更新记录
1.3(2022-11-25)
1.定位适配优化 2.增加定位自身位置功能
1.2(2022-07-24)
初步发布版本,完善markdown文件
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 10.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
目录
一、ZkxUniMapBoxView简介
二、示例
三、传参对象和属性
四、方法
五、事件
下载demo,随便哪个都可以【demo中有天地图底图,其需要token,每天有限额的,我用的个人版,如果底图不出来,大概是超额了,等明天看】
1.下载使用Android Studio打包的demo
2.下载使用云打包的demo
项目示例demo
项目示例已上传,需要使用的时候,下载到本地,然后点击试用,即可直接用。
一、ZkxUniMapBoxView简介
ZkxUniMapBoxView,基于mapbox android sdk9.7.1版本,将mapbox一些常用的功能改造为了uniapp的插件。
用前必看
1.该插件仅支持Android端,iOS应该不会有了【因为我是搞Android的】,所以使用必须慎重!!!
2.mapbox和高德、百度的使用差异很大,里面涉及了source、layer、geojson、symbol、热力图、点线面圆、多点线面圆等多种要素,对地图知识要求较高,有mapbox使用经验者更适合
3.mapbox移动端sdk使用的是web墨卡托投影,坐标系是WGS84坐标系——不支持经纬度投影。
4.mapbox可以用来叠加天地图、mapbox家的地图、谷歌地图、自己发布的地图——但是不要叠加高德和百度的,因为根本不是一套坐标系。
5.天地图采用的是CGCS2000坐标系。——非高精度的大多数情况下,我们可以认为WGS84坐标系=CGCS2000坐标系,2000坐标系与WGS84坐标系偏差不大,因为CGCS2000坐标系与WGS84坐标系的原点、尺度、定向及定向演变的定义都是相同的,参考椭球的参数略有不同而已。相同的坐标点,在CGCS2000与WGS84下,经度是相同的,只在纬度上存有0.11mm上下的区别,可以忽略掉。
6.uni.requireNativeplugin()不需要,不需要,不需要,直接使用ZkxUniMapBoxView控件就可以
实现功能
1.常规地图操作,如添加底图、放大、缩小、定位、缩放到某个位置或者区域
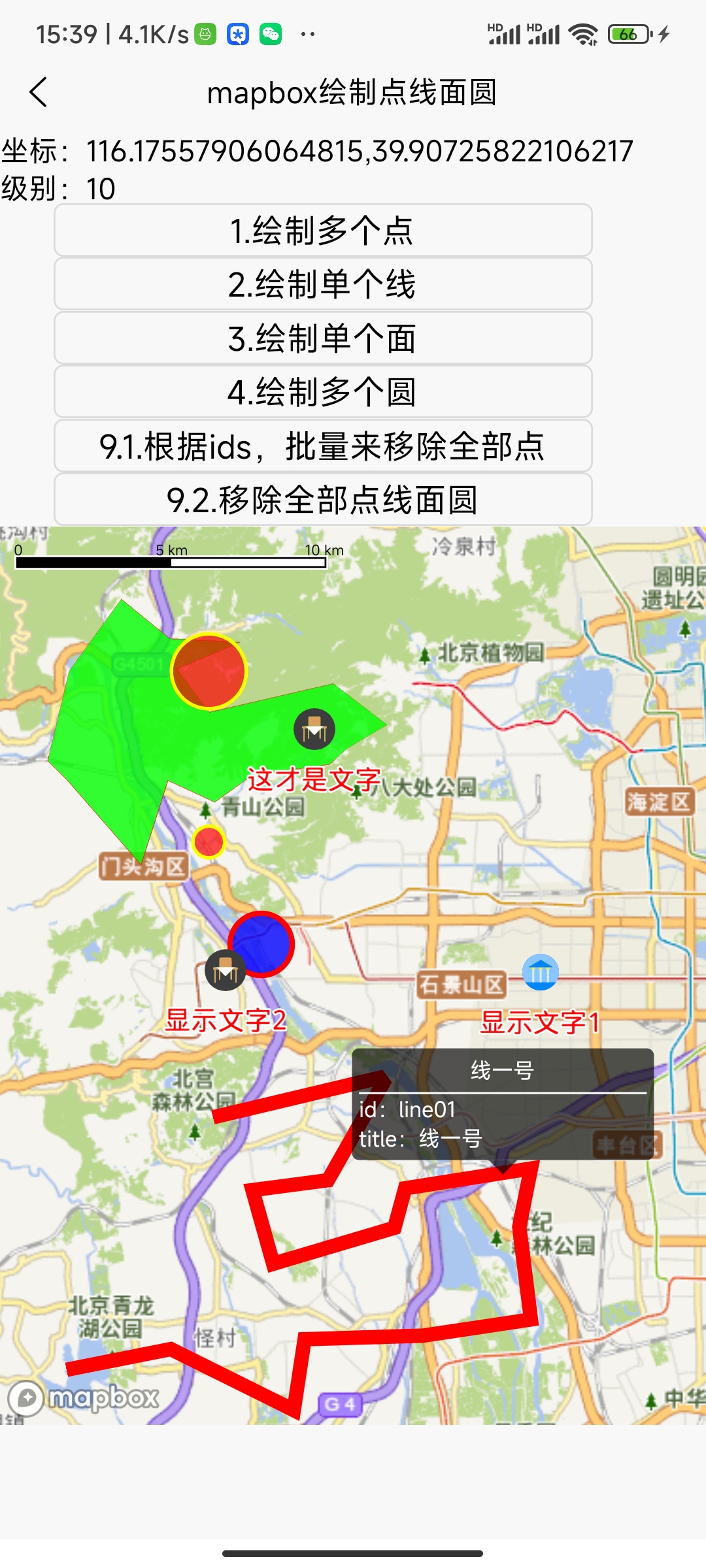
2.批量绘制和移除单点、单线、单面、单圆类型,显示点击气泡
3.高阶操作,添加矢量mvt、栅格、geojson的数据源,叠加栅格、点线面圆图层【OGC标准,支持Multi的点线面】、热力图等图层
关于mapbox官网地图和token
1.插件主要设计给天地图等使用,因token问题,不支持直接使用mapbox官方的地图
2.如果明确需要使用mapbox的token和地图服务,请您在其官网自己申请token,然后使用Android studio在主应用模块的strings.xml文件中,加上uniapp_plugin_mapbox_token,写入token
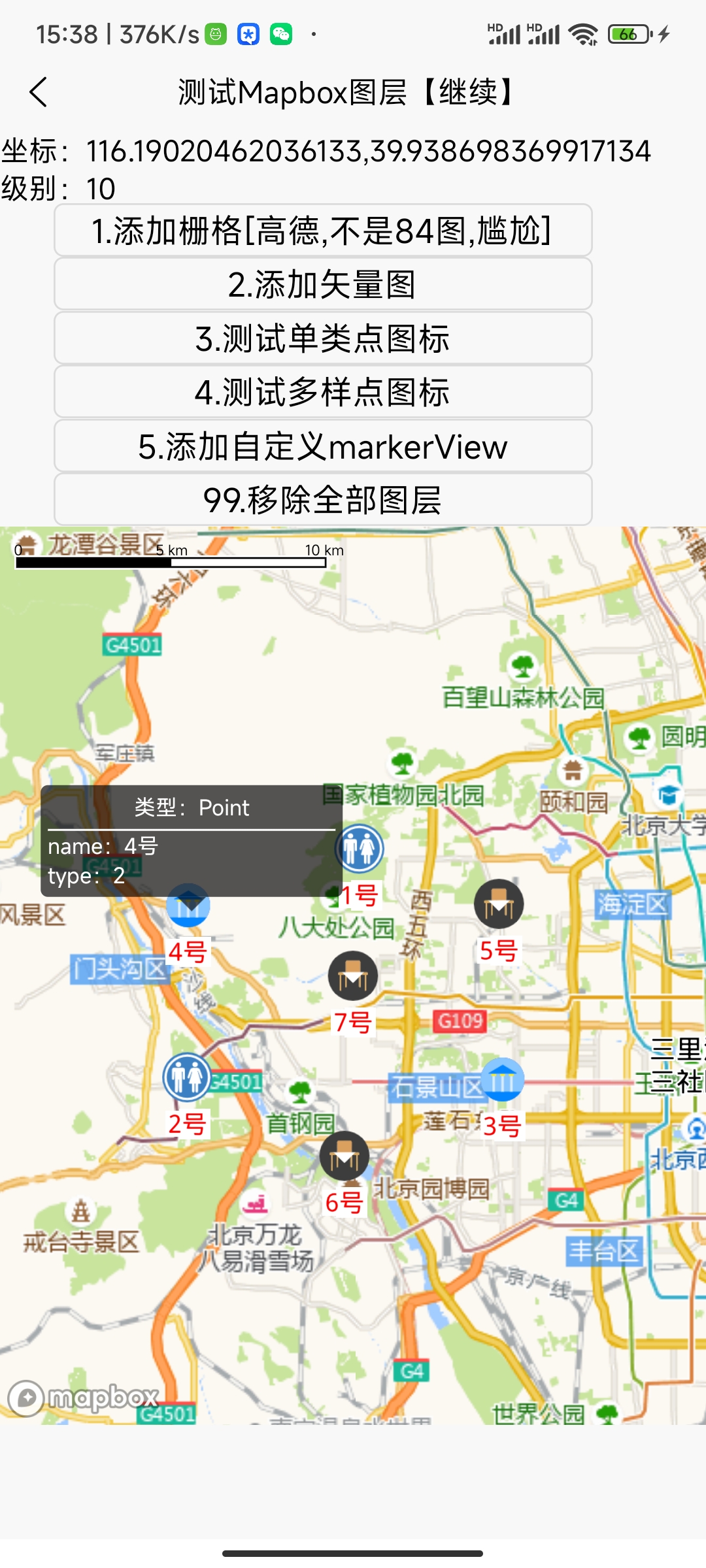
二、示例,直接复制拿去用
地图控件
<ZkxUniMapBoxView ref="zkxMapBoxView" style="width: 100%;height: 500px;" @onError="onError"
@onCameraMove="onCameraMove" @onMapLongClick="onMapLongClick" :mapOptions="{
styleWebUrl:"【这里是用户自己写的style.json的url】",
logoEnabled: true,
tiltGesturesEnabled: true,
rotateGesturesEnabled: true,
isForbiddenAllGestures: false,
defaultCameraPosition: {
lat: 25.6555,
lng: 110.545658,
zoom: 12,
isShowAnimation:false,
},
isShowUserLocation:true,
isShowScaleBar:true}"></ZkxUniMapBoxView>一些方法
1.设置地图style
this.$refs.zkxMapBoxView.jsSetMapStyleByJson(【这里是json字符串】);
this.$refs.zkxMapBoxView.jsSetMapStyleByWebUrl(【这里是一个webUrl】);2.放大
this.$refs.zkxMapBoxView.jsZoomIn(); 3.缩放到某个范围
this.$refs.zkxMapBoxView.jsMoveCameraByBounds({
boundsCoordinates: [
[119.1045, 35.58764558],
[119.65464, 35.5464416],
[119.1464464, 35.546646]
],
padding: 100,
