更新记录
1.0.0(2022-07-01)
下载此版本
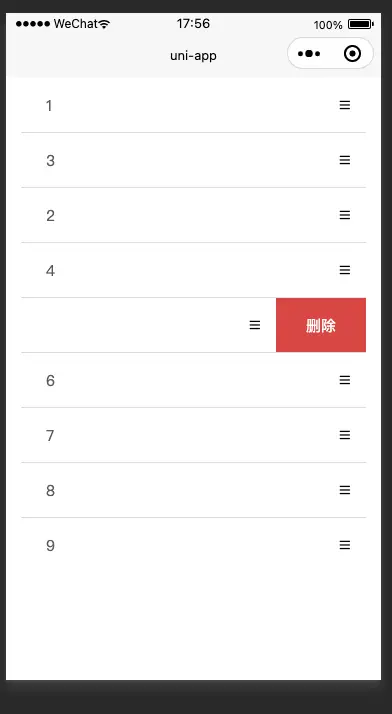
列表可以进行长按拖拽排序,可以进行动态删除,只支持微信小程序,h5和app试了不行@longpress这个方法使用的优点不一样。
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
- 只需要接受一个propList 必传
- 返回用@change
<template>
<view class="caseDragPage">
<lbw-drag-lists :propList="showList" @change='changeList' />
</view>
</template>
<script>
export default {
data() {
return {
showList: []
};
},
onLoad() {
this.updateShowList();
},
methods: {
updateShowList() {
this.showList = [
{
text: 1,
id: 333,
},
{ text: 3 },
{ text: 2 },
{ text: 4 },
{ text: 5 },
{ text: 6 },
{ text: 7 },
{ text: 8 },
{ text: 9 }
];
},
changeList (arr) {
console.log('arr', arr)
}
}
};
</script>
<style lang="scss" scoped>
.caseDragPage {
padding: 1rpx 30rpx 100rpx;
.title_box {
margin-top: 30rpx;
.title {
font-size: 36rpx;
color: #222222;
font-weight: bold;
}
.subtitle {
font-size: 28rpx;
color: #999999;
margin-top: 30rpx;
}
}
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 344
下载 344
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号