更新记录
1.2.0(2022-08-26) 下载此版本
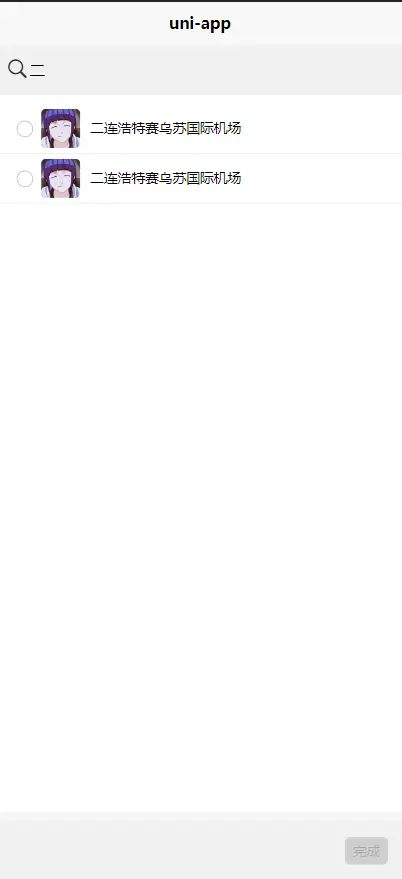
1、新增选择框模式下搜索联系人功能。
2、新增选择框模式下添加头部列表功能。
1.10(2022-08-26) 下载此版本
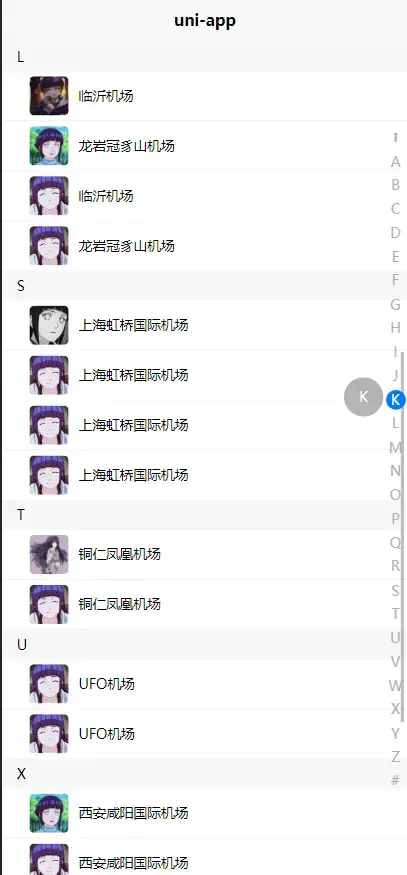
1、新增字母列表滑动功能,并与通讯录列表联动效果。
2、废弃字母列表是否显示全字母功能,默认显示全字母。
1.0.1(2022-08-19) 下载此版本
1、新增通讯录列表显示头像功能。
2、新增通讯录添加头部列表功能及点击事件回调。
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
仿微信通讯录列表组件
前言
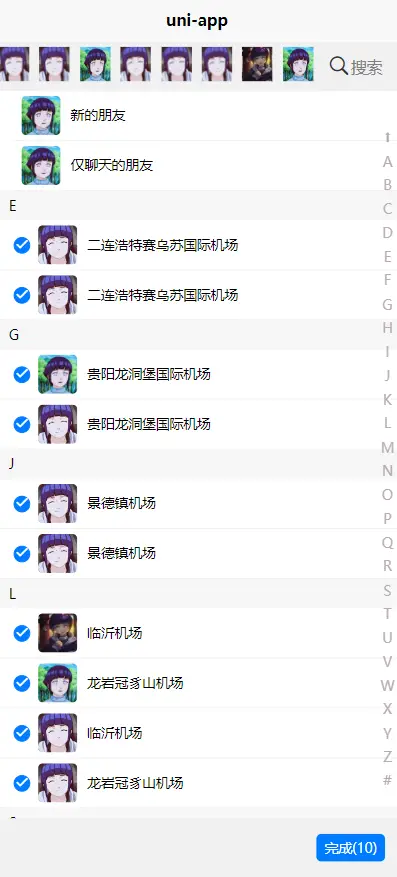
仿微信通讯录列表组件,可实现不带选择框状态通讯录列表和带选择框状态下选择多个联系人功能。根据微信逻辑,当带选择框状态下,具有搜索功能,本组件仅为示例搜索,实际项目中搜索功能须二次开发。目前只测试了H5,请谨慎使用。
组件介绍
本组件有三个自定义组件构成,都已经集成在bugking7-contact-list中,该组件具有两种模式,不带选择框和带选择框,分别对应前言的两种功能。另外两个组件分别为:
1、字母列表组件(bugking7-letter-list)
通讯录列表右侧字母列表组件,同样本组件也具有两种展现形式,1.2形式已废弃,请注意使用。
1.1 全字母形式
全字母模式下固定显示为A-Z以及⬆和#。
1.2 数据决定展现字母形式(已废弃)
显示那些字母由数据决定,需注意,当通讯录组件为带选择框模式下,字母列表组件固定为本形式。
2、选择框组件(bugking7-contact-circle)
当通讯录组件为带选择框模式时,本组件生效,具有选择和非选择两种状态。
属性介绍
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
contactList |
Array |
空 | 是 | 通讯录列表数据,详见下方数组类型示例。注:1、当为string类型时,showAvatar应填为false。2、当为Obj类型时,但Obj对象没有图片属性时,showAvatar应填为false。 |
formatContactlistByValue |
String |
空 | 是 | 1、contactList类型为String数组时,本属性只能为空。2、contactList类型为Obj数组时,本属性为name(见下方数组类型示例)。即:当contactList数组类型为对象时,本属性需要填列表展示的数据对应的字段名。 |
showAllLetter |
Boolean |
true |
showSelectBtn为true时,本属性失效。 |
|
showSelectBtn |
Boolean |
false |
否 | 切换通讯录组件为带选择框模式。为true时,showAllLetter属性失效。 |
letterPropWidth |
Number |
25,单位px |
否 | 字母列表组件长度。 |
contactItemHeight |
Number |
40,单位px |
否 | 通讯录列表组件item宽度。 |
showAvatar |
Boolean |
true |
否 | 通讯录列表是否显示头像。必要条件:1、contactList为对象类型且对象包含图片属性。2、avatarValue不为空,可参考formatContactlistByValue属性。注:当showSelectBtn为true、showAvatar为true时,搜索功能才生效。 |
avatarValue |
String |
空 | 否 | 通讯录列表头像对应的属性值。当showAvatar为true时必填,反之为空。 |
headOptions |
Object |
否 | 不带选择框通讯录头部列表,包含以下属性: | |
showHead |
Boolean |
false |
同headOptions |
是否显示通讯录头部列表。当showSelectBtn为true时,本属性为false。 |
headList |
Array |
空 | 同headOptions |
头部列表数组。固定格式为[{img:'https://xxxx.png',title:'新朋友'},{img:'https://xxxx.png',title:'仅聊天的朋友'}]。 |
headItemHeight |
Number |
50,单位px |
同headOptions |
头部列表item高度。 |
headAvatarValue |
String |
空 | 同headOptions |
头部列表数组头像对应属性名。参考formatContactlistByValue属性。 |
headTitleValue |
String |
空 | 同headOptions |
头部列表数组标题对应属性名。参考formatContactlistByValue属性。 |
selectHeadOptions |
Object |
否 | 带选择框通讯录头部列表,包含以下属性: | |
showSelectHead |
Boolean |
false |
同selectHeadOptions |
参考headOptions属性。 |
selectHeadList |
Array |
否 | 同selectHeadOptions |