isShowAnimation: true
}); 4.缩放到某个位置
myMapView.jsMoveCameraByPosition({
lat: 25.10467575,
lng: 156.9787325,
zoom: 1,
isShowAnimation: true
});5.批量绘制点——icon-image使用图标比较特殊
var myMapView = this.$refs.zkxMapBoxView;
myMapView.jsDrawSymbolList([{
id: "symbol001",
title: "一号symbol",
objectData: "原生携带数据001",
lat: 39.908287806179985,
lng: 116.24736785888672,
"text-size": 15,
//天地图的字体是这个的
"text-font": ["WenQuanYi Micro Hei Mono"],
"text-field": "显示文字1",
"text-color": "#ff0000",
"text-halo-color": "#ffffff",
"text-halo-width": 1,
"text-offset": [0, 2],
"icon-image": iconImageIdAdvancedType111
}, {
id: "symbol002",
title: "二号symbol",
objectData: {
"name": "小红",
"address": "北京"
},
lat: 39.908946186502526,
lng: 116.12686157226561,
"text-size": 15,
//天地图的字体是这个的
"text-font": ["WenQuanYi Micro Hei Mono"],
"text-field": "显示文字2",
"text-color": "#ff0000",
"text-halo-color": "#ffffff",
"text-halo-width": 1,
"text-offset": [0, 2],
"icon-image": iconWebImageId222
}]);6.显示点击气泡
myMapView.jsShowMarkerView({
lat: 39.94869836991711,
lng: 116.18020462036133,
title: "测试标题",
data: [{
"label": "姓名",
"value": "小白"
}, {
"label": "地址",
"value": "天津市"
}]
});7.添加图标到地图style中——本地static的需要转base64,使用了image-tools插件
var myMapView = this.$refs.zkxMapBoxView;
/**
* 添加要使用的图片到地图style,最后用的时候用的是imageId的值
*/
//1.移除图片——这步在这里其实可以不写,因为地图style切换以后,以前的图片都会清空,这里只是保险写法和示例
myMapView.jsRemoveImage(iconImageIdAdvancedType111);
myMapView.jsRemoveImage(iconImageIdAdvancedType222);
//2.本地图片,首先转base64
pathToBase64(imagePointCommonObject)
.then(base64 => {
//然后添加图片
myMapView.jsAddImage({
imageId: iconImageIdAdvancedType111,
imageBase64: base64
});
})
.catch(error => {
console.error(error)
});
//4.在线的图片
myMapView.jsAddImage({
imageId: iconImageIdAdvancedType222,
imageWebUrl: "http://ipad.geo-compass.com/MobileAppPublish/CommonMapConfigFiles/ic_point_type2.png"
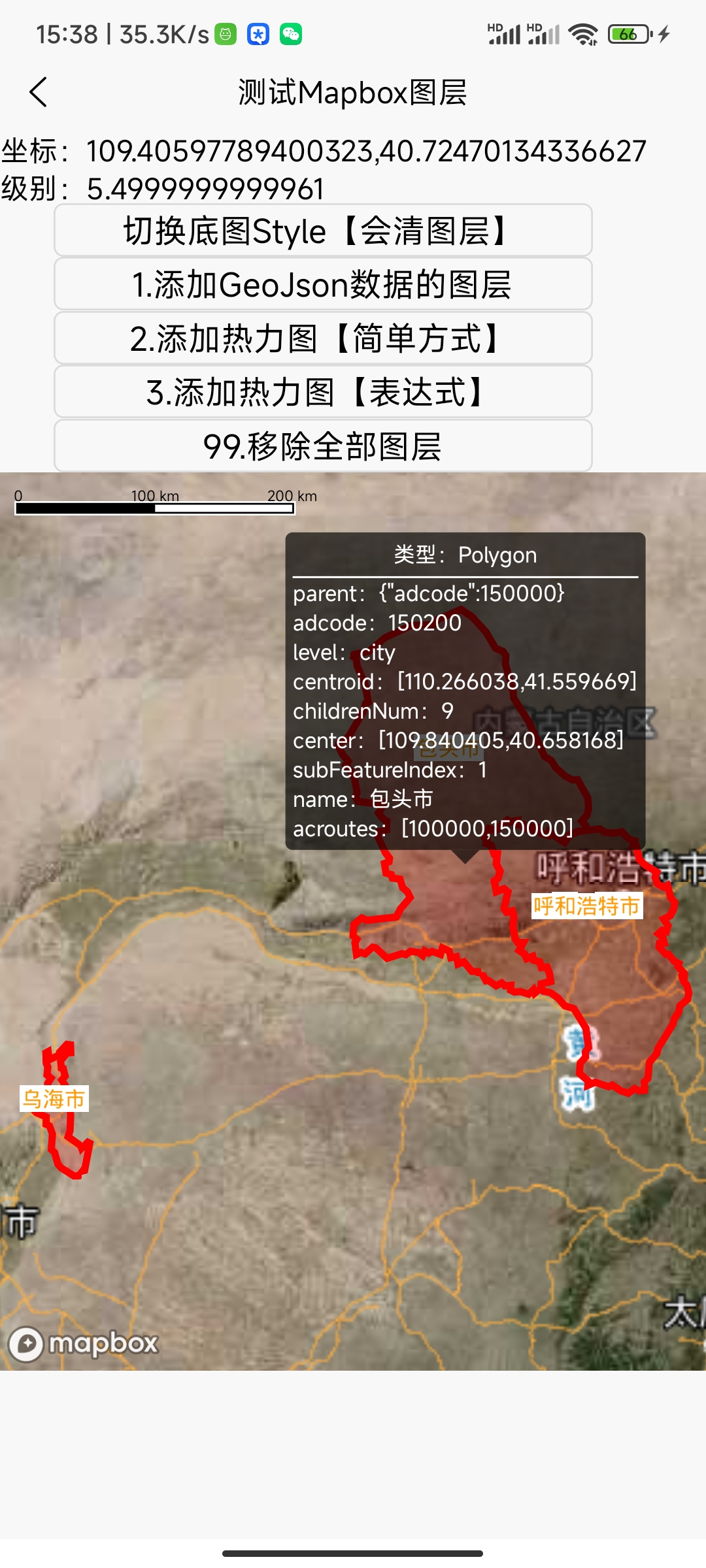
});8.根据geojson添加地图图层
var myMapView = this.$refs.zkxMapBoxView;
//1.首先移除全部的——先移除layer,然后移除source,防止不成功
myMapView.jsRemoveLayer(geojsonSymbolLayerId);
myMapView.jsRemoveLayer(geojsonLineLayerId);
myMapView.jsRemoveLayer(geojsonFillLayerId);
myMapView.jsRemoveSource(geojsonSourceId);
//移除当前显示的markerView
myMapView.jsRemoveMarkerView();
//2.添加source——geojson可以用url,也可以用geoJsonData的字符串,都加会优先用url
myMapView.jsAddSource({
"sourceId": geojsonSourceId,
