = 4;short ALIGN_JUSTIFY = 5;short ALIGN_CENTER_SELECTION = 6; |
| verticalAlign | short | 0 | 不可空 | short VERTICAL_TOP = 0;short VERTICAL_CENTER = 1;short VERTICAL_BOTTOM = 2;short VERTICAL_JUSTIFY = 3; |
| fontKey | Stirng | 无 | 可空 | 使用fontKey指定单元格样式中的字体 |
| font | FontBean | 无 | 可空 | 指定单元格样式中的字体 |
| wrapText | boolean | false | 可空 | 自动换行 |
| backgroundColor | short | 0 | 可空 | 指定单元格背景颜色 |
| borderTop | short | 0 | 可空 | 指定单元格上边框样式,样式参数值说明:short BORDER_NONE = 0;short BORDER_THIN = 1;short BORDER_MEDIUM = 2;short BORDER_DASHED = 3;short BORDER_HAIR = 7;short BORDER_THICK = 5;short BORDER_DOUBLE = 6;short BORDER_DOTTED = 4;short BORDER_MEDIUM_DASHED = 8;short BORDER_DASH_DOT = 9;short BORDER_MEDIUM_DASH_DOT = 10;short BORDER_DASH_DOT_DOT = 11;short BORDER_MEDIUM_DASH_DOT_DOT = 12;short BORDER_SLANTED_DASH_DOT = 13; |
| borderTopColor | short | 0 | 可空 | 单元格上边框颜色 |
| borderLeft | short | 0 | 可空 | 指定单元格左边框样式(样式同上) |
| borderLeftColor | short | 0 | 可空 | 单元格左边框颜色(颜色值同上) |
| borderBottom | short | 0 | 可空 | 指定单元格下边框样式(样式同上) |
| borderBottomColor | short | 0 | 可空 | 单元格下边框颜色(颜色值同上) |
| borderRight | short | 0 | 可空 | 指定单元格右边框样式(样式同上) |
| borderRightColor | short | 0 | 可空 | 单元格右边框颜色(颜色值同上) |
| verticalText | boolean | false | 可空 | 是否竖排文字 |
| builtinFormat | String | 无 | 可空 | 单元格内容格式,常见值0.00%、0.00、0%、m/d/yy、h:mm:ss AM/PM等。 |
FontBean
| 属性名 | 类型 | 默认值 | 是否可空 | 说明 |
|---|---|---|---|---|
| fontKey | String | 无 | 可空 | 不为空时,该font可通过该值进行复用,重复定义将被新值覆盖 |
| fontName | String | 无 | 不可空 | 字体名称,如宋体 |
| fontSize | short | 0 | 不可空 | 字体大小。 |
| color | short | 0 | 不可空 | 字体颜色 |
| bold | boolean | false | 可空 | 是否加粗 |
| italic | boolean | false | 可空 | 是否斜体 |
| charset | short | 0 | 可空 | 字符编码,short ANSI_CHARSET = 0,short DEFAULT_CHARSET = 1,short SYMBOL_CHARSET = 2(short) |
| strikeout | boolean | false | 可空 | 设置文字删除线 |
| typeOffset | short | 0 | 可空 | 设置文字上下标,值为:short SS_NONE = 0, short SS_SUPER = 1, short SS_SUB = 2(short) |
