更新记录
1.0.1(2022-07-25)
下载此版本
修改了readme文件
1.0.0(2022-07-25)
下载此版本
首次提交
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
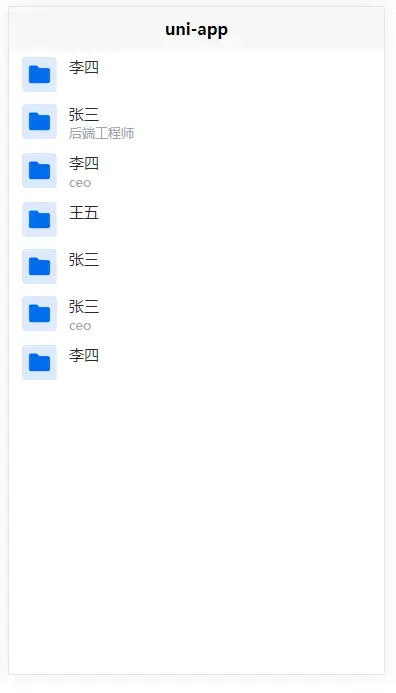
bt-tree
一个使用dataCom规范的树形递归组件
基本用法
示例
<template>
<bt-tree :items="items" @click="onClick"></bt-tree>
</template>
<script>
export default {
data() {
return {
// 数组中应该包含以下几项
// image: 头像(可以不填),
// text: 主要文字,
// desc: 描述文字
// children: 子节点(可以没有)
items: []
}
},
onLoad() {
this.getData().then(res => {
console.log(res)
this.items = res
})
},
methods: {
/**
* @param {Object} item 当前被点击的对象
* @param {Array<number>} path 被点击对象的路径,用于更新数据
* @param {{ open:function,close:function,trigger:function }} context 被点击对象的上下文,用于展开和关闭父节点
*/
onClick(item, path, context) {
let curItem = {
children: this.items
}
path.forEach(index => {
curItem = curItem.children[index]
})
if (item.children) {
context.trigger()
} else {
this.getData().then(res => {
this.$set(curItem, "children", res)
})
}
},
// 模拟数据加载
getData() {
const names = ["张三", "李四", "王五"]
const avatar = []
const jobs = ["", "ceo", "前端工程师", "后端工程师"]
const random = (list) => list[parseInt(list.length * Math.random())]
return Promise.resolve(new Array(parseInt(1 + Math.random() * 10)).fill(0).map(() => ({
image: random(avatar),
text: random(names),
desc: random(jobs)
})))
},
}
}
</script>


 收藏人数:
收藏人数:
 https://gitee.com/xiaojiang1996/better-tree
https://gitee.com/xiaojiang1996/better-tree
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 8055
下载 8055
 赞赏 30
赞赏 30

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号