//这里是小写
"type": "geojson",
//geojson的数据
"geoJsonData": this.featureCollectionGeoJsonText
}, (result) => {
//回调——用不用回调无所谓,这里只是示范,addSource可以不用写结果回调,直接在下面添加layer
//回调——用不用回调无所谓,这里只是示范,addSource可以不用写结果回调,直接在下面添加layer
//回调——用不用回调无所谓,这里只是示范,addSource可以不用写结果回调,直接在下面添加layer
if (result.isSuccess) {
//成功了,添加layer
//3.文字标注
myMapView.jsAddLayer({
id: geojsonSymbolLayerId,
type: "symbol",
source: geojsonSourceId,
"text-field": "{name}",
//天地图的字体是这个的
"text-font": ["WenQuanYi Micro Hei Mono"],
"text-color": "#ff9900",
"text-halo-color": "#ffffff",
"text-halo-width": 4,
"text-size": 12
});
//4.线,注意位于文字标注下面
myMapView.jsAddLayer({
id: geojsonLineLayerId,
type: "line",
source: geojsonSourceId,
"line-color": "#ff0000",
"line-width": 4
}, geojsonSymbolLayerId);
//5.面,注意位于线标注下面【 面的边界不明显, 一般别用他】
myMapView.jsAddLayer({
id: geojsonFillLayerId,
type: "fill",
source: geojsonSourceId,
"fill-color": "#ff0000",
"fill-opacity": 0.2
}, geojsonLineLayerId);
//6.移动地图到某个坐标
myMapView.jsMoveCameraByPosition({
lat: 40.72470134336627,
lng: 109.40597789400323,
zoom: 5.5,
isShowAnimation: true
});
/**
* 添加点图层的点击事件
*/
myMapView.jsSetToClickTargetLayerIds([geojsonFillLayerId]);
} else {
//失败了,打印日志
console.log(result.info)
}
});一些事件监听
1.onError——类似于错误日志,一般是传参出错捕获到异常以后方便查错的
onError(e) {
//一般是捕获到参数异常时候
console.log(e.detail.errorMsg);
},2.onMapStyleLoaded——地图style加载完毕以后,切换style会清以前的图层
onMapStyleLoaded(e) {
//由于切换style会清图层,这里可以重新添加图层
console.log("style加载完毕以后");
//提示信息
modal.toast({
message: "style加载完毕回调了打印通知",
duration: 1.5
});
}3.onMapUserLocationChanged/onMapClick/onMapLongClick——用户位置改变/地图点击/地图长按点击以后,返回的一样
onMapLongClick(e) {
var lat = e.detail.lat;
var lng = e.detail.lng;
var showText = lng + "," + lat;
modal.toast({
message: showText,
duration: 1.5
});
},4.onLayerClick/onDrawAnnotationClick——自己绘制的点线面圆图层或地图要素点击以后
onLayerClick(e) {
var myMapView = this.$refs.zkxMapBoxView;
var feature = e.detail.feature;
if (feature != null) {
myMapView.jsShowMarkerView({
lat: e.detail.lat,
lng: e.detail.lng,
"feature": feature
}, (e) => {
//点击以后
modal.toast({
message: "点击了markerView",
duration: 1.5
});
})
}
},5.onMapStyleLoaded——地图加载新的style完毕以后
onMapStyleLoaded(e) {
//由于切换style会清图层,这里建议做一些准备工作。例如图标重新加载——addImage
},三、传参对象和属性【下面的类型是从java的写法写的,反正你懂了就可以】
0.mapOptions,控件中的地图配置,在ZkxUniMapBoxView中必须写