| underline | byte | 0 | 可空 | 设置下划线样式,值为U_NONE = 0, U_SINGLE = 1, U_DOUBLE = 2, U_SINGLE_ACCOUNTING = 33, U_DOUBLE_ACCOUNTING = 34(byte) |
CellRangeAddressBean
| 属性名 | 类型 | 默认值 | 是否可空 | 说明 |
|---|---|---|---|---|
| firstRow | int | 0 | 不可空 | 开始行,从0开始 |
| lastRow | int | 0 | 不可空 | 结束行,从0开始 |
| firstCol | int | 0 | 不可空 | 开始列,从0开始 |
| lastCol | int | 0 | 不可空 | 结束列,从0开始 |
RichTextStyleBean
| 属性名 | 类型 | 默认值 | 是否可空 | 说明 |
|---|---|---|---|---|
| startIndex | int | 0 | 不可空 | 文字开始index,从0开始 |
| endIndex | int | 0 | 不可空 | 文字结束index,从0开始 |
| fontKey | String | 无 | 不可空 | 文字样式,需提前定义,globeFontList或者之前的cell单元格中 |
ImageObjBean
| 属性名 | 类型 | 默认值 | 是否可空 | 说明 |
|---|---|---|---|---|
| imgPath | String | 无 | 不可空 | 图片文件路径,如/storage/emulated/0/xiaoming/测试图片.png |
| dx1 | int | 0 | 不可空 | 开始坐标x值,0~1023 |
| dy1 | int | 0 | 不可空 | 开始坐标y值,0~255 |
| dx2 | int | 0 | 不可空 | 开始坐标x值,0~1023 |
| dy2 | int | 0 | 不可空 | 开始坐标y值,0~255 |
| col1 | int | 0 | 不可空 | 开始列index,0~255 |
| row1 | int | 0 | 不可空 | 开始行index,0~ |
| col2 | int | 0 | 不可空 | 结束列index,0~255 |
| row2 | int | 0 | 不可空 | 结束行index,0~ |
PrintSetupBean
| 属性名 | 类型 | 默认值 | 是否可空 | 说明 |
|---|---|---|---|---|
| landscape | boolean | false | 可空 | 打印方向,true:横向,false:纵向 |
| paperSize | short | 无 | 可空 | 纸张大小,值:short A3_PAPERSIZE = 8;short A4_PAPERSIZE = 9;short A4_SMALL_PAPERSIZE = 10;short A5_PAPERSIZE = 11;short B4_PAPERSIZE = 12;short B5_PAPERSIZE = 13; |
| topMargin | double | 无 | 可空 | 页边距(上) |
| leftMargin | double | 无 | 可空 | 页边距(左) |
| bottomMargin | double | 无 | 可空 | 页边距(下) |
| rightMargin | double | 无 | 可空 | 页边距(右) |
| fitToPage | boolean | false | 可空 | 启用“适合页面”打印选项的标志。(默认选择的是“将工作表调整为一页”)【没有主动分页好像无效,只能通过缩放控制打印】 |
| fitHeight | boolean | false | 可空 | fitToPage为true时生效,将所有列调整为一页 |
| fitWidth | boolean | false | 可空 | fitToPage为true时生效,将所有行调整为一页 |
| scale | int | 100 | 可空 | 打印时缩放比例 |
