更新记录
1.0.3(2023-07-29)
下载此版本
新增插槽构建内容,优化模态框淡入淡出。
1.0.2(2023-07-24)
下载此版本
优化提示用户体验
1.0.1(2022-08-10)
下载此版本
解决一些小问题
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
× |
× |
√ |
× |
引入组件
import xlPopUp from '@/components/xl-pop-up/xl-pop-up.vue'
注册组件
components: {
xlPopUp
},
使用组件
<xl-pop-up
:model='show'
@close="checkResult"
:barHidth="700"
:showYes='true'
:content="content"
:title="弹窗测试">
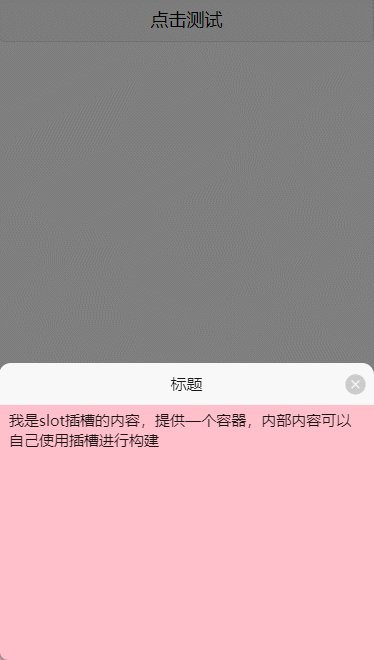
<view>内容,自行构建</view>
</xl-pop-up>
参数说明
model:显示或隐藏(true/false)
@close:隐藏事件(点击iocn关闭弹框)
barHidth:弹出框高度(数字)
showYes:点击模态框是否关闭弹框(true/false)
content:需要传递展示数据(数组)
title:标题


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 674
下载 674
 赞赏 3
赞赏 3

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号