更新记录
1.4.0(2022-06-28) 下载此版本
- 修复钉钉小程序显示异常的问题
1.3.1(2022-06-27) 下载此版本
- 详情居然不支持在线视频,害我又传一遍。这次啥也没改,就增加了录屏。
1.3.0(2022-06-27) 下载此版本
- 组件符合easycom规范
- 增加视频预览
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.3.0 app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | × | × |
兼容性说明
小程序写法都一致,基本都支持,只是没有测试过。目前测试过微信小程序,钉钉小程序。。大家测试了其他的,可以在下方留言,我来改兼容性,也让更多的人看到。
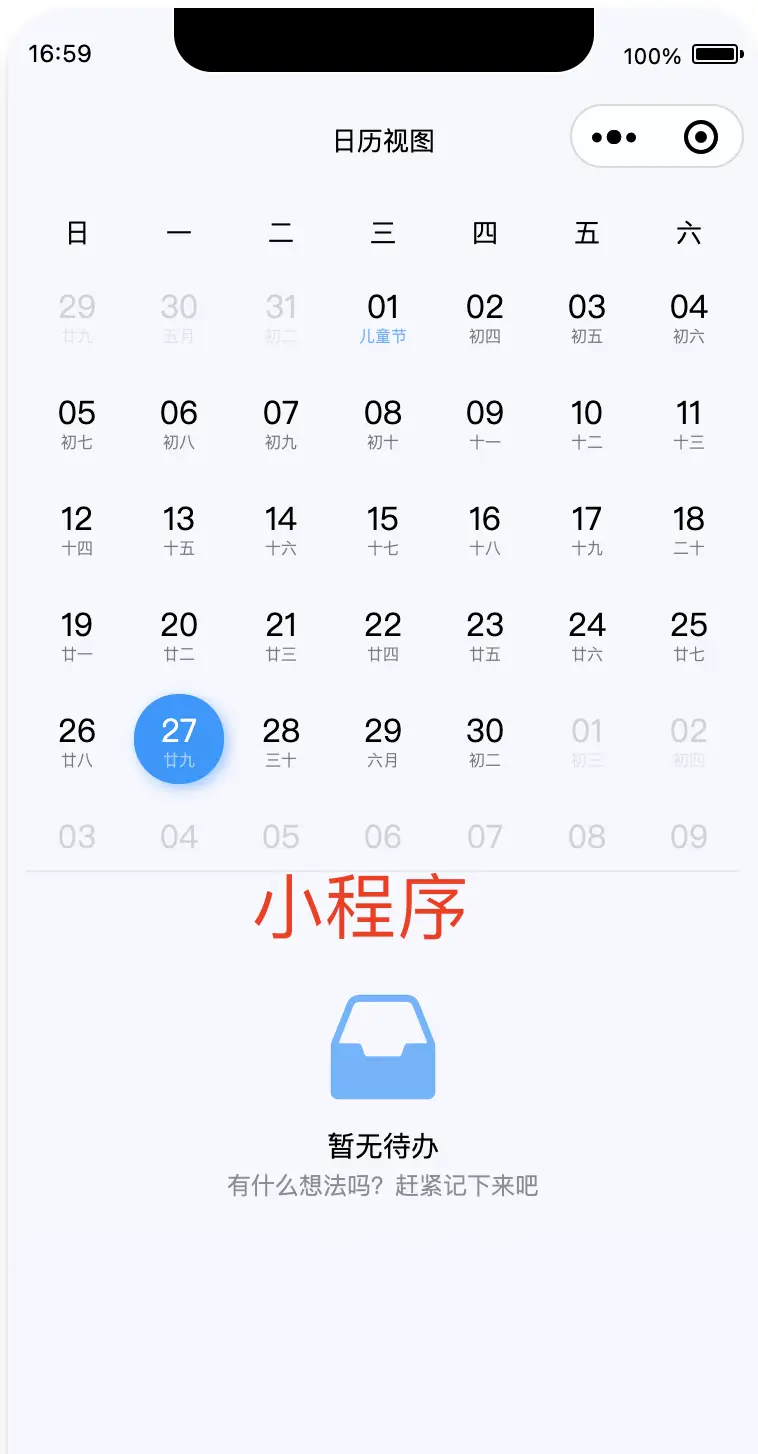
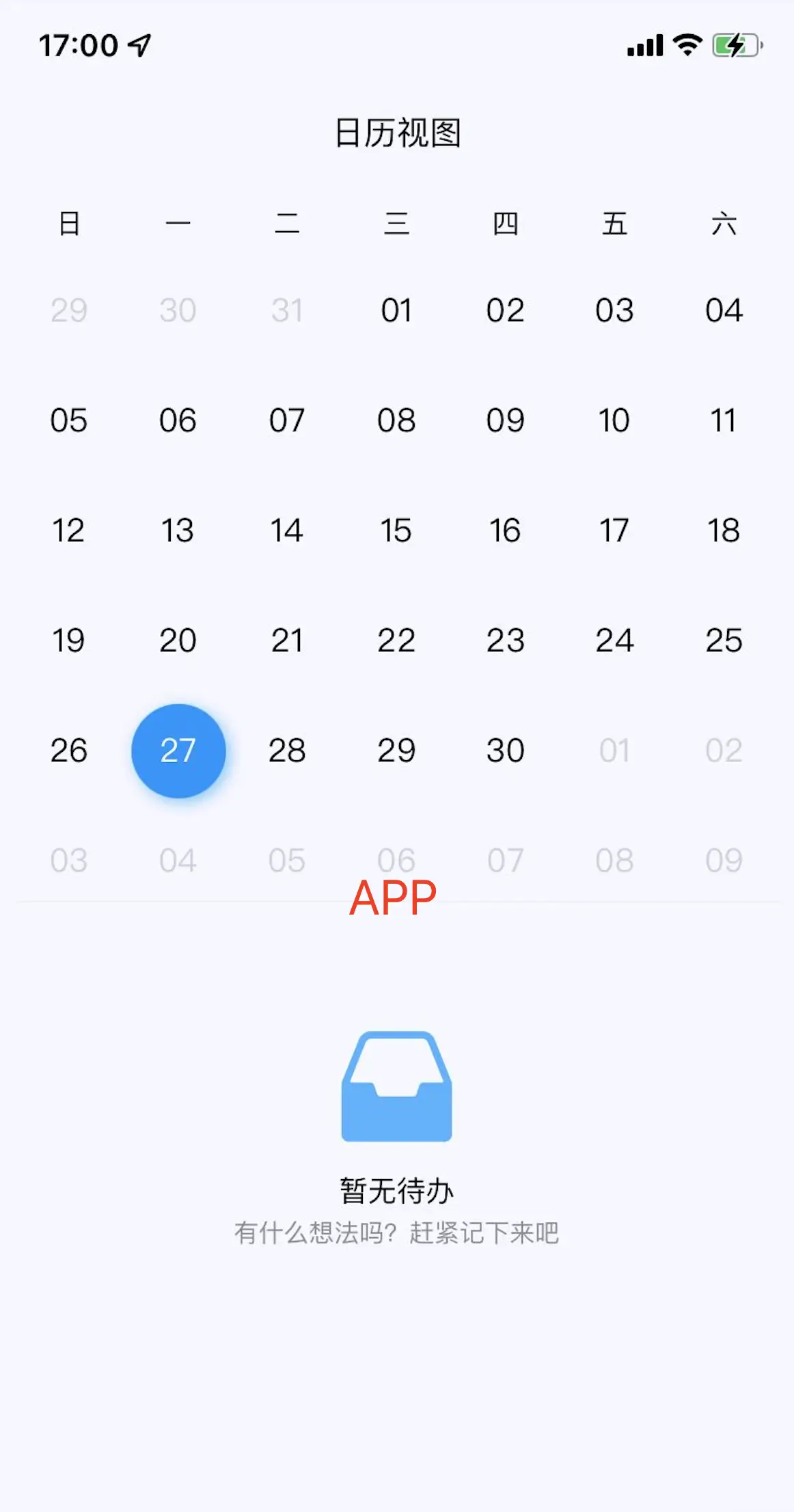
XinCalendar 日历组件
日历组件
在插件中心找了好久也没找到合适的日历组件,纠结了两天,最终还是自己写了一个用来满足业务需求。 放到插件市场给需要的同学吧。
本插件导入的就是源码,你可以下载到项目里面自己修改样式,主要就是因为日历算法,农历算法比较费劲,所以分享出来给大家。
如果有问题,请添加qq:1298947916,共同学习,共同探讨。请不要随意给差评,谢谢。
注意事项 为了避免错误使用,给大家带来不好的开发体验,请在使用组件前仔细阅读下面的注意事项,可以帮你避免一些错误。 该组件依赖 moment 模块,请记得安装
- 支持h5,web,微信小程序(其他小程序没测试,或许也支持),uniapp,不支持nvue-app。
- 滑动很流畅,可以看下方视频。
- 组件支持
v-model写法,属性传入的应该是一个 String ,如: 2019-06-27 ,而不是 new Date()
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
如果您的项目没有用到 moment 模块,请记得安装。
基本用法
在 template 中使用组件
<view>
<XinCalendar
ref="calendar"
:showHeader="true"
v-model="date"
:dots="dots || []"
lunar
festival
@monthChange="calendarMonthChange($event)"
@change="calendarChange($event)"
/>
</view>API
Calendar Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| v-model(value) | String | - | 自定义当前时间,默认为今天 |
| lunar | Boolean | false | 是否显示农历 |
| festival | Boolean | false | 是否显示节日(儿童节,国庆节等) |
| dots | Array | [] | 日期下方显示原点,用来备注事件等(例如当天有签到) |
| showHeader | Boolean | false | 是否显示日历上方操作栏 |
Calendar Events
| 事件名 | 说明 | 返回值 |
|---|---|---|
| change | 用户点击日期触发 | 选中日期("2022-06-12") |
| monthChange | 用户点击或滑动,月份变化的时候触发 | 选中日期("2022-06-12") |
手机预览



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 378
下载 378
 赞赏 0
赞赏 0

 下载 9692591
下载 9692591
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号