由于uniapp的生命周期问题,要求mapOptions属性必须写,才能正确初始化地图。mapOptions的属性值如下:
| 名称 | 描述 | 类型 | 是否必填 |
|---|---|---|---|
| logoEnabled | 是否显示logo | boolean | 否,默认false |
| tiltGesturesEnabled | 手势,是否可以倾斜 | boolean | 否,默认false |
| rotateGesturesEnabled | 手势,是否要旋转 | boolean | 否,默认false |
| isForbiddenAllGestures | 禁止所有手势 | boolean | 否,默认false |
| mapMinZoom | 最小级别 | double | 否,默认1 |
| mapMaxZoom | 最大级别 | double | 否,默认20 |
| defaultCameraPosition | 默认相机位置 | Object,见CameraPosition | 否,默认天安门的位置 |
| isShowUserLocation | 是否显示用户位置 | boolean | 否,默认false |
| isShowScaleBar | 是否显示比例尺 | boolean | 否,默认false |
| styleJson | 默认地图style的json字符串 | String | 二选一,建议填写,不填没有底图 |
| styleWebUrl | 默认地图style的url | String | 二选一,建议填写,不填没有底图 |
1.ResultCallback,结果回调,注意这个不是传参。一些方法为了方便用户查错,增加了可传可不传的结果回调
| 名称 | 描述 | 类型 | 其他 |
|---|---|---|---|
| isSuccess | 是否成功 | boolean | 注意使用,e.isSuccess |
| info | 错误信息 | String | 注意使用,e.info |
2.CameraPosition,指定位置
| 名称 | 描述 | 类型 | 是否必填 |
|---|---|---|---|
| lat | 纬度 | double | 是 |
| lng | 经度 | double | 是 |
| zoom | 级别,建议1-22 | double | 否 |
| isShowAnimation | 是否显示动画 | boolean | 否,默认false |
3.CameraBounds,指定范围
| 名称 | 描述 | 类型 | 是否必填 |
|---|---|---|---|
| boundsCoordinates | 边界的二维坐标数组,经度在前,纬度在后 | double[][] | 是,例如[[103.55,1.33],[103.11,1.22],[103.51,2.66]] |
| padding | 距离四边的距离,单位在android是dp | double | 否 |
| isShowAnimation | 是否显示动画 | boolean | 否,默认false |
4.MarkerViewInfo,显示信息的气泡
| 名称 | 描述 | 类型 | 是否必填 |
|---|---|---|---|
| lat | 显示位置的,纬度 | double | 是 |
| lng | 显示位置的,经度 | double | 是 |
| title | 显示标题 | String | 否 |
| data | 自定义显示的内容 | json数组 | 否,二选一,【不知道在PC端叫他对象数组还是json数组】。举例——[{"label":"姓名","value":"小白"},{"label":"地址","value":"天津市"}] |
| feature | feature对象,展示属性,建议点击用 | Object,见Feature | 否,二选一,一般在onLayerClick、onDrawAnnotationClick的事件中拿到这个对象,直接使用即可 |
5.Feature,这个是mapbox自己的类型,存储图形的属性和图形,知道下面的两个属性就够用了
| 名称 | 描述 | 类型 |
|---|---|---|
| geometry | 图形数据,Point、LineString、Polygon、MultiPoint、MultiLineString、MultiPolygon等 | Object |
| properties | 属性信息 | Object |
6.ImageIcon,点的图标,使用前需要先加载到地图,支持本地static的和在线
| 名称 | 描述 | 类型 | 是否必填 |
|---|---|---|---|
| imageId | 图标ID,加载到地图后,使用的时候用的都是这个ID | String | 是 |
| imageBase64 | 本地的图标,转成了base64传过来的,不要传过大的图片,建议小图标 | String | 二选一,必须有一个 |
| imageWebUrl | 在线的图标的url | String | 二选一,必须有一个 |
7.DrawSymbol,绘制点标注
| 名称 | 描述 | 类型 | 是否必填 |
|---|---|---|---|
