更新记录
1.2.1(2024-03-05)
下载此版本
优化性版本
1.2.0(2024-01-26)
下载此版本
修复说明文档错误
1.1.8(2024-01-26)
下载此版本
优化使用文档
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
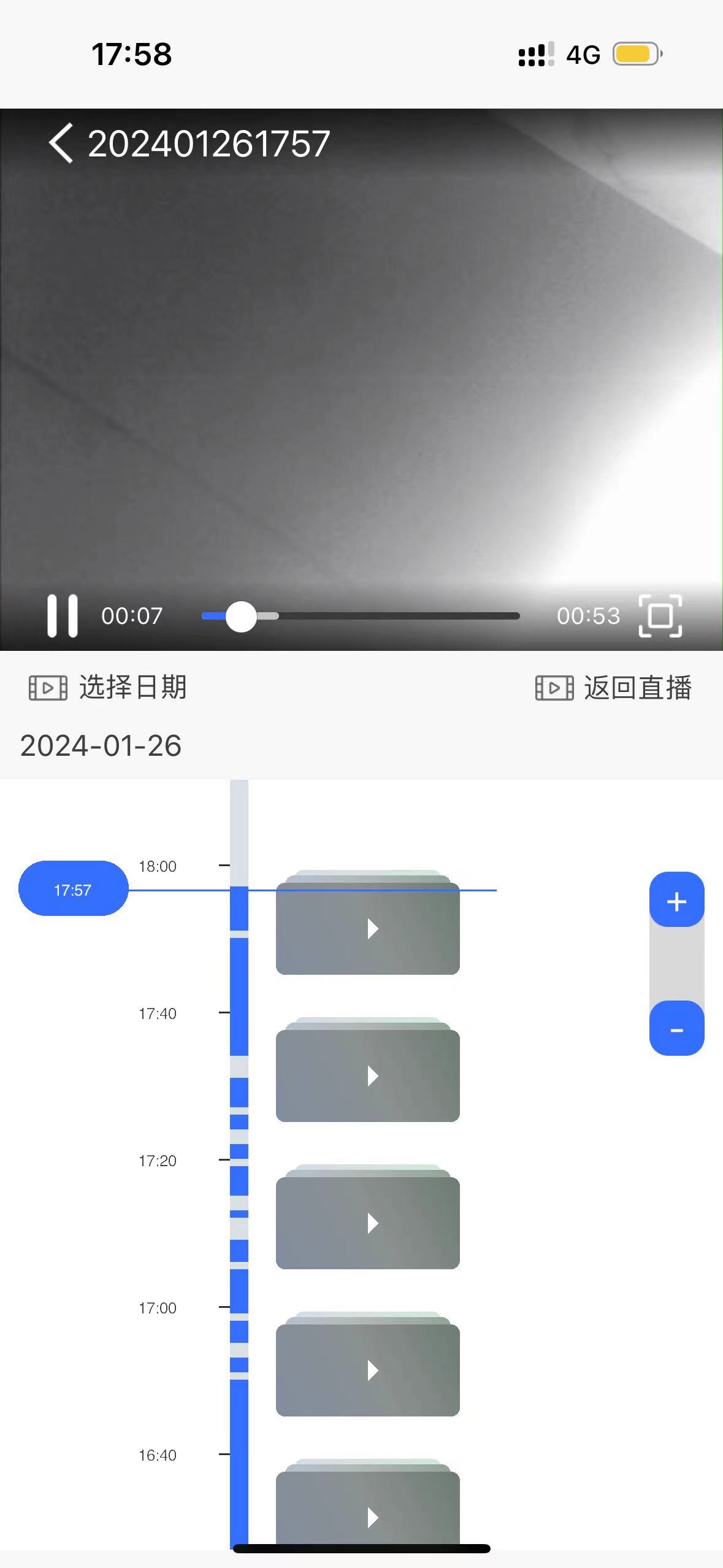
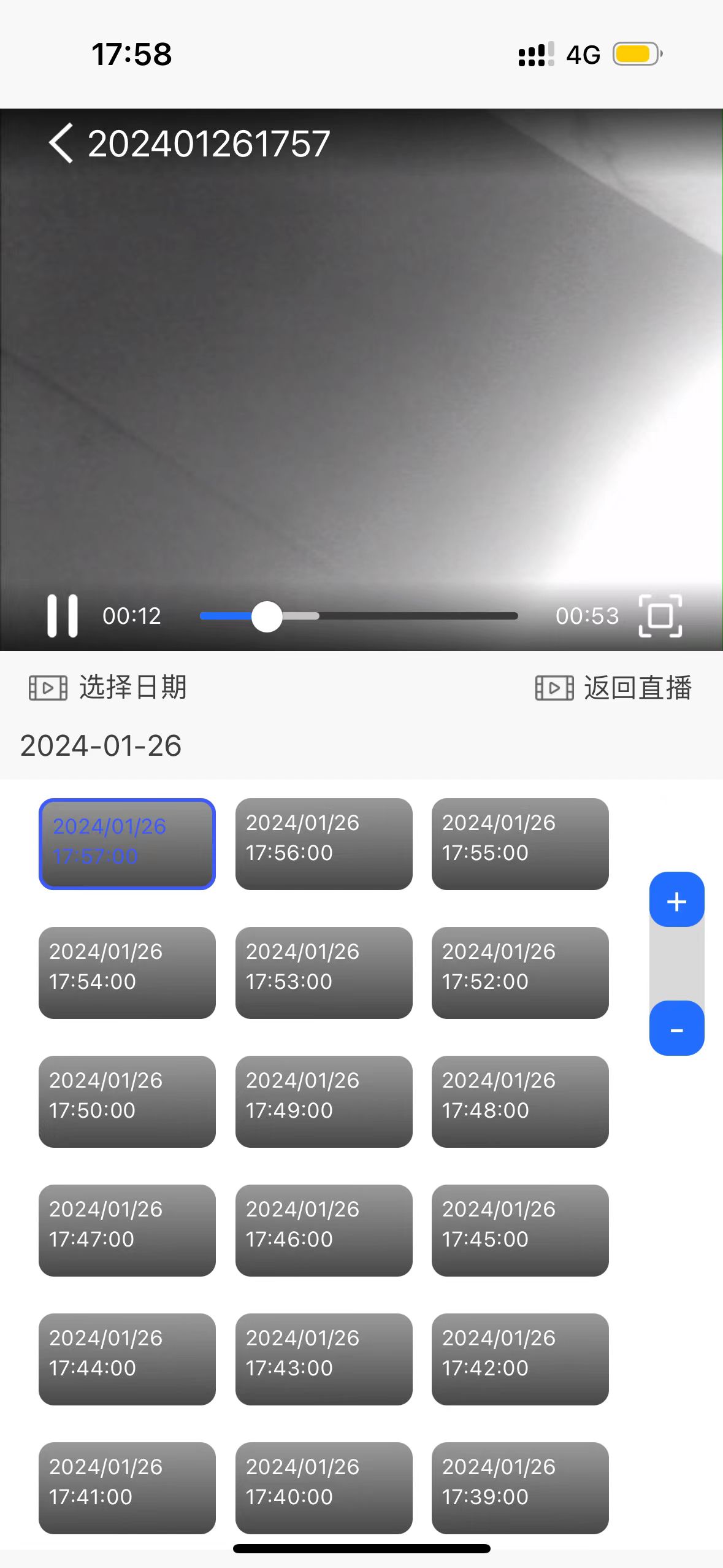
z-TiemLineCanvas
<z-TiemLineCanvas height="200px" @onChange="onChange" @onSelete="onSelete" ref="canvasLine"></z-TiemLineCanvas>
export default {
data() {
return {
dateList: []
}
},
mounted() {
// 初始化组件 需要传入一个倒序的日期列表 ['2022-10-19 10:10:00']
this.$refs.canvasLine.init(this.dateList)
},
methods: {
onChange(approachDate, currentDate) {
console.log('接近时间', approachDate)
console.log('当前时间', currentDate)
},
onSelete(seleteDate) {
console.log('接近时间', seleteDate)
}
}
}
Props
| 属性 |
说明 |
类型 |
默认值 |
| height |
高度 |
string |
200px |
| num |
渲染 |
number |
7 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 39
下载 39
 赞赏 1
赞赏 1

 下载 8673671
下载 8673671
 赞赏 1217
赞赏 1217















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号