更新记录
1.0(2022-07-03)
下载此版本
此插件是基于 https://ext.dcloud.net.cn/plugin?id=2268 修改的
原插件用于app有些小问题,故修改了后自己也发布一下,如有问题可以沟通
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.18 app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
× |
× |
× |
× |
以下文档源于 https://ext.dcloud.net.cn/plugin?id=2268
此插件基于原插件进行小改动
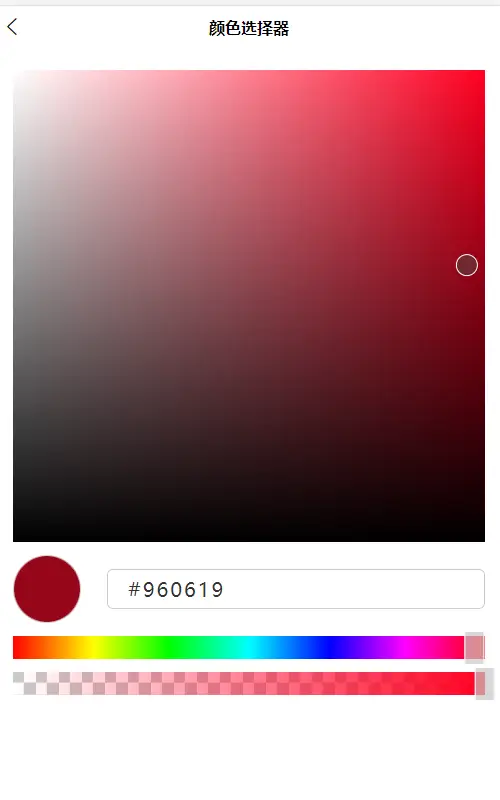
支持初始化颜色、自适应容器大小方便自定义开发、可返回 hex、rgba/rgb 两种颜色格式(通过emit自行设置)。
属性/事件列表:
| 属性/事件 |
必填 |
默认 |
功能 |
| color |
否 |
'' |
初始化 picker 的颜色 |
| show |
否 |
true |
控制 picker 显示隐藏 |
Demo:
// 这里演示在父组件引用color-picker,color-picker支持自适应容器
<template>
<view>
<color-picker :color="color" :show="show" @changeColor="(newColor)=>{color=newColor}"></color-picker>
</view>
</template>
<script>
import colorPicker from "./colorPicker.vue"
export default {
components: {
colorPicker
},
data() {
return {
color:'#ff00ff',
show:true
}
},
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 88
下载 88
 赞赏 0
赞赏 0

 下载 8968641
下载 8968641
 赞赏 1305
赞赏 1305















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号