更新记录
1.0.3(2024-07-01)
1.优化插件,调整日志输出级别。
1.0.2(2023-08-07)
1、增加支持设置音频开关、横竖模式开关。
1.0.1(2022-09-23)
1、录屏推流添加支持设置分辨率和帧率参数。
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
概述
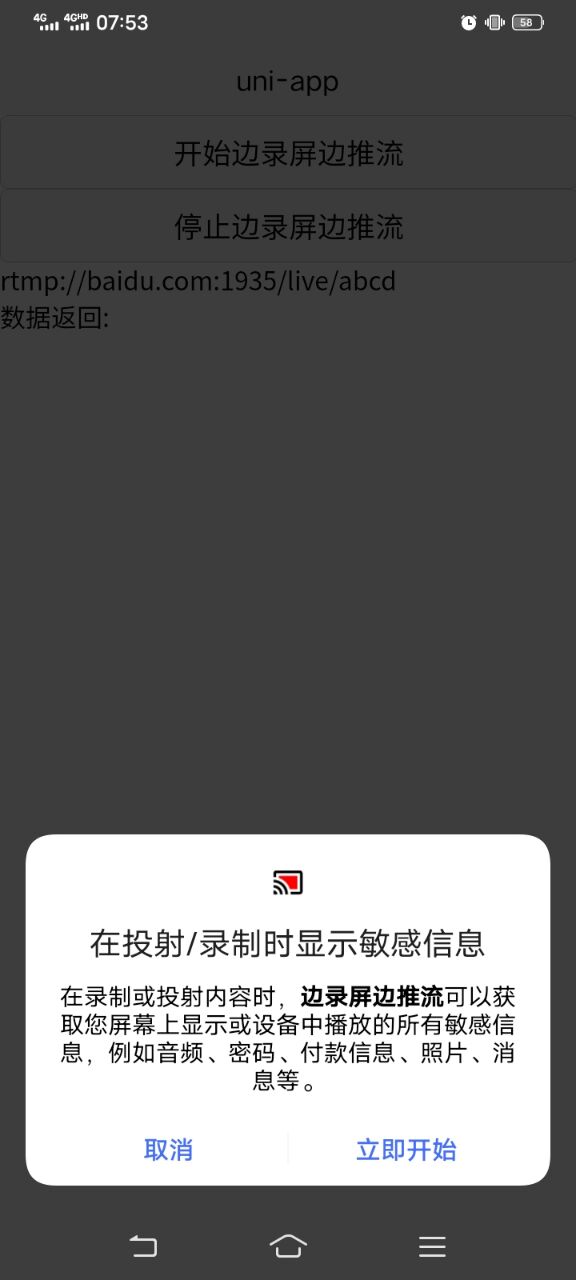
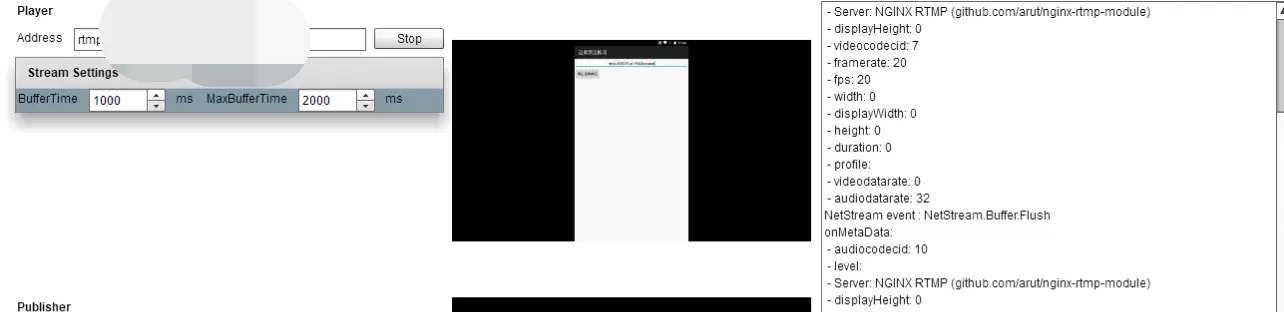
- 支持边录制手机屏幕边推流、实时直播
- 支持设置参数帧率、分辨率、音频开关、横竖屏开关
温馨提示 如何调用插件
var getModel = uni.requireNativePlugin("yuange-YGRSPushModule");开始录制屏幕并推流
callNativeStartRecordScreenPush() {
const _this = this;
getModel.callNativeStartRecordScreenPush({
'liveUrl':_this.liveUrl,//推流地址 rtmp协议地址
'liveFPS':20, //帧率 设置范围8到30 建议20
'resolution':480 //分辨率 枚举值:180、240、360、480、540、720、1080
'openAudio':true, //音频开关 true打开音频 false关闭音频
'openLandscape':false //横竖屏开关 true横屏模式 false竖屏模式
},
(ret) => {
_this.title = JSON.stringify(ret);
})
}停止录制屏幕和推流
callNativeStopRecordScreenPush() {
const _this = this;
var ret = getModel.callNativeStopRecordScreenPush({
},
(ret) => {
_this.title = JSON.stringify(ret);
})
}

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 556
下载 556
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号