参考headOptions属性。 |
selectHeadItemHeight |
Number |
50,单位px |
同selectHeadOptions |
参考headOptions属性。 |
selectHeadAvatarValue |
String |
空 | 同selectHeadOptions |
参考headOptions属性。 |
selectHeadTitleValue |
String |
空 | 同selectHeadOptions |
参考headOptions属性。 |
*注:以下属性,只有当showSelectBtn为true时生效。*** |
||||
showCheck |
Boolean |
false |
否 | 选择框选中状态。**** |
borderWidth |
Number |
1,单位px |
否 | 选择框未选中状态下边框宽度。**** |
borderColor |
String |
#d2c5c0 |
否 | 选择框未选中状态下边框颜色。**** |
borderStyle |
String |
solid |
否 | 选择框未选中状态下选择框样式。支持solid实线、dashed虚线。**** |
checkBgColor |
String |
#007aff |
否 | 选择框选中状态下背景色。**** |
iconWidth |
Number |
15,单位px |
否 | 选择框长宽大小。**** |
checkIconWidth |
Number |
15,单位px |
否 | 选择框选中状态下对号图标大小。**** |
selectFinishBtnCheckBgColor |
String |
#007aff |
否 | 通讯录组件为带选择框模式下,完成按钮为可点击模式下,完成按钮的背景色。**** |
事件介绍
| 事件名 | 说明 |
|---|---|
@selectContactFinish |
选择多个联系人事件回调。返回值event:{selectList:array},当showSelectBtn为true时生效。 |
@contactItemClick |
通讯录列表点击事件。返回值event:{superIndex: 1, index: 0, superLetter: 'B', contactData: '保山机场'},superIndex为格式化后数据的父级下标 、index为点击的item下标、 superLetter为点击的字母、contactData为点击的item内容,具体形式根据contactList而变。当showSelectBtn为true时,本事件失效。 |
@headItemClick |
不带选择框状态头部列表点击事件。返回值event:{headItemIndex:index},headItemIndex对应头部列表item下标。 |
@selectHeadItemClick |
带选择框状态头部列表点击事件。返回值event:{headSelectItemIndex:index},headSelectItemIndex对应头部列表item下标。 |
搜索功能
组件仅仅是实现了搜索功能,并且是使用两个for循环搜索,实际项目万万不能如此。因此,实际项目中搜索功能需二次开发。
使用示例
<bugking7-contact-list
:contactList="listObj"
:formatContactlistByValue="test"
:avatarValue="avatarValue"
:contactItemHeight="50"
:showSelectBtn="false"
:showAvatar="true"
:headOptions="headOptions"
:selectHeadOptions="selectHeadOptions"
@selectContactFinish="handleSelectFinish"
@contactItemClick="handleContactClick"
@headItemClick="handleHeadClick"
@selectHeadItemClick="selectHandleHeadClick"
></bugking7-contact-list>
data() {
return {
list:airport.list,
listObj:airportobj.list,
test:'name',
avatarValue:'img',
headOptions:{
showHead:true,
headList:[
{img:'https://img1.baidu.com/it/u=317200242,1525371697&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=400',title:'新的朋友'},
{img:'https://img1.baidu.com/it/u=317200242,1525371697&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=400',title:'仅聊天的朋友'}
],
headItemHeight:50,
headAvatarValue:'img',
headTitleValue:'title'
},
selectHeadOptions:{
showSelectHead:true,
selectHeadList:[
