更新记录
1.0.3(2023-10-25)
1.修复打包失败问题。 2.修复打开播放器页面白屏问题。
1.0.2(2021-11-30)
发布插件
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
概述
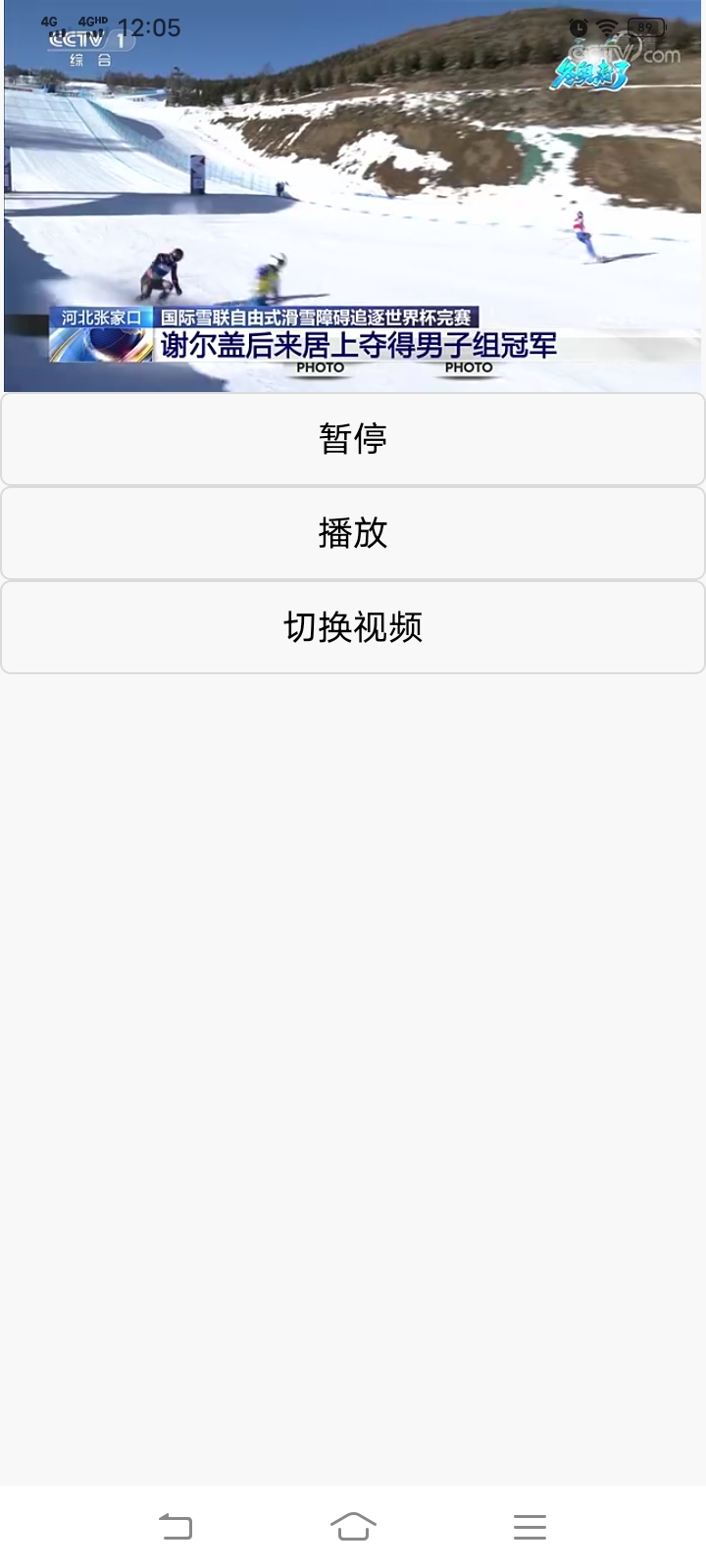
- 支持视频播放、暂停、切换视频
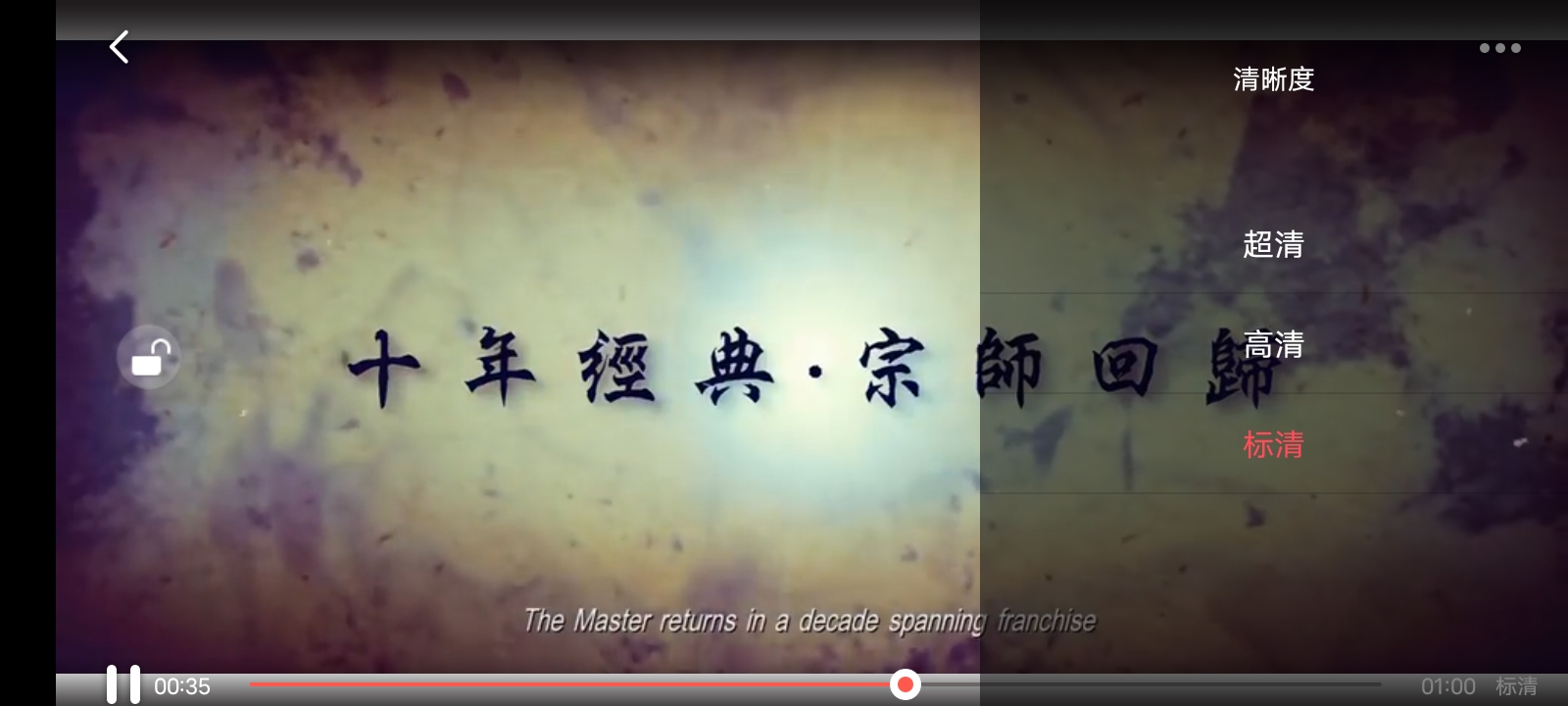
- 支持倍数播放、视频清晰度切换
- 支持直播流媒体播放,例如m3u8格式
- 支持竖、横屏全屏自由切换
- 支持嵌入页面、自定义样式
温馨提示 如何调用插件播放器
单个播放场景组件
<view>
<unVideoPlayerComponent
url1="http://vjs.zencdn.net/v/oceans.mp4"
:style="{'height':customheight + 'px', 'width':screenWidth + 'px'}"
ref="customPlayerRefs"></unVideoPlayerComponent>
</view>清晰度切换播放场景组件
<!--
注意:1.视频路径 url1 超清 url2高清 url3标清
2.单独的播放器,不切清晰度,只需要传入url1的地址即可
3.type:用于清晰度切换,默认清晰度类型0超清 1高清 2超清
4.调整位置,自定义style样式即可。
-->
<view>
<unVideoPlayerComponent
url1="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"
url2="http://vjs.zencdn.net/v/oceans.mp4"
url3="https://media.w3.org/2010/05/sintel/trailer.mp4"
type="0"
:style="{'height':customheight + 'px', 'width':screenWidth + 'px'}"
ref="customPlayerRefs"></unVideoPlayerComponent>
</view>继续播放
this.$refs.customPlayerRefs.onContinuePlay();切换视频、播放视频
this.$refs.customPlayerRefs.onPlay("传入视频地址,例如:http://200024424.vod.myqcloud.com/200024424_709ae516bdf811e6ad39991f76a4df69.f20.mp4");暂停播放
this.$refs.customPlayerRefs.onPause();竖、横屏全屏切换
let _this = this
uni.getSystemInfo({
success: function(res) {
_this.screenWidth=res.screenWidth
if (res.screenWidth > res.screenHeight) {
// 横屏
_this.customheight = res.screenHeight-15;
_this.isShow = false;
} else {
// 竖屏
_this.customheight = 200;
_this.isShow = true;
}
}
});

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)





 下载 557
下载 557
 赞赏 0
赞赏 0

 下载 10074
下载 10074


 赞赏 123
赞赏 123













 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号