更新记录
1.0.1(2021-05-09)
下载此版本
- 拆分样式,无需开启scss。
1.0.0(2021-03-23)
下载此版本
发布的第一个版本,显示基本功能
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
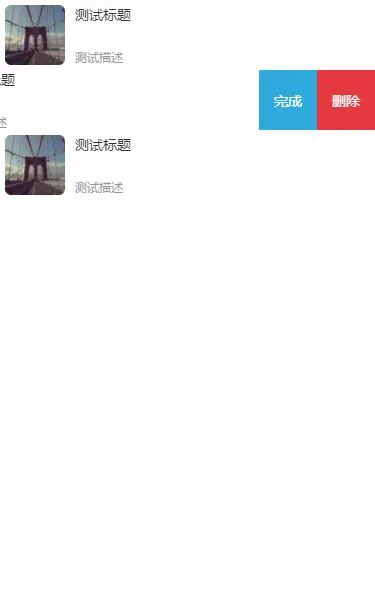
xt-swiper-cell 滚动的单元格
使用方法
import XtSwiperCell from '@/components/xt-swiperCell/xt-swiperCell.vue'
Vue.component('xt-swiperCell', XtSwiperCell)
<xt-swiperCell
<!-- callback :点击按钮的回调事件 -->
:left="[{ text: '完成', callback: callback }]"
:right="[{ text: '完成' }, { text: '删除', backgroundColor: '#E53A40' }]"
:content="{ title: '测试标题', desc: '测试描述' }"
/>
- 直接从插件市场下载组件 (HBuilderX 2.5.5起 才支持 不需要导入即可使用组件)
<xt-swiperCell
<!-- callback :点击按钮的回调事件 -->
:left="[{ text: '完成', callback: callback }]"
:right="[{ text: '完成' }, { text: '删除', backgroundColor: '#E53A40' }]"
:content="{ title: '测试标题', desc: '测试描述' }"
/>
Props
| 参数 |
说明 |
类型 |
默认值 |
| content |
主要内容 |
Object |
null |
| left |
左边按钮数组 |
Array |
[] |
| right |
右边按钮数组 |
Array |
[] |
content 参数说明
| 参数 |
说明 |
类型 |
默认值 |
| image |
图片地址 |
String |
自动生成一个图片 |
| title |
标题 |
String |
'' |
| desc |
描述 |
String |
'' |
left/right 按钮对象参数说明
| 参数 |
说明 |
类型 |
默认值 |
| text |
文本 |
String |
| color |
文本颜色 |
String |
| backgroundColor |
按钮背景颜色 |
String |
| style |
自定义样式 |
Object |
| callback |
点击按钮的回调事件 |
(index:number) => void/Promise |
callback 是Promise函数,根据 resolve(true), reject(false) 控制是否隐藏按钮
slot 插槽
| 参数 |
说明 |
| defalut |
主要内容 |
| left |
左边按钮 |
| right |
右边按钮 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 2263
下载 2263
 赞赏 2
赞赏 2

 下载 9696848
下载 9696848
 赞赏 1531
赞赏 1531















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号