更新记录
1.2.0(2022-08-12) 下载此版本
1、修改省份/ABC按钮显示混乱的问题
2、新增uniapp原生组件(例:input)的属性和事件支持
1.1.0(2022-08-12) 下载此版本
1.0.0(2022-08-08) 下载此版本
自定义车牌输入键盘--车牌键盘
车牌键盘组件,该组件须与自定义车牌输入键盘--输入框配合使用,请勿单独使用。当然你非要单独使用,可根据源码二次开发,来满足你的需求。
注:本组件需配合uniapp拓展组件uni-popup使用。
本组件根据自定义万能键盘(数字键盘、身份证键盘、带小数点数字键盘、车牌键盘)升级而来,其实就是老组件的代码已经看不明白了,另外数字键盘、身份证键盘、小数点数字键盘uniapp原生组件input都已提供。
同时本组件也解决了老组件的一些问题:<!--感谢铁子们对老组件的支持-->
- 湖北简称写错的问题。
- 车牌输入限制过多的问题,本组件对输入基本无限制。
- 新增组件close事件回调。
- 解决部分属性
is not defined的问题。 - 解决省份和字母样式混乱问题。
属性列表
| 属性名 | 类型 | 默认值 | 是否必填 | 备注 |
|---|---|---|---|---|
cursorIndex |
int | -1 | 是 | 车牌输入框(bugking7-carinput)当前点击下标。 |
defaultValue |
String | 空 | 否 | 车牌默认值。注:配合车牌输入框(bugking7-carinput)组件使用,该属性可忽略。如自定义输入框使用,可设置并需要二次开发逻辑。 |
事件列表
| 事件名 | 备注 |
|---|---|
@carKeyboardClick |
车牌键盘省份、数字、字母按键点击事件。注:配合车牌输入框(bugking7-carinput)使用,不需设置该事件。源码中已注释该事件,二次开发须自己实现逻辑。 |
@carKeyboardFinish |
车牌键盘完成按钮点击事件。注:配合车牌输入框(bugking7-carinput)使用,不需设置该事件。源码中已注释该事件,二次开发须自己实现逻辑。 |
@maskClick |
注:此事件为uni-popup回调,并非本组件事件。此事件可实现车牌键盘close时,回调此时车牌输入框内的车牌内容。获取车牌内容方法为:this.$refs.carinput.carInputArr.toString().replaceAll('*', '').replace('+', ',').replaceAll(',',<br/''),此方法仅在配合车牌输入框(bugking7-carinput)组件时有效。 |
基本用法
<view class="container">
<bugking7-carinput ref="carinput"
@carInputClick="handleInputClick"
@carInputFinish="handleKeyboardFinish"
:defaultCarValue="carValue"
:canChangeProvice="true"
:autoNewCar="false"
:openLongDeleteAll="false"
></bugking7-carinput>
<uni-popup ref="popup"
is-mask-click
mask-background-color="rgba(0,0,0,0)"
@maskClick="handleMaskClick">
<bugking7-carkeyboard :cursorIndex="cursorIndex"></bugking7-carkeyboard>
</uni-popup>
</view>
data() {
return {
carValue: '',
cursorIndex: -1
}
},
onLoad() {
this.carValue="京"
},
methods: {
handleInputClick(e) {//车牌输入框点击事件
this.cursorIndex = e.value
this.$refs.popup.open('bottom')//uni-popup显示位置
},
handleKeyboardFinish(e) {//车牌键盘完成点击事件
console.log(e)
this.$refs.popup.close()
},
handleMaskClick(){ //popup隐藏事件回调,获取车牌输入框车牌内容
console.log(this.$refs.carinput.carInputArr.toString().replaceAll('*', '').replace('+', ',').replaceAll(',',
''))
}
}兼容性
只测试了H5,其他未测,请谨慎使用。
其他
一、存在的问题
1、为什么无法连续删除?
这确实是一个问题,因无法揣摩用户的下一步动作,故无法擅自更改当前输入框下标。因此暂未开发连续删除功能,如果你有好的解决方法,烦请告知,3Q!
2、两次点击车牌输入框(bugking7-carinput)组件,车牌输入键盘会消失?
最开始没打算使用uni-popup组件,而是使用自定义dialog的方式来实现,琢磨许久发现无法实现点击dialog外部区域隐藏dialog功能。而这个功能uni-popup却可以轻易的实现,看过源码,老实说,没看懂,谅解哈!
使用uni-popup确实很方便,但随之而来就又出现另一个问题。因使用is-mask-click属性,点击蒙层关闭uni-popup,uni-popup关闭了,车牌输入键盘也就跟着关闭了。
如果不打算实现车牌输入键盘点击蒙层关闭效果,也很简单,关闭uni-popup的该功能,即is-mask-click=“false”。同样车牌输入框(bugking7-carinput)组件实现了车牌输入键盘上“完成”按钮点击事件回调,可在此回调关闭uni-popup,当然了这样用户体验不是很好。
综上所述,暂时还未找到一个完美的解决办法,如果你有好的解决方法,烦请告知,3Q!