{img:'https://img1.baidu.com/it/u=317200242,1525371697&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=400',title:'新的朋友'},
{img:'https://img1.baidu.com/it/u=317200242,1525371697&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=400',title:'仅聊天的朋友'},
],
selectHeadItemHeight:50,
selectHeadAvatarValue:'img',
selectHeadTitleValue:'title'
}
}
},
methods: {
handleCircleClick(e){
},
handleContactClick(e){
console.log(e)
},
handleSelectFinish(e){
console.log(e)
},
handleHeadClick(e){
console.log(e)
},
selectHandleHeadClick(e){
console.log(e)
}
}
数组(contactList)类型示例
1、Stirng类型数组
export default {
'list': [
'123333',
'$dsadasdas',
'三亚凤凰国际机场',
'汕头外砂机场',
'阿克苏机场',
'济宁曲阜机场',
'喀什机场',
'克拉玛依机场',
'库车龟兹机场',
'库尔勒机场',
'昆明巫家坝国际机场',
'UFO机场',
'V机场',
'万州五桥机场',
'潍坊机场',
'西安咸阳国际机场',
'西昌青山机场',
'锡林浩特机场',
'延安二十里堡机场',
'盐城机场',
'湛江机场',
'昭通机场',
]
}
2、Obj类型数组
export default {
'list': [
{
name:'123333',
age:'123',
img:'https://img1.baidu.com/it/u=1573021393,3002820466&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
},
{
name:'上海虹桥国际机场',
age:'123',
img:'https://img2.baidu.com/it/u=319390679,1961129989&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=400'
},
{
name:'临沂机场',
age:'123',
img:'https://img0.baidu.com/it/u=3314467930,2227940019&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=440'
},
{
name:'铜仁凤凰机场',
age:'123',
img:'https://img2.baidu.com/it/u=1010282593,3475916619&fm=253&fmt=auto&app=138&f=JPEG?w=640&h=478'
},
{
name:'龙岩冠豸山机场',
age:'123',
img:'https://img1.baidu.com/it/u=317200242,1525371697&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=400'
},
{
name:'玉树巴塘机场',
age:'123',
img:'https://img1.baidu.com/it/u=1573021393,3002820466&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
},
{
name:'西安咸阳国际机场',
age:'123',
img:'https://img1.baidu.com/it/u=317200242,1525371697&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=400'
},
{
name:'上海虹桥国际机场',
age:'123',
img:'https://img1.baidu.com/it/u=1573021393,3002820466&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
},
{
name:'UFO机场',
age:'123',
img:'https://img1.baidu.com/it/u=1573021393,3002820466&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
},
{
name:'二连浩特赛乌苏国际机场',
age:'123',
img:'https://img1.baidu.com/it/u=1573021393,3002820466&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
},
{
name:'贵阳龙洞堡国际机场',
age:'123',
img:'https://img1.baidu.com/it/u=317200242,1525371697&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=400'
},
{
name:'景德镇机场',
age:'123',
