更新记录
1.1.0(2022-07-08)
下载此版本
1.0.0(2022-07-04)
下载此版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
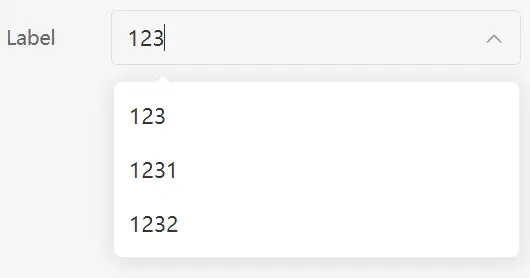
combox-remote
- 该组件需要配合 uni-ui 使用,即项目中需要安装 uni-ui
- 该组件是基于 uni-ui 中的 uni-combox 组件开发的
- 由于 uni-combox 组件需要所有下拉待选的数据放到本地,不支持远程搜索,故扩展了此组件
- 使用该组件可以远程搜索数据并更新,支持防抖功能
基本用法
<script setup>
import {
ref,
reactive,
} from 'vue'
const formData = reactive({
value1: ''
})
const candidates = ref([])
// 模拟异步请求数据
// 将获取到的数据赋值给 candidates 作为传递给组件的数据
function handleSearch(val) {
uni.showLoading({
title: '加载中'
})
setTimeout(() => {
uni.hideLoading()
if (!val || val === '0') {
candidates.value = []
} else {
candidates.value = [val, val + 1, val + 2]
}
}, 500)
}
</script>
<template>
<view>
<uni-forms ref="form" :modelValue="formData">
<uni-forms-item label="Label1">
<combox-remote
v-model="formData.value1"
:candidates="candidates"
placeholder="请输入"
@search="handleSearch">
</combox-remote>
</uni-forms-item>
</uni-forms>
</view>
</template>
API
Props
| 属性名 |
类型 |
默认值 |
说明 |
| placeholder |
String |
'' |
输入框占位符 |
| candidates |
Array |
[] |
候选数据 |
| emptyTips |
String |
无匹配项 |
无匹配项时的提示语 |
| modelValue |
String |
'' |
combox-remote 的值 |
| debounceTime |
Number |
500 |
停止输入触发 search 事件的间隔时间 |
Events
| 事件名 |
说明 |
参数 |
| @search |
查询字符串输入完成后触发 |
输入的值 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 76
下载 76
 赞赏 0
赞赏 0

 下载 8963388
下载 8963388
 赞赏 1302
赞赏 1302















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号