| pageStart | int | 0 | 可空 | 设置开始打印页码 |
| leftToRight | boolean | false | 可空 | 设置是按顺序从左到右还是自上而下 |
| draft | boolean | false | 可空 | 设置是否处于草稿模式 |
| horizontallyCenter | boolean | false | 可空 | 设置打印页面为水平居中 |
| verticallyCenter | boolean | false | 可空 | 设置打印页面为垂直居中使用 |
| repeatingColumns | CellRangeAddressBean | 无 | 可空 | 设置标题(实现打印时每一页都有同个头部标题) |
| footer | FooterOrHeaderBean | 无 | 可空 | 页脚属性。 |
| header | FooterOrHeaderBean | 无 | 可空 | 页眉属性。 |
FooterOrHeaderBean
| 属性名 | 类型 | 默认值 | 是否可空 | 说明 |
|---|---|---|---|---|
| left、center、right | String | 无 | 可空 | 页眉页脚展现文字,如"第 &P 页,共 &N 页" |
| footerMargin | double | 0.00 | 可空 | 页脚margin |
| headerMargin | double | 0.00 | 可空 | 页眉margin |
范例数据一
{"directoryName":"测试插件","fileName":"测试文件","sheetList":[{"rowList":[{"cellList":[{"cellRangeAddress":{"firstCol":0,"firstRow":0,"lastCol":12,"lastRow":0},"style":{"align":2,"backgroundColor":0,"borderBottom":1,"borderBottomColor":8,"borderLeft":1,"borderLeftColor":8,"borderRight":1,"borderRightColor":8,"borderTop":1,"borderTopColor":8,"font":{"bold":false,"fontName":"黑体","fontSize":15,"italic":false},"verticalAlign":1,"wrapText":false},"text":"无锡航征站测探、测速记载及流量计算表","width":0}],"height":1500},{"cellList":[{"style":{"align":2,"backgroundColor":0,"borderBottom":1,"borderBottomColor":8,"borderLeft":1,"borderLeftColor":8,"borderRight":1,"borderRightColor":8,"borderTop":1,"borderTopColor":8,"font":{"bold":false,"fontName":"宋体","fontSize":8,"italic":false},"verticalAlign":1,"wrapText":false},"text":"施测时间","width":5000},{"text":"###############","width":8000},{"text":"至","width":5000},{"text":"###############","width":8000},{"text":"","width":5000},{"text":"风速方向","width":5000},{"text":"","width":5000},{"text":"巡测人员","width":5000},{"text":"","width":5000},{"text":"","width":5000},{"text":"","width":5000},{"text":"","width":5000},{"text":"","width":5000}],"height":1000},{"cellList":[{"text":"测深垂