更新记录
1.0.2(2022-06-27)
下载此版本
属性名称 with 改成width,修改说明中的错误
1.0.1(2022-06-27)
下载此版本
添加使用说明,1.0.1以后属性items的icon.with改成了icon.width
1.0.0(2022-06-26)
下载此版本
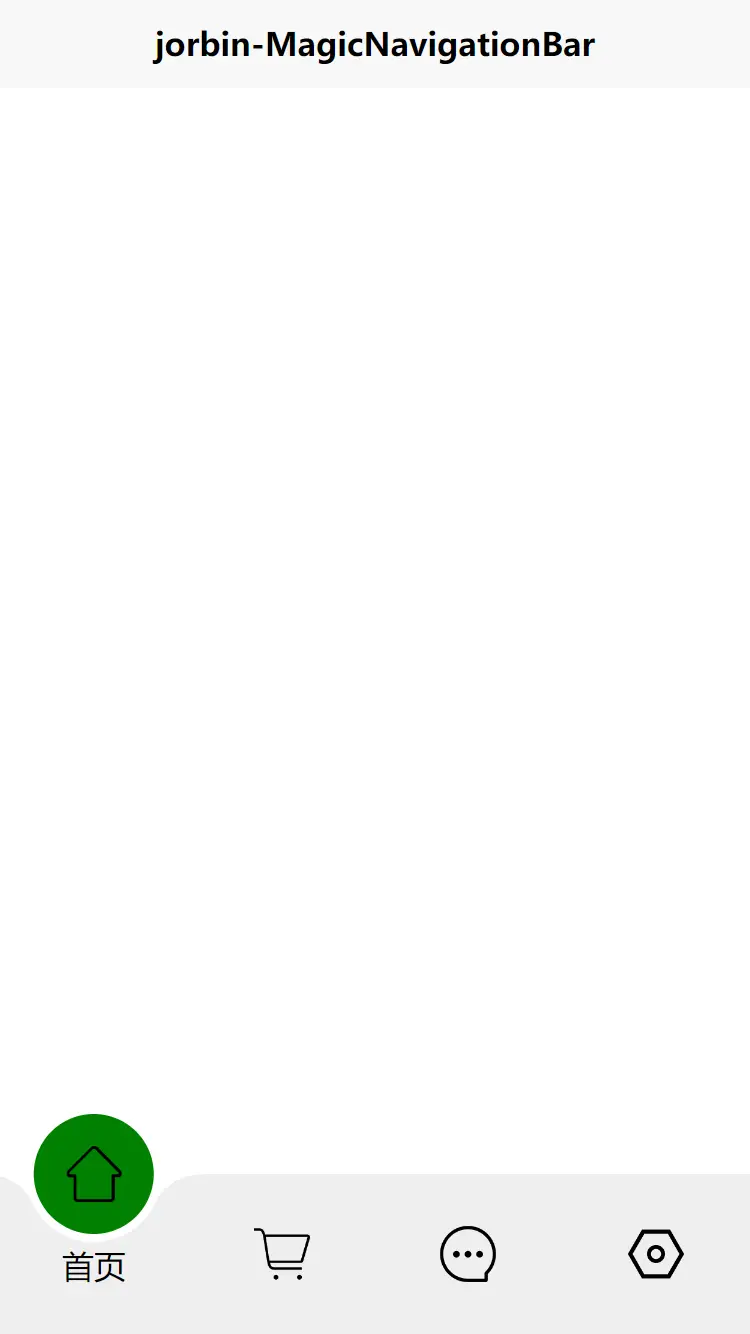
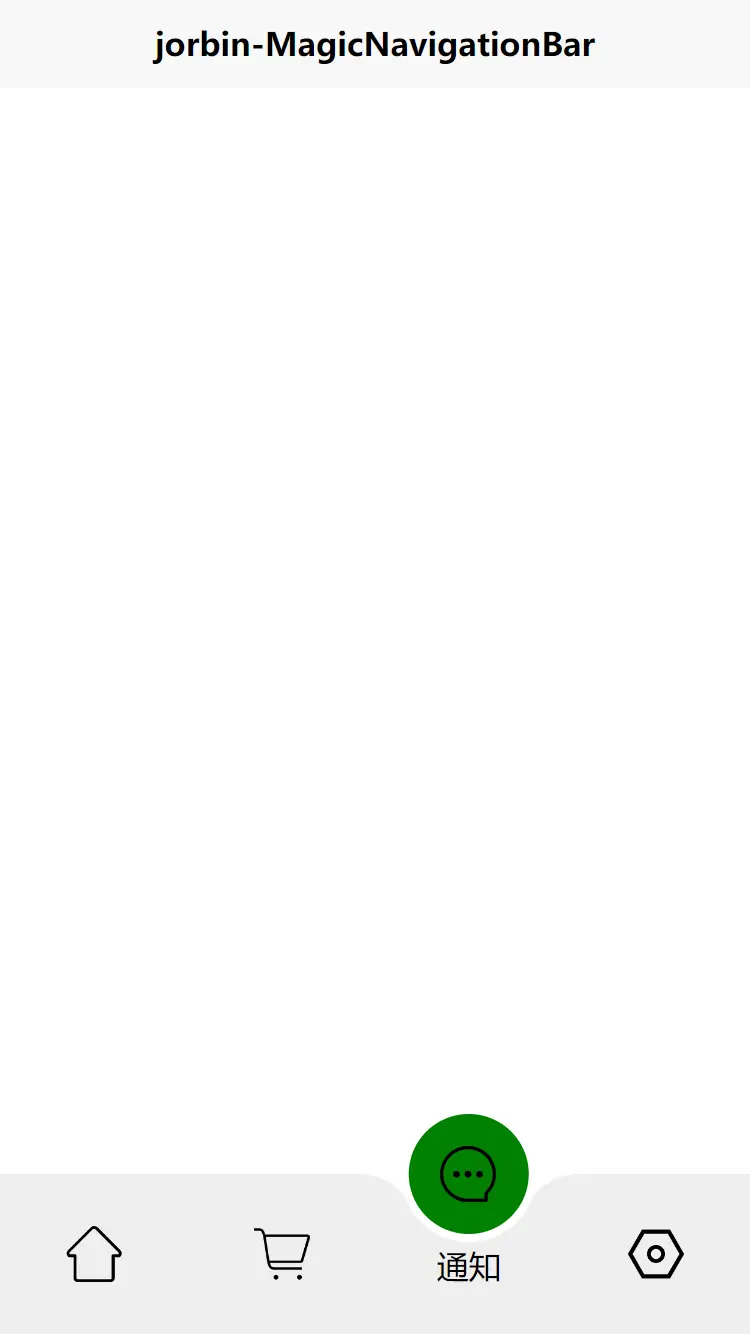
底部导航切换动画
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
jorbin-MagicNavigationBar
使用说明:
1. 导入插件
import jorbinMagicNavigationBar from "@/uni_modules/jorbin-MagicNavigationBar/components/jorbin-MagicNavigationBar/jorbin-MagicNavigationBar.vue"//导入插件
export default {
components:{
jorbinMagicNavigationBar//定义组件
},
data() {
return {
/**
* 构造数据
*
*/
dataList:[
{
text:"dashbord",//导航栏选项的文字
icon:{
width:40,//导航栏选项的图片宽,1.0.0的是with,之后版本都是width
height:40,//导航栏选项的图片高
src:require("@/static/dashboard.png")//图片地址
}
},
{text:"store",icon:{with:40,height:40,src:require("@/static/store.png")}},
{text:"setting",icon:{widdth:40,height:40,src:require("@/static/setting.png")}}
]
}
},
...
2.在视图中引用
<view class="content">
<!-- 需要在外层容器内使用,默认固定在页面底部-->
<jorbin-MagicNavigationBar :items="dataList" :height="60">
<!-- 文字以插槽方式加入,可以自定义样式进行修改 -->
<template v-slot:text="{text}">
{{text}}
</template>
</jorbin-MagicNavigationBar>
</view>
3.属性列表
| 名称 |
类型 |
说明 |
| height |
Number |
默认60(px),底部导航栏高度 |
| backgroundColor |
String |
导航栏背景色 |
| indicatorBackgroundColor |
String |
圆形指示器颜色 |
| screenBackgroundColor |
String |
屏幕背景色,改颜色为底色,必须和屏幕背景色一致,如#fff或者white |
| indicatorPadding |
Number |
指示器外部圆环的宽度,圆环颜色与屏幕背景色一致 |
| indicatorSize |
Number |
指示器大小 |
| digHoleAngle |
Object |
挖洞参数。如:{width:25,height:20} |
| items |
Array |
导航栏数据。 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 637
下载 637
 赞赏 0
赞赏 0

 下载 8957230
下载 8957230
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号