| id | 唯一标识ID | String | 是,会原封不到的放到Feature的properties里面返回 |
| title | 显示marker标题 | String | 否,会原封不到的放到Feature的properties里面返回 |
| objectData | 携带数据 | 任意类型 | 否,会原封不到的放到Feature的properties里面返回 |
| lat | 纬度 | double | 是 |
| lng | 经度 | double | 是 |
| text-field | 显示文字 | String | 否,需要文字就必须加上 |
| text-font | 字体 | String[] | 否,需要文字就必须加上,字体库必须对应,例如天地图的是["WenQuanYi Micro Hei Mono"] |
| text-size | 文字大小 | double | 否 |
| text-rotate | 文字旋转角度 | double | 否 |
| text-offset | 文字x轴y轴偏移 | double[] | 否,偏移中心的百分比,例如[0,2f],x轴不偏移,y轴向下偏移2个单位 |
| text-color | 文字颜色 | String | 否,主要支持#ff0000这种颜色值,其他的不建议 |
| text-halo-color | 光晕颜色 | String | 否,主要支持#ff0000这种颜色值,其他的不建议 |
| text-halo-width | 光晕宽度 | double | 否 |
| icon-image | 图标ID | String | 否,需要图标就必须加上 |
| icon-anchor | 图标位置 | String | 否,默认居中,只支持这九个值【center、left、right、top、bottom、top-left、top-right、bottom-left、bottom-right】 |
| icon-size | 图标大小百分比 | double | 否,百分比,值范围值0-1 |
| icon-rotate | 图标旋转角度 | double | 否 |
8.DrawLine,绘制线【不支持虚线】
| 名称 | 描述 | 类型 | 是否必填 |
|---|---|---|---|
| id | 唯一标识ID | String | 是,会原封不到的放到Feature的properties里面返回 |
| title | 显示marker标题 | String | 否,会原封不到的放到Feature的properties里面返回 |
| objectData | 携带数据 | 任意类型 | 否,会原封不到的放到Feature的properties里面返回 |
| lineCoordinates | 线的二维坐标数组,经度在前,纬度在后 | double[][] | 是,例如[[103.55,1.33],[103.11,1.22],[103.51,2.66]],至少两个点才能绘制出线的效果 |
| line-color | 线的颜色 | String | 否,主要支持#ff0000这种颜色值,其他的不建议 |
| line-width | 线的宽度 | double | 否 |
9.DrawFill,绘制面,这里是单面,单面,单面
| 名称 | 描述 | 类型 | 是否必填 |
|---|---|---|---|
| id | 唯一标识ID | String | 是,会原封不到的放到Feature的properties里面返回 |
| title | 显示marker标题 | String | 否,会原封不到的放到Feature的properties里面返回 |
| objectData | 携带数据 | 任意类型 | 否,会原封不到的放到Feature的properties里面返回 |
| fillCoordinates | 面的三维坐标数组,经度在前,纬度在后 | double[][][] | 是,例如[[[103.55,1.33],[103.11,1.22],[103.51,2.66],[103.55,1.33]]],至少三个点才能绘制出面的效果,此外标准面一般是闭合的,即首尾坐标相同 |
| fill-color | 面的颜色 | String | 否,主要支持#ff0000这种颜色值,其他的不建议 |
| fill-opacity | 面的透明度百分比 | double | 否,百分比的,值范围值0-1 |
| fill-outline-color | 面的边线颜色 | String | 否,主要支持#ff0000这种颜色值,其他的不建——这个边界线不是很明显 |
10.DrawCircle,绘制圆
| 名称 | 描述 | 类型 | 是否必填 |
|---|---|---|---|
| id | 唯一标识ID | String | 是,会原封不到的放到Feature的properties里面返回 |
| title | 显示marker标题 | String | 否,会原封不到的放到Feature的properties里面返回 |
| objectData | 携带数据 | 任意类型 | 否,会原封不到的放到Feature的properties里面返回 |
| lat | 圆心的纬度 | double | 是 |
