更新记录
1.0.0(2022-07-08)
下载此版本
- 支持悬浮按钮位置修改、大小修改、背景颜色修改、图标插槽
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
× |
√ |
√ |
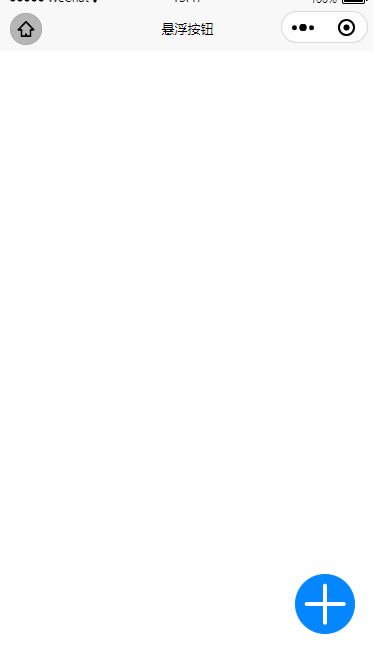
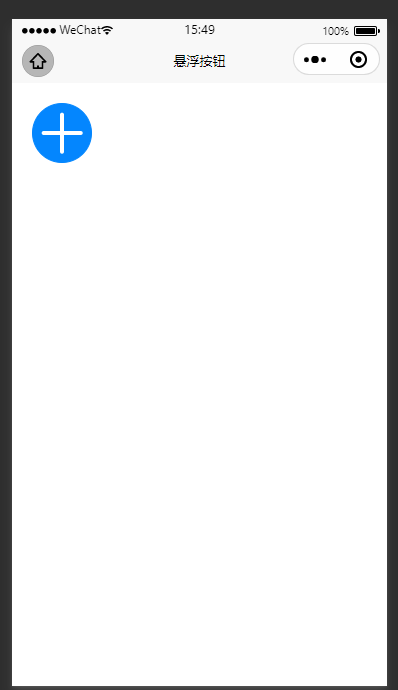
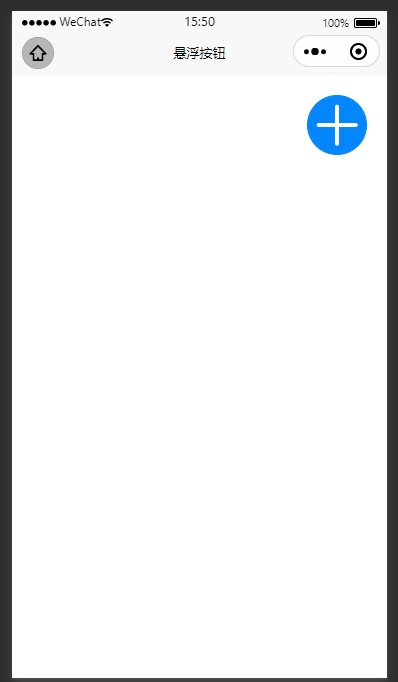
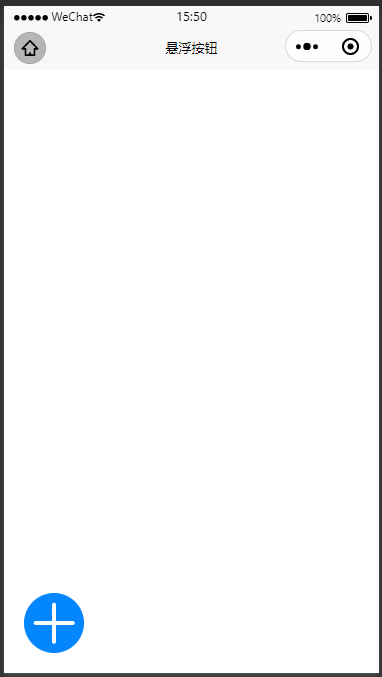
xt-hover-btn 悬浮按钮
可根据设置悬浮在 左上、右上、左下、右下,也可以设置距离页面边界的距离
引入方法
<xt-hover-btn></xt-hover-btn>
参数
| 属性 |
类型 |
说明 |
默认值 |
| type |
String |
按钮位置 可选值:left-top/left-bottom/right-top/right-bottom |
right-bottom |
| size |
Number/String |
按钮大小 |
默认: 60 单位默认: px |
| horizontal |
Number/String |
水平方向上与页面边的距离 |
默认: 20,单位默认: px |
| vertical |
Number/String |
垂直方向上与页面边的距离 |
默认: 20,单位默认: px |
| bgColor |
String |
背景色 |
默认: #0486fe |
事件
slot


 收藏人数:
收藏人数:
 https://github.com/GameXiaoDa/xt-ui/tree/main/uni_modules/xt-hover-btn
https://github.com/GameXiaoDa/xt-ui/tree/main/uni_modules/xt-hover-btn
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 2155
下载 2155
 赞赏 2
赞赏 2

 下载 8949030
下载 8949030
 赞赏 1299
赞赏 1299















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号