更新记录
1.0.3(2022-10-13)
优化回调
1.0.2(2022-10-12)
新增视频悬浮
1.0.1(2022-09-18)
发布安卓端
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
FloatingPlugin
简介
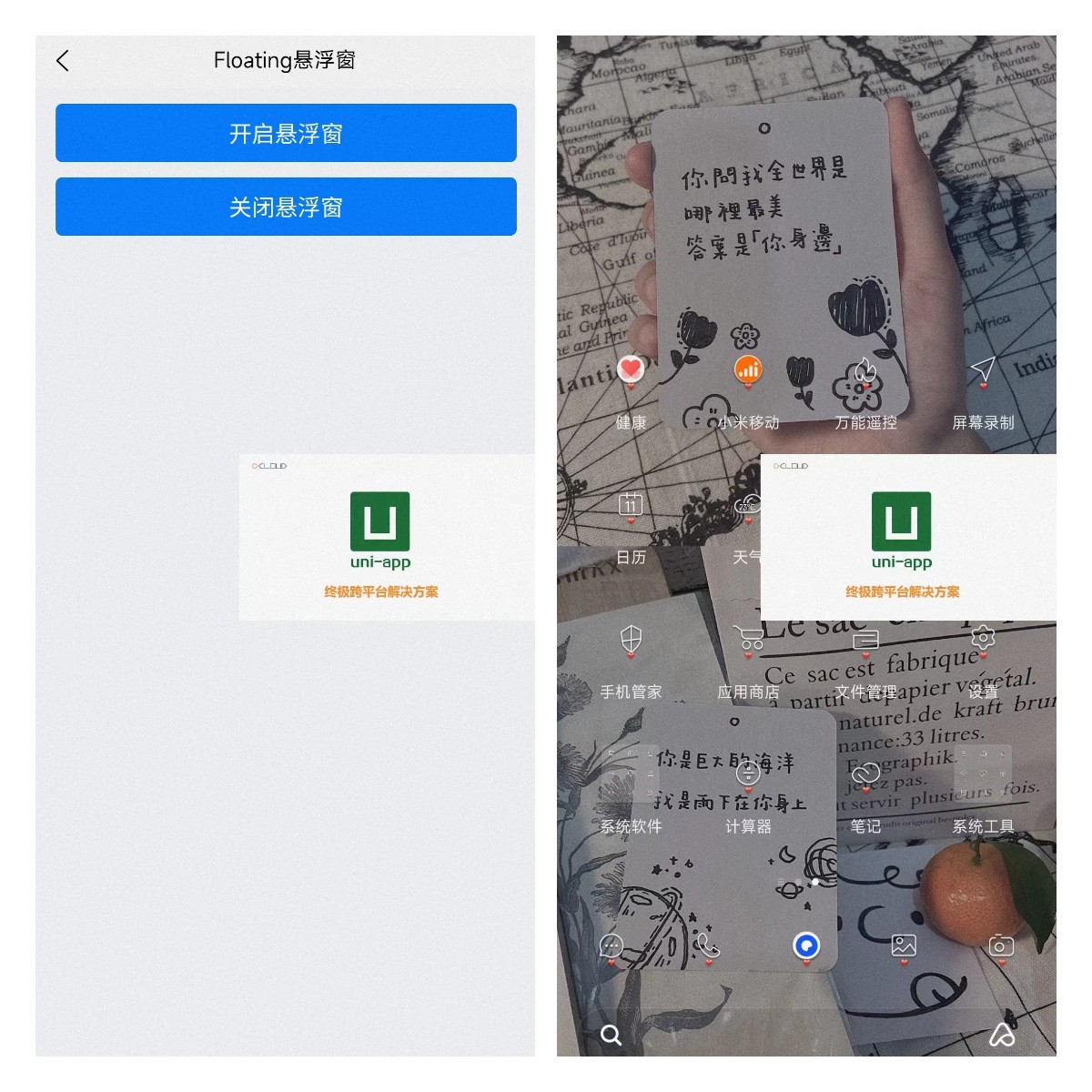
一个可在其他应用层上显示的悬浮窗,处于后台运行并开启桌面显示时,点击悬浮窗自动帮你打开APP并触发点击事件,相关权限内部也已做好处理
Tips:如若返回插件内部操作异常,请检查下参数,凡开启监听处销毁时调用下关闭监听方法
若有问题或需求加VX:Chen-Taurus-0510(请备注uniapp)
引用
const floatingModule = uni.requireNativePlugin("Chen-Floating")openFloating(OBJECT,CACLLBACK)
开启悬浮窗
OBJECT参数说明
| 参数 | 类型 | 必填 | 说明 | 平台差异 |
|---|---|---|---|---|
| image | String | 否 | 悬浮窗图片 (视频或图片必填一个) | |
| video | String | 否 | 悬浮窗视频 (视频或图片必填一个) | |
| ratio | Double | 否 | 悬浮窗视频显示大小,按视频本身大小缩放比例显示,加此属性后宽高无效了 | |
| width | Int | 否 | 悬浮窗宽度,默认200 | |
| height | Int | 否 | 悬浮窗高度,默认200 | |
| isDesktopShow | Boolean | 否 | 是否桌面显示,默认false | |
| x | Int | 否 | 悬浮窗x轴起始位置,默认显示在右侧中间位置 | |
| y | Int | 否 | 悬浮窗y轴起始位置,默认显示在右侧中间位置 | |
| slideLeftMargin | Int | 否 | 左侧贴边位置,支持负数 | |
| slideRightMargin | Int | 否 | 右侧贴边位置,支持负数 | |
| moveType | String | 否 | 拖拽类型 slide : 可拖动,释放后自动贴边 (默认) back : 可拖动,释放后自动回到原位置 active : 可拖动 inactive : 不可拖动 |
|
| duration | int | 否 | 动效时间ms,默认500 |
CACLLBACK参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| success | Boolean | 操作状态值 |
| code | Int | 状态码(400:参数有误,500:内部错误,200:操作成功) |
| msg | String | 返回信息 |
示例
floatingModule.openFloating({
// image: "/static/logo.png",
video: "https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/a876efc0-4f35-11eb-97b7-0dc4655d6e68.mp4",
ratio: 0.5, // 视频按视频本身大小缩放比例后显示,加此属性后宽高无效了
width: 200,
height: 200,
isDesktopShow: true,
slideLeftMargin: 0,
slideRightMargin: 0,
moveType: "slide",
duration: 500
},(result) => {
uni.showToast({
title: 'result:' + JSON.stringify(result),
icon:"none"
})
})closeFloating(CACLLBACK)
关闭悬浮窗
CACLLBACK参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| success | Boolean | 操作状态值 |
| code | Int | 状态码(400:参数有误,500:内部错误,200:操作成功) |
| msg | String | 返回信息 |
示例
floatingModule.closeFloating((result) => {
uni.showToast({
title: 'result:' + JSON.stringify(result),
icon:"none"
})
})onFloating(CACLLBACK)
监听浮悬窗全局事件
CACLLBACK参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| success | Boolean | 操作状态 |
| code | Int | 状态码(400:参数有误,500:内部错误,200:操作成功,10000:悬浮窗点击事件) |
| msg | String | 返回信息 |
示例
plus.globalEvent.addEventListener('onFloating', (result) => {
uni.showToast({
title: "result:" + JSON.stringify(result),
icon: "none"
})
})

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 187
下载 187
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号