| lng | 圆心的经度 | double | 是 |
| circle-color | 圆的颜色 | String | 否,主要支持#ff0000这种颜色值,其他的不建议 |
| circle-opacity | 圆的透明度百分比 | double | 否,百分比的,值范围值0-1 |
| circle-radius | 圆的半径 | double | 否 |
| circle-stroke-color | 圆的边界线颜色 | String | 否,主要支持#ff0000这种颜色值,其他的不建议 |
| circle-stroke-opacity | 圆的边界线的透明度 | double | 否,百分比的,值范围值0-1 |
| circle-stroke-width | 圆的边界线宽度 | double | 否 |
#下面,就是进阶用法
#下面,就是进阶用法
#下面,就是进阶用法
#用法:【有图标需要就先addImage】首先removeLayer,然后removeSource,之后addSource,最后addLayer,一般这样写就不会出错11.Source,地图数据源,支持vector、geojson、raster三大类
| 名称 | 描述 | 类型 | 是否必填 |
|---|---|---|---|
| sourceId | 数据源ID | String | 是 |
| type | 数据类型 | String | 是,【vector、geojson、raster】三个值的任意一种 |
| url | 数据源的url | String | 否,三种数据都支持的,优先级最高 |
| geoJsonData | 传标准地图json | String | 否,只有geojson类型会使用,一般FeatureCollection/Feature/各种点线面的geometry的json,都支持 |
| tiles | 数据源的url字符串数组,带x/y/z的 | String[] | 否,vector、raster可能会用 |
| tileSize | 瓦片大小 | int | 否,raster用的,可不传,一般是256或者512 |
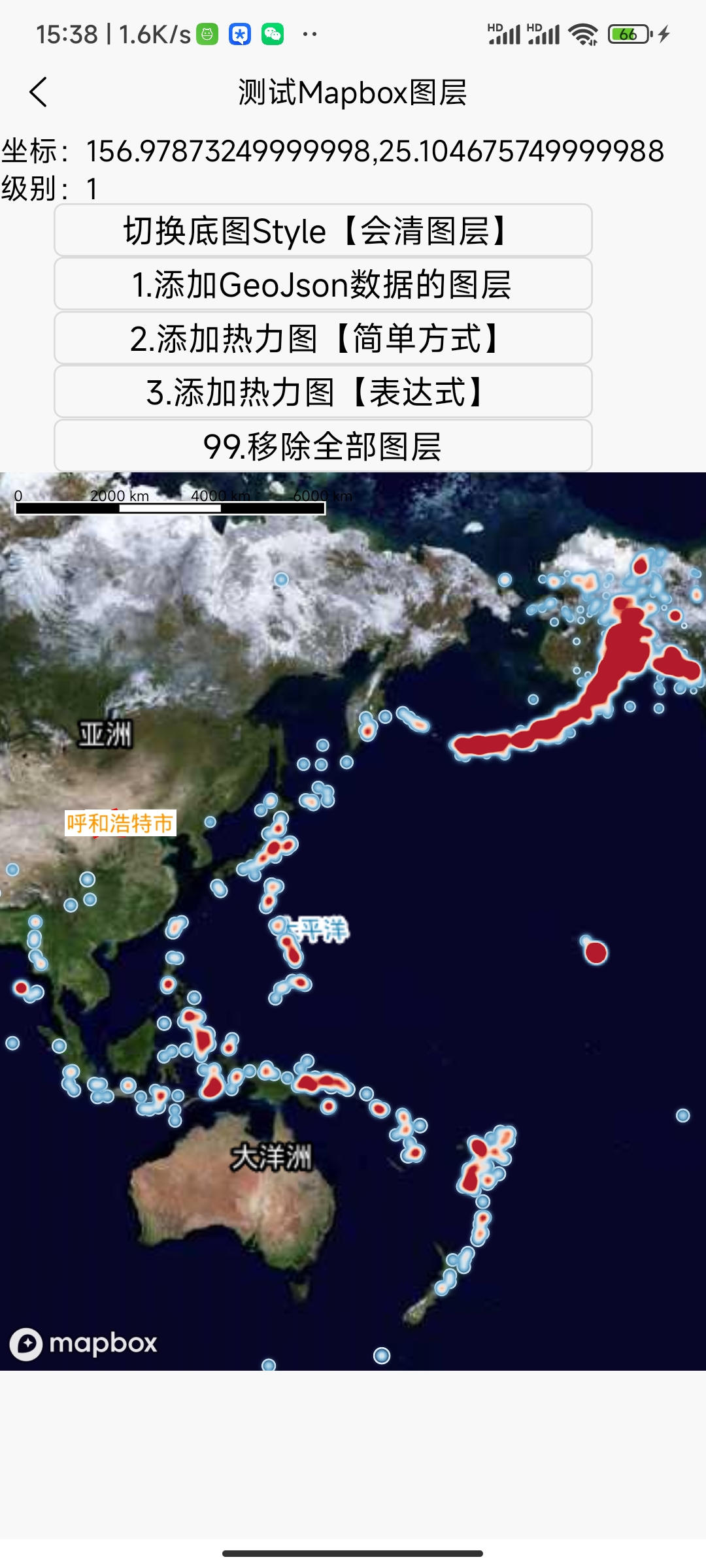
12.Layer,图层,简单方式添加,支持raster、symbol、circle、line、fill、heatmap
| 名称 | 描述 | 类型 | 是否必填 |
|---|---|---|---|
| id | 图层ID | String | 是 |
| type | 图层类型 | String | 是,【raster、symbol、circle、line、fill、heatmap】任意一种 |
| source | 数据源ID,和上面对应 | String | 是, |
| source-layer | 理解为区分标志,如mvt会用它 | String | 否,如果会用就用,不会用看看官网把 |
| maxzoom | 图层显示最大级别 | double | 否 |
| minzoom | 图层显示最小级别 | double | 否 |
| filter | Expression表达式筛选 | json数组 | 否,会用就用,建议看下大佬的博客MapboxMap之Expression |
| symbol | |||
| text-field | 显示文字 | String | 否,需要文字就必须加上 |
| text-font | 字体 | String[] | 否,需要文字就必须加上,字体库必须对应,例如天地图的是["WenQuanYi Micro Hei Mono"] |
| text-size | 文字大小 | double | 否 |
| text-rotate | 文字旋转角度 | double | 否 |
| text-offset | 文字x轴y轴偏移 | double[] | 否,偏移中心的百分比,例如[0,2f],x轴不偏移,y轴向下偏移2个单位 |
| text-color | 文字颜色 | String | 否,主要支持#ff0000这种颜色值,其他的不建议 |
| text-halo-color | 光晕颜色 | String | 否,主要支持#ff0000这种颜色值,其他的不建议 |
| text-halo-width | 光晕宽度 | double | 否 |
| text-allow-overlap | 文字是否允许重叠 | boolean | 否,默认false,自动避让的【区分上面的绘制点,这个能开启避让】 |
| icon-image | 图标ID | String | 否,需要图标就必须加上 |
| icon-anchor | 图标位置 | String | 否,默认居中,只支持这九个值【center、left、right、top、bottom、top-left、top-right、bottom-left、bottom-right】 |
| icon-size | 图标大小百分比 | double | 否,百分比,值范围值0-1 |
| icon-rotate | 图标旋转角度 | double | 否 |
| icon-allow-overlap | 图标是否允许重叠 | boolean | 否,默认false,自动避让的【区分上面的绘制点,这个能开启避让】 |
