更新记录
1.0.6(2022-07-27) 下载此版本
修复bug
1.0.5(2022-07-26) 下载此版本
上传示例项目
1.0.4(2022-07-26) 下载此版本
示例项目设置为集合模式,后续导入示例项目将导入所有我发布的插件演示合集
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
前言
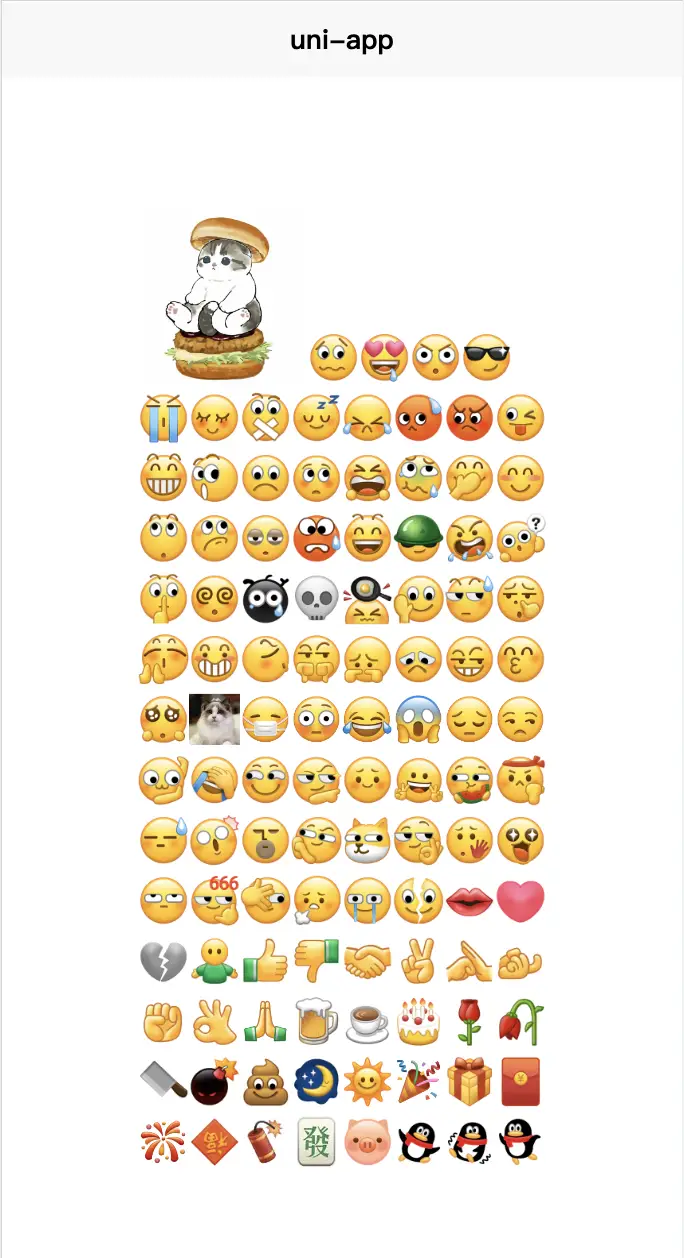
在开发公众号和小程序应用的时候,发现微信表情存储后无法被正确显示,于是萌生了制作该项目的初衷
交流学习请加QQ:183654371
参考资源
微信 mac 版本 3.5.0 安装包内找到一部分表情资源,还有一部分在 https://emojipedia.org/wechat/ 下载,最后缺少两个表情:“爆竹”和“發”通过苹果手机微信表情截图后裁切补齐。
使用步骤
-
插件市场导入项目,默认目录是
@/uni_modules/wecaht-emoji-parser/ -
将
@/uni_modules/wecaht-emoji-parser/emoji/dist/下的所有表情图像上传到网络空间 -
配置
wecaht-emoji-parser// 初始化方式一:事先调用 init 方法初始化, // 或者将 endpoint 事先填写在 @js_sdk/emoji/index.js 中
emoji.init({ //表情图片网络服务器可访问的url路径,以/结尾 endpoint:'https://表情图片网络服务器可访问的url路径/', //图标尺寸 单位px size:30, //覆盖原表情符号的图片 ext:{ //示例 // "[Happy]" : "替换的网络路径地址" //替换形式一 "[Happy]":"https://图片网络路径", //替换形式二 "[Happy]":{ url: "https://图片网络路径", //覆盖尺寸 size:100, }, "/::)":{ url:"https://图片网络路径", //覆盖尺寸 size:100 } } })//初始化方式二:延迟初始化,使用时初始化 emoji.parse(this.content, { endpoint:'https://图片网络目录' size:30, }) -
使用示例
<template> <view class="content"> <view v-html="html"></view> </view> </template> <script> import emoji from '@/uni_modules/emoji/index.js' export default { data() { return { html:'', content : "[Worship]/:beer/:coffee/:cake/:rose[Party]/:gift[Packet][Rich][Blessing][Fireworks][爆竹]/:pig/:jump/:shake/:circle" } }, onLoad() { this.html = emoji.parse(this.content, { endpoint:'https://@/uni_modules/emoji/dist内表情图标网络路径地址/', size:30, }) }, methods: { } } </script> <style> .content { padding:80px; display: flex; flex-direction: column; align-items: center; justify-content: center; } </style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)

 下载 419
下载 419
 赞赏 3
赞赏 3

 下载 9025963
下载 9025963
 赞赏 1326
赞赏 1326















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号