img:'https://img1.baidu.com/it/u=1573021393,3002820466&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
},
{
name:'@#¥@@!',
age:'123',
img:'https://img1.baidu.com/it/u=1573021393,3002820466&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
},
{
name:'上海虹桥国际机场',
age:'123',
img:'https://img1.baidu.com/it/u=1573021393,3002820466&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
},
{
name:'临沂机场',
age:'123',
img:'https://img1.baidu.com/it/u=1573021393,3002820466&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
},
{
name:'铜仁凤凰机场',
age:'123',
img:'https://img1.baidu.com/it/u=1573021393,3002820466&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
},
{
name:'龙岩冠豸山机场',
age:'123',
img:'https://img1.baidu.com/it/u=1573021393,3002820466&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
},
{
name:'玉树巴塘机场',
age:'123',
img:'https://img1.baidu.com/it/u=1573021393,3002820466&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
},
{
name:'西安咸阳国际机场',
age:'123',
img:'https://img1.baidu.com/it/u=1573021393,3002820466&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
},
{
name:'上海虹桥国际机场',
age:'123',
img:'https://img1.baidu.com/it/u=1573021393,3002820466&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
},
{
name:'UFO机场',
age:'123',
img:'https://img1.baidu.com/it/u=1573021393,3002820466&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
},
{
name:'二连浩特赛乌苏国际机场',
age:'123',
img:'https://img1.baidu.com/it/u=1573021393,3002820466&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
},
{
name:'贵阳龙洞堡国际机场',
age:'123',
img:'https://img1.baidu.com/it/u=1573021393,3002820466&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
},
{
name:'景德镇机场',
age:'123',
img:'https://img1.baidu.com/it/u=1573021393,3002820466&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
}
]
}
存在问题
1、搜索框scroll-view暂未实现自动滚动到最右边
如上图所示,当选择8为联系人时候,scroll-view会出现滚动条,根据官方文档,scroll-view具有scroll-left属性,每次计算已经选择的联系人list的长度,然后乘以每个item的宽度,但发现没有毛用,暂时未找到解决办法。欢迎评论留言讨论。
2、字母列表滑动功能未实现气泡效果
不知道为什么uniapp中transform: rotate(45deg)无效,网上找了资料display: block inline-block也不好使,不清楚是不是写法有问题,总之不好使。欢迎评论留言讨论。
友情链接
| 二次元、动漫、游戏、cos、美女等壁纸免费下载,欢迎扫码体验 |
|---|
 |
| 短视频免费去水印、藏头诗生成、星座运势、星座配对等,欢迎扫码体验 |
|---|
 |
| 每日精选星座推文、在线客服,欢迎扫码关注 |
|---|
 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)





 下载 1594
下载 1594
 赞赏 9
赞赏 9

 下载 9692591
下载 9692591
 赞赏 1529
赞赏 1529















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号