| line | |||
| line-color | 线的颜色 | String | 否,主要支持#ff0000这种颜色值,其他的不建议 |
| line-width | 线的宽度 | double | 否 |
| line-dasharray | 虚线的二维数组 | double[] | 否,不好把控,貌似是虚线宽度和间距的数组,如[8f,4f],自己试试去【区分上面的绘制线,这个能使用虚线】 |
| fill | |||
| fill-color | 面的颜色 | String | 否,主要支持#ff0000这种颜色值,其他的不建议 |
| fill-opacity | 面的透明度百分比 | double | 否,百分比的,值范围值0-1 |
| fill-outline-color | 面的边线颜色 | String | 否,主要支持#ff0000这种颜色值,其他的不建——这个边界线不是很明显 |
| circle | |||
| circle-color | 圆的颜色 | String | 否,主要支持#ff0000这种颜色值,其他的不建议 |
| circle-opacity | 圆的透明度百分比 | double | 否,百分比的,值范围值0-1 |
| circle-radius | 圆的半径 | double | 否 |
| circle-stroke-color | 圆的边界线颜色 | String | 否,主要支持#ff0000这种颜色值,其他的不建议 |
| circle-stroke-opacity | 圆的边界线的透明度 | double | 否,百分比的,值范围值0-1 |
| circle-stroke-width | 圆的边界线宽度 | double | 否 |
| raster不需要,heatmap担心你把持不住有默认的,这俩都别传属性了,或者在LayerAdvanced在用 |
13.LayerAdvanced,图层高阶写法,支持Expression表达式,建议pc端的直接复制过来layout/paint改巴改巴之类的,支持raster、symbol、circle、line、fill、heatmap
| 名称 | 描述 | 类型 | 是否必填 |
|---|---|---|---|
| id | 图层ID | String | 是 |
| type | 图层类型 | String | 是,【raster、symbol、circle、line、fill、heatmap】任意一种 |
| source | 数据源ID,和上面对应 | String | 是, |
| source-layer | 理解为区分标志,如mvt会用它 | String | 否,如果会用就用,不会用看看官网把 |
| maxzoom | 图层显示最大级别 | double | 否 |
| minzoom | 图层显示最小级别 | double | 否 |
| filter | Expression表达式筛选 | json数组 | 否,会用就用,建议看下大佬的博客MapboxMap之Expression |
| layout | layout属性,建议PC复制 | Object | 否 |
| paint | paint属性,建议PC复制 | Object | 否 |
四、方法【函数?随便叫】
| 名称 | 描述 | 传参类型 |
|---|---|---|
| jsZoomIn | 放大一级 | |
| jsZoomOut | 缩小一级 | |
| jsMoveCameraByPosition | 移动地图到某个位置 | CameraPosition |
| jsMoveCameraByBounds | 移动地图到某个范围 | CameraBounds |
| jsSetMapStyleByWebUrl | 设置style,通过url | String |
| jsSetMapStyleByJson | 设置style,通过json字符串 | String |
| jsShowUserLocation | 显示用户位置,需要GPS权限 | |
| jsHideUserLocation | 隐藏用户位置 | |
| jsResetNorth | 重置地图方向 | |
| jsLocateMyLocation | 定位自身位置 | ResultJsCallback【回调可不传,忘了怎么超链接了,看其他的】 |
| jsAddImage | 添加图标到地图 | ImageIcon,ResultJsCallback【回调可不传】 |
| jsRemoveImage | 通过ID,移除图标 | String |
| jsAddSource | 添加地图数据源 | Source,ResultJsCallback【回调可不传】 |
| jsRemoveSource | 通过ID移除source | String |
| jsAddLayer | 简单方式,添加图层 | Layer,String【可不传,位于某个图层下面的该图层id,mapbox的addLayerBelow()】,ResultJsCallback【可不传】 |
| jsAddLayerAdvanced | 高阶方式,添加图层,mapbox的pc端的复制过来就能用 | LayerAdvanced,String【可不传,位于某个图层下面的该图层id,相当于mapbox的addLayerBelow()】,ResultJsCallback【可不传】 |