线","width":0},{"text":"测速垂线","width":0},{"text":"起点距","width":0},{"text":"水位","width":0},{"text":"河底高程","width":0},{"text":"应用水深","width":0},{"text":"平均水深(m)","width":0},{"text":"间隔(m)","width":0},{"text":"测深垂线(m2)","width":0},{"text":"部分(m2)","width":0},{"text":"测速垂线(m/s)","width":0},{"text":"部分平均(m/s)","width":0},{"text":"部分(虚)流量(m3/s)","width":0}],"height":0}],"sheetName":"测试sheet"}]}
范例数据二
{"directoryName":"测试插件","fileName":"测试文件","sheetList":[{"rowList":[{"cellList":[{"cellRangeAddress":{"firstCol":0,"firstRow":0,"lastCol":12,"lastRow":0},"style":{"align":2,"backgroundColor":0,"borderBottom":1,"borderBottomColor":8,"borderLeft":1,"borderLeftColor":8,"borderRight":1,"borderRightColor":8,"borderTop":1,"borderTopColor":8,"font":{"bold":false,"fontName":"黑体","fontSize":15,"italic":false},"verticalAlign":1,"wrapText":false},"text":"无锡航征站测探、测速记载及流量计算表","width":0}],"height":1500},{"cellList":[{"style":{"align":2,"backgroundColor":0,"borderBottom":1,"borderBottomColor":8,"borderLeft":1,"borderLeftColor":8,"borderRight":1,"borderRightColor":8,"borderTop":1,"borderTopColor":8,"font":{"bold":false,"fontName":"宋体","fontSize":8,"italic":false},"verticalAlign":1,"wrapText":false},"text":"施测时间","width":5000},{"text":"###############","width":8000},{"text":"至","width":5000},{"text":"###############","width":8000},{"text":"","width":5000},{"text":"风速方向","width":5000},{"text":"","width":5000},{"text":"巡测人员","width":5000},{"text":"","width":5000},{"text":"","width":5000},{"text":"","width":5000},{"text":"","width":5000},{"text":"","width":5000}],"height":1000},{"cellList":[{"text":"测深垂线","width":0},{"text":"测速垂线","width":0},{"text":"起点距","width":0},{"text":"水位","width":0},{"text":"河底高程","width":0},{"text":"应用水深","width":0},{"text":"平均水深(m)","width":0},{"text":"间隔(m)","width":0},{"text":"测深垂线(m2)","width":0},{"text":"部分(m2)","width":0},{"text":"测速垂线(m/s)","width":0},{"text":"部分平均(m/s)","width":0},{"text":"部分(虚)流量(m3/s)","width":0}],"height":0}],"sheetName":"测试sheet"}]}