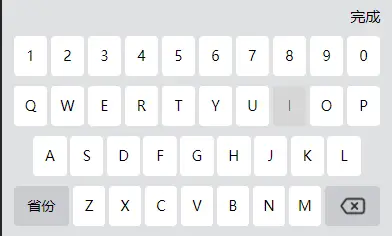
3、为什么车牌输入键盘中的字母“I”一直是 不可点击状态?
这个只能说不清楚。哈哈哈,车牌输入键盘组件完全是按照交管12123App中车牌录入键盘样式开发的,至于这个”I“什么时候可点击,暂时没试出来。
对车牌不是很了解,因此车牌输入键盘按键可能存在很多问题,敬请谅解。如果你知道关于车牌的更多信息,烦请告知,3Q!
联系方式
QQ:945942463
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
自定义车牌输入键盘--车牌键盘
简介
本组件根据自定义万能键盘(数字键盘、身份证键盘、带小数点数字键盘、车牌键盘)升级而来,老组件代码有点看不懂了,哈哈哈哈。另外数字键盘、身份证键盘、小数点数字键盘uniapp原生组件input都已提供。
同时本组件也解决了老组件的一些问题:<!--感谢铁子们对老组件的支持-->
-
湖北简称写错的问题。
-
车牌输入限制过多的问题,本组件对输入基本无限制。
-
新增组件close事件回调。
-
解决部分属性
is not defined的问题。 -
解决省份和字母样式混乱问题。
自定义车牌输入键盘组件,该组件目前支持两种使用方式:
1、配合自定义车盘输入键盘--车牌输入框组件使用
自定义车牌输入键盘--车牌输入框组件:了解详情
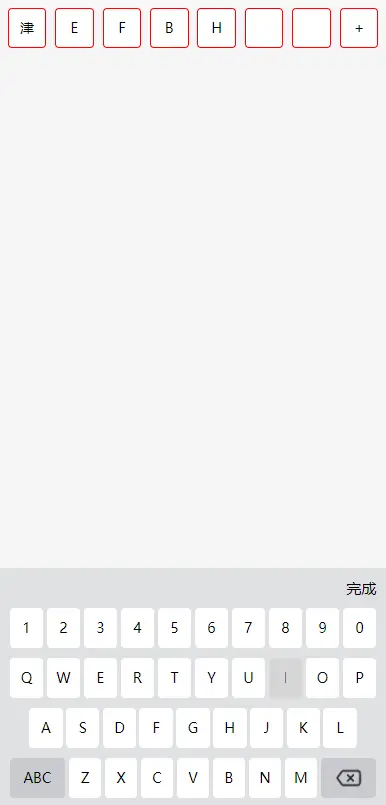
2、配合uniapp原生组件input使用
配合uniapp原生组件input为例,input组件须实现@focus、@blur两个事件回调,前者为了弹出车牌键盘,后者为了获取input输入位置光标,因此两个事件缺一不可。
只测试了H5,因此input隐藏软键盘暂未实现,下个版本会实现隐藏软键盘功能。
注:本组件需配合uniapp拓展组件uni-popup使用。
属性列表
| 使用方式 | 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|---|
配合自定义车牌输入键盘--车牌输入框组件(bugking7-carinput)使用 |
cursorIndex |
Number |
-1 | 是 | bugking7-carinput组件当前点击输入框的下标。 |
配合uniapp原生input组件使用 |
customCarInput |
Boolean |
false |
是 | 是否使用input组件。 |
customCarInputCursor |
Number |
-1 | 是 | input光标。当customCarInput为true时生效。 |
|
defaultValue |
String |
空 | 是 | input默认值。车牌输入键盘点击时反显回input。 |
事件列表
| 使用方式 | 事件名 | 说明 |
|---|---|---|
配合自定义车牌输入键盘--车牌输入框组件(bugking7-carinput)使用 |
@carKeyboardClick |
车牌输入键盘省份、数字、字母按键点击事件。返回值event:{value:carNumberValue},车牌号码:event.value |
@carKeyboardFinish |
车牌输入键盘【完成】按钮点击事件。返回值event:{value:carNumberValue},车牌号码:event.value |
|
配合uniapp原生input组件使用 |
同上 | 同上 |
无论哪种使用方式,都需实现本事件。uni-popup事件回调,点击蒙层关闭popup。 |
@maskClick | 点击蒙层关闭uni-popup。获取当前车牌内容:1、使用bugking7-carinput获取方式,this.$refs.carinput.carInputArr.toString().replaceAll('*', '').replace('+', ',').replaceAll(',','');2、使用input获取方式,this.$refs.carKeyboard.carNumberValue; |
基本用法
<view class="container">
//bugking7-carinput组件使用方式
<bugking7-carinput ref="carinput"
@carInputClick="handleInputClick"
@carInputFinish="handleKeyboardFinish"
:defaultCarValue="carValue"
:canChangeProvice="true"
:autoNewCar="false"
:openLongDeleteAll="false"
></bugking7-carinput>
<uni-popup ref="popup"
is-mask-click
mask-background-color="rgba(0,0,0,0)"
@maskClick="handleMaskClick">
<bugking7-carkeyboard :cursorIndex="cursorIndex"></bugking7-carkeyboard>
</uni-popup>
//---------------------------------------------------------------------------
//uniapp原生组件input使用方式
