更新记录
1.0.1(2022-06-23) 下载此版本
1.0.1 初始化版本
平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
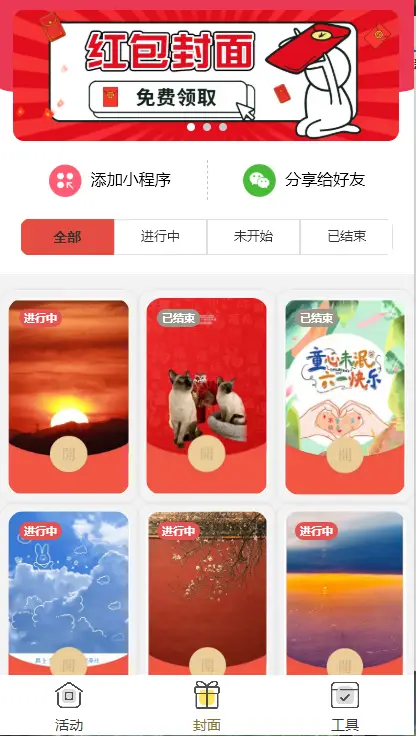
红包封面
微信红包封面+外卖优惠券+头像生成+动态壁纸+带流量主 前端链接
介绍
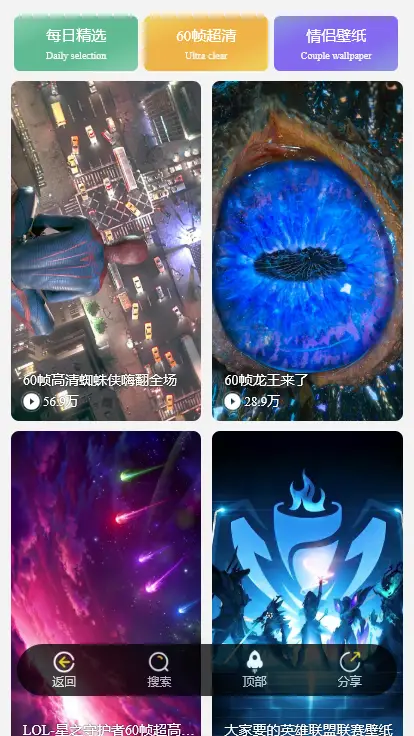
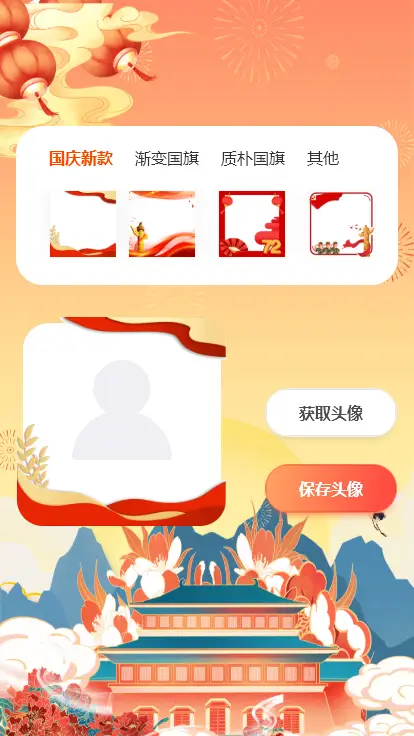