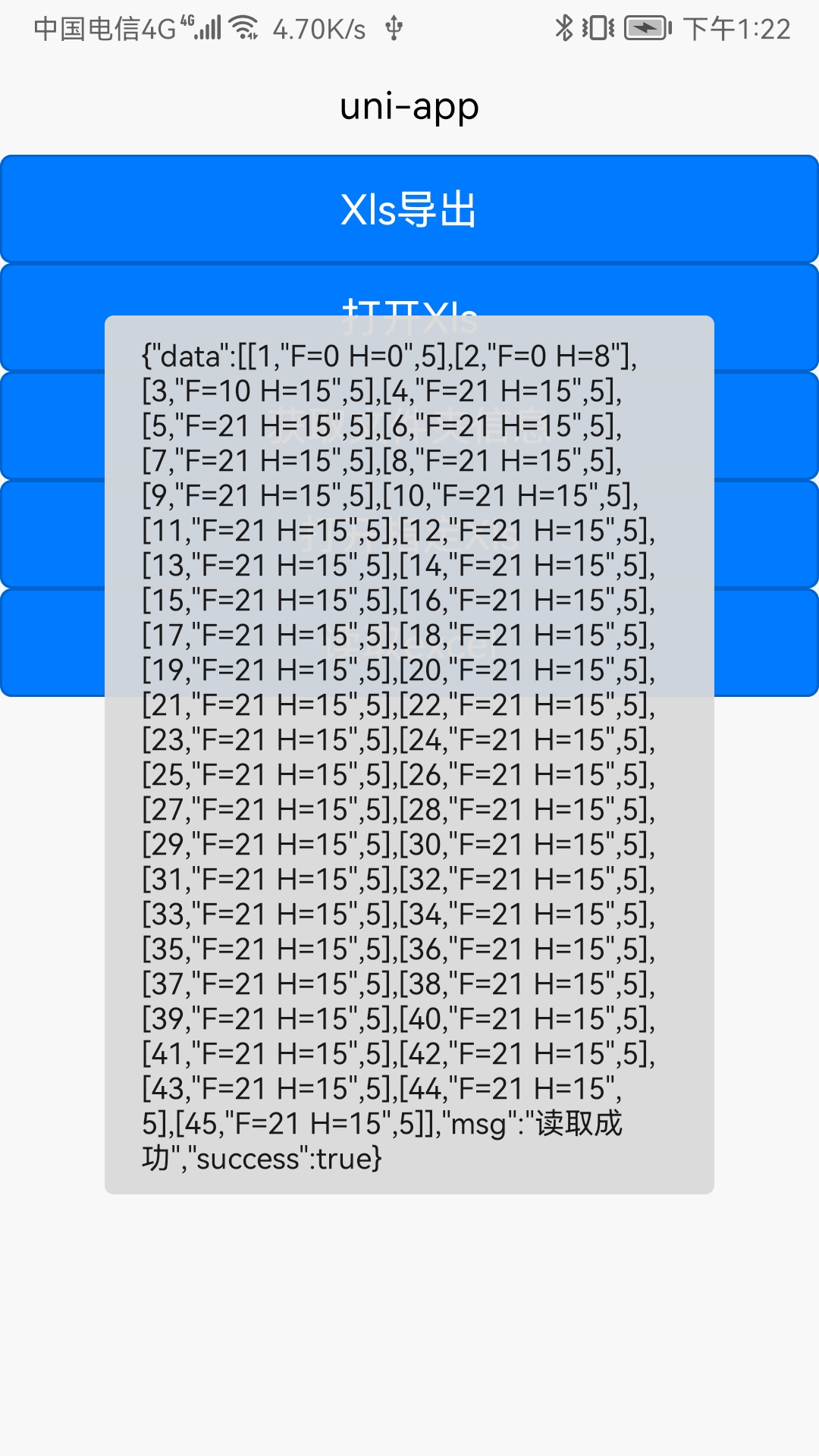
读取Excel文件
readExcel() {
var ret = xlsModule.readExcel({
fileName: '/storage/emulated/0/测试文件.xlsx',
rowStart: 1 //从第一行开始
})
console.log(JSON.stringify(ret))
modal.toast({
message: ret,
duration: 1.5
});
},
readExcelExt() {
//将uni路径转换成Android原生路径使用
var filePath = plus.io.convertLocalFileSystemURL('/static/test.xlsx') //pdf文件所在路径
var ret = xlsModule.readExcelExt({
fileName: filePath,
rowStart: 1, //从第一行开始
rowEnd: 5, //1-5行
colStart: 1, //从第一列开始
colEnd: 3, //1-3列
sheetName: '' //为空默认取第一个,不为空取不到正确的会报错
})
console.log(JSON.stringify(ret))
modal.toast({
message: ret,
duration: 1.5
});
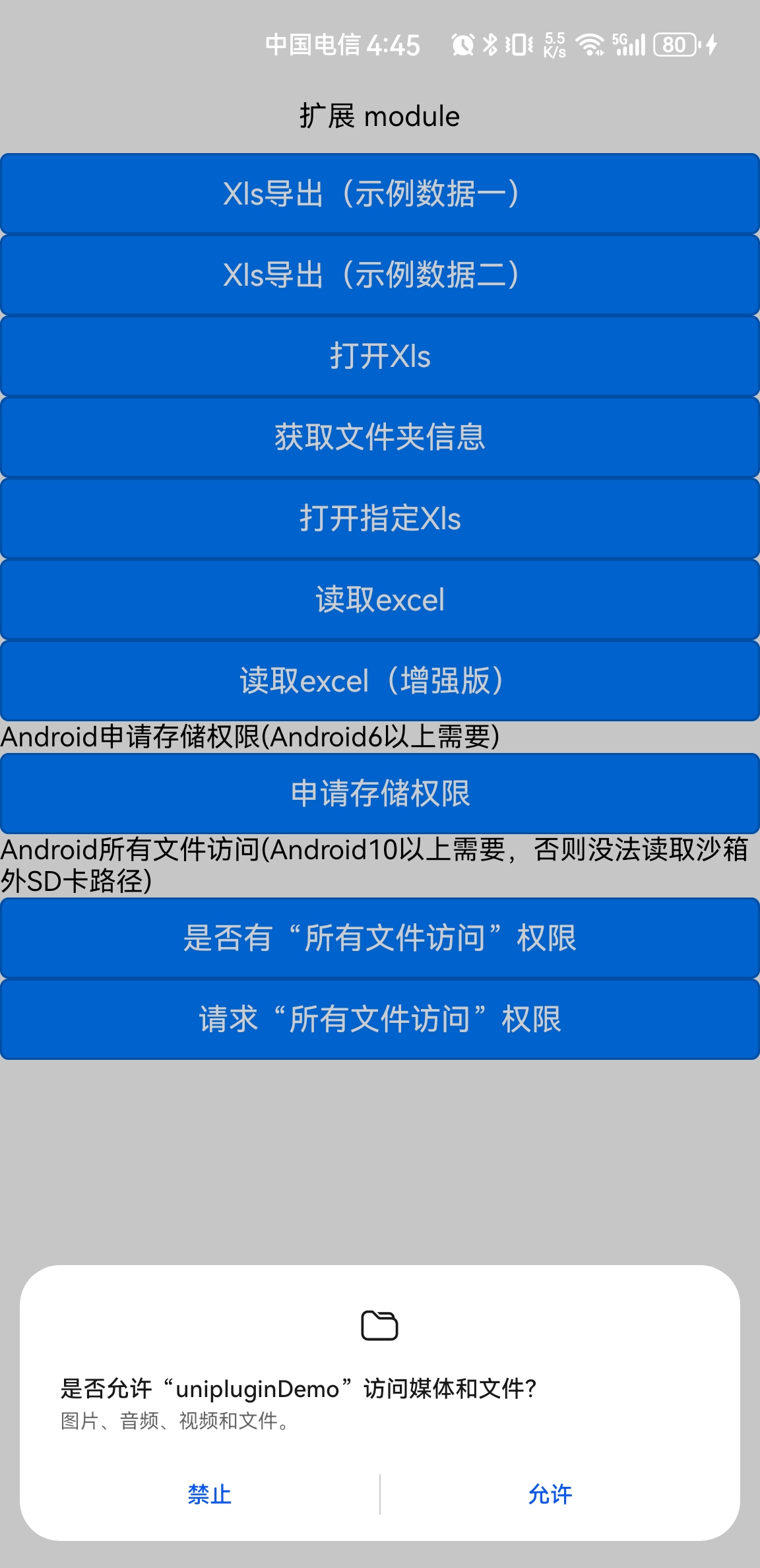
}权限相关
requestStoragePermission() {
xlsModule.requestStoragePermission((ret) => {
console.log(ret);
uni.showToast({
title: '调用异步方法 ' + JSON.stringify(ret),
icon: "none"
})
});
},
isExternalStorageManager() {
xlsModule.isExternalStorageManager((ret) => {
console.log(ret);
uni.showToast({
title: '调用异步方法 ' + JSON.stringify(ret),
icon: "none"
})
});
},
requestStorageManagerPermission() {
xlsModule.requestStorageManagerPermission((ret) => {
console.log(ret);
uni.showToast({
title: '调用异步方法 ' + JSON.stringify(ret),
icon: "none"
})
});
}特别说明
1、sheetList为数组,支持多个sheet表单。
2、单元格生成顺序为,第一行第一列->第一行第二列->第一行第三列->...->第二行第一列->...,因此rowList为某sheet中所有行数。cellList为某行中所有单元格列表。如果单元格之间有空内容单元格,请在单元格中用空内容表示。
3、使用样式规则为,某单元格使用样式后,后续单元格将保持使用该样式,无需重复添加。样式有变动后,请在该单元格中重新指定样式,同样后续单元格将保持该样式,知道有新的样式出现。
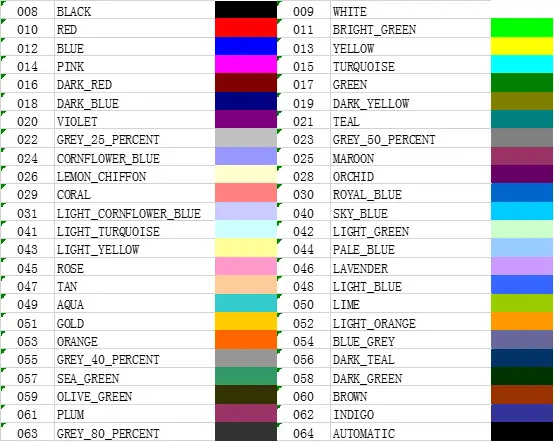
4、颜色short值。
AUTOMATIC = 64
BLACK = 8
WHITE = 9
YELLOW = 13
RED = 10
ORANGE = 53
BROWN = 60

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(1)
赞赏(1)






 下载 604
下载 604
 赞赏 1
赞赏 1

 下载 9047
下载 9047












 赞赏 0
赞赏 0



 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号