更新记录
1.0.3(2024-01-23) 下载此版本
添加参数,判断是否签字
1.0.2(2023-10-12) 下载此版本
修复文件引入出错
1.0.1(2023-10-08) 下载此版本
修复保存的图片没有横向,添加旋转图片为横向
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
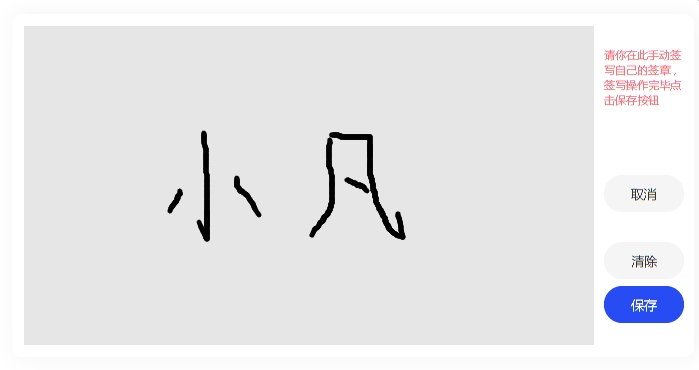
canvas手写板,超漂亮的横屏签名
下载下来后,将组件中f-signature.vue复制到您的组件中
使用方法
引用组件--注意您组件的路径
import fSignature from '@/components/module/f-signature/f-signature';案例
<f-signature @getImg="getImg"></f-signature>js部分,获取生成的图片
getImg(e){
console.log(e,'getImg')
}详细案例请参考--https://ext.dcloud.net.cn/plugin?id=7164
欢迎加入wx群聊,一起交流技术
微信交流群(加我好友备注"进群") |
|---|
 |
| 微信号:wbt10302015 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 13230
下载 13230
 赞赏 1
赞赏 1

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号