| jsRemoveLayer | 通过ID移除图层 | String |
| jsShowMarkerView | 显示点击气泡,只显示一个 | MarkerViewInfo,UniJSCallback【可不传,这个是气泡点击的回调,和上面的不一样,没有携带东西】 |
| jsRemoveMarkerView | 移除此时显示的气泡 | |
| jsSetToClickTargetLayerIds | 设置要点击的目标图层ID们,传参是ID字符串数组,之后可以在onLayerClick拿到结果 | String[] |
| jsDrawSymbol | 绘制点标注 | DrawSymbol,ResultJsCallback【可不传】 |
| jsDrawSymbolList | 批量绘制点标注 | DrawSymbol[](数组),ResultJsCallback【可不传】 |
| jsRemoveSymbolById | 通过ID移除单个点 | String |
| jsRemoveSymbolByIdList | 通过ID数组移除多个点 | String[] |
| jsRemoveAllSymbol | 移除全部的点 | |
| jsDrawLine | 绘制线标注 | DrawLine,ResultJsCallback【可不传】 |
| jsDrawLineList | 批量绘制线标注 | DrawLine[](数组),ResultJsCallback【可不传】 |
| jsRemoveLineById | 通过ID移除单个线 | String |
| jsRemoveLineByIdList | 通过ID数组移除多个线 | String[] |
| jsRemoveAllLine | 移除全部的线 | |
| jsDrawFill | 绘制面标注 | DrawFill,ResultJsCallback【可不传】 |
| jsDrawFillList | 批量绘制面标注 | DrawFill[](数组),ResultJsCallback【可不传】 |
| jsRemoveFillById | 通过ID移除单个面 | String |
| jsRemoveFillByIdList | 通过ID数组移除多个面 | String[] |
| jsRemoveAllFill | 移除全部的面 | |
| jsDrawCircle | 绘制圆标注 | DrawCircle,ResultJsCallback【可不传】 |
| jsDrawCircleList | 批量绘制圆标注 | DrawCircle[](数组),ResultJsCallback【可不传】 |
| jsRemoveCircleById | 通过ID移除单个圆 | String |
| jsRemoveCircleByIdList | 通过ID数组移除多个圆 | String[] |
| jsRemoveAllCircle | 移除全部的圆 |
五、事件
| 名称 | 描述 | 参数 | 使用 |
|---|---|---|---|
| onError | 发生错误,一般是传参出错 | {errorMsg:"错误信息"} | e.detail.errorMsg |
| onCameraMove | 地图改变以后【为啥我要多套一层?】 | {cameraPosition:{lat:39.4,lng:100.1,zoom:13.5,bearing:0,tilt:0}} | e.detail.cameraPosition.lat |
| onMapClick | 地图点击以后 | {lat:10.4,lng:38.1} | e.detail.lat |
| onMapLongClick | 地图长按点击以后 | {lat:10.4,lng:38.1} | e.detail.lat |
| onMapUserLocationChanged | 用户位置改变以后 | {lat:10.4,lng:38.1} | e.detail.lat |
| onMapStyleLoaded | 地图style加载完毕以后 | {lat:10.4,lng:38.1} | e.detail.lat |
| onLayerClick | 图层点击以后 | {lat:10.4,lng:38.1,feature:Feature} | e.detail.feature.properties |
| onDrawAnnotationClick | 绘制的点线面圆点击以后 | {lat:10.4,lng:38.1,type:"symbol",feature:Feature} | e.detail.type【type的值是symbol、circle、line、fill四种任意一个,因为是用户自己画的】 |


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)





 下载 27
下载 27
 赞赏 0
赞赏 0

 下载 10005
下载 10005



 赞赏 123
赞赏 123












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号