<input ref="carInput" class="input_wrap"
@focus="handleTextFocus"
@blur="handleTextBlur"
:value="carValue"></input>
<uni-popup ref="popup"
is-mask-click
mask-background-color="rgba(0,0,0,0)"
@maskClick="handleMaskClick">
<bugking7-carkeyboard ref="carKeyboard"
:defaultValue="carValue"
:customCarInput="true"
:customCarInputCursor="customCarInputIndex"
@carKeyboardClick="handleCarClick"
@carKeyboardFinish="handleKeyboardFinish"></bugking7-carkeyboard>
</uni-popup>
</view>
data() {
return {
carValue: '',
cursorIndex: -1,//bugking7-carinput使用
customCarInputIndex: -1//input使用
}
},
onLoad() {
this.carValue="京"
},
methods: {
handleInputClick(e) {//车牌输入框点击事件 bugking7-carinput使用
this.cursorIndex = e.value
this.$refs.popup.open('bottom')//uni-popup显示位置
},
handleKeyboardFinish(e) {//车牌键盘完成点击事件 通用事件
console.log(e)
this.$refs.popup.close()
},
handleMaskClick(){ //popup隐藏事件回调,获取车牌输入框车牌内容,通用事件
//bugking7-carinput获取车牌内容
console.log(this.$refs.carinput.carInputArr.toString().replaceAll('*','').replace('+',',).replaceAll(',',''))
//input获取车牌内容
console.log(this.$refs.carKeyboard.carNumberValue)
},
handleCarClick(e) {//input 使用 车牌输入键盘按键点击事件
this.carValue = e.value
},
handleTextFocus(e) { //input 使用 input获取焦点事件
this.carValue = e.detail.value
this.$refs.popup.open('bottom')
},
handleTextBlur(e) {//input 使用 input失去焦点事件
this.customCarInputIndex = e.detail.cursor
}
}兼容性
只测试了H5,其他未测,请谨慎使用。
其他
一、存在的问题
1、为什么无法连续删除?
这确实是一个问题,因无法揣摩用户的下一步动作,故无法擅自更改当前输入框下标。因此暂未开发连续删除功能,如果你有好的解决方法,烦请告知,3Q!
2、两次点击车牌输入框(bugking7-carinput)组件,车牌输入键盘会消失?
最开始没打算使用uni-popup组件,而是使用自定义dialog的方式来实现,琢磨许久发现无法实现点击dialog外部区域隐藏dialog功能。而这个功能uni-popup却可以轻易的实现,看过源码,老实说,没看懂,谅解哈!
使用uni-popup确实很方便,但随之而来就又出现另一个问题。因使用is-mask-click属性,点击蒙层关闭uni-popup,uni-popup关闭了,车牌输入键盘也就跟着关闭了。
如果不打算实现车牌输入键盘点击蒙层关闭效果,也很简单,关闭uni-popup的该功能,即is-mask-click=“false”。同样车牌输入框(bugking7-carinput)组件实现了车牌输入键盘上“完成”按钮点击事件回调,可在此回调关闭uni-popup,当然了这样用户体验不是很好。
综上所述,暂时还未找到一个完美的解决办法,如果你有好的解决方法,烦请告知,3Q!
3、为什么车牌输入键盘中的字母“I”一直是 不可点击状态?
这个只能说不清楚。哈哈哈,车牌输入键盘组件完全是按照交管12123App中车牌录入键盘样式开发的,至于这个”I“什么时候可点击,暂时没试出来。
对车牌不是很了解,因此车牌输入键盘按键可能存在很多问题,敬请谅解。如果你知道关于车牌的更多信息,烦请告知,3Q!
联系方式
QQ:945942463


 收藏人数:
收藏人数:
 https://gitee.com/bugking7_uniapp_plug/bugking7-carkeyboard
https://gitee.com/bugking7_uniapp_plug/bugking7-carkeyboard
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)



 下载 1509
下载 1509
 赞赏 8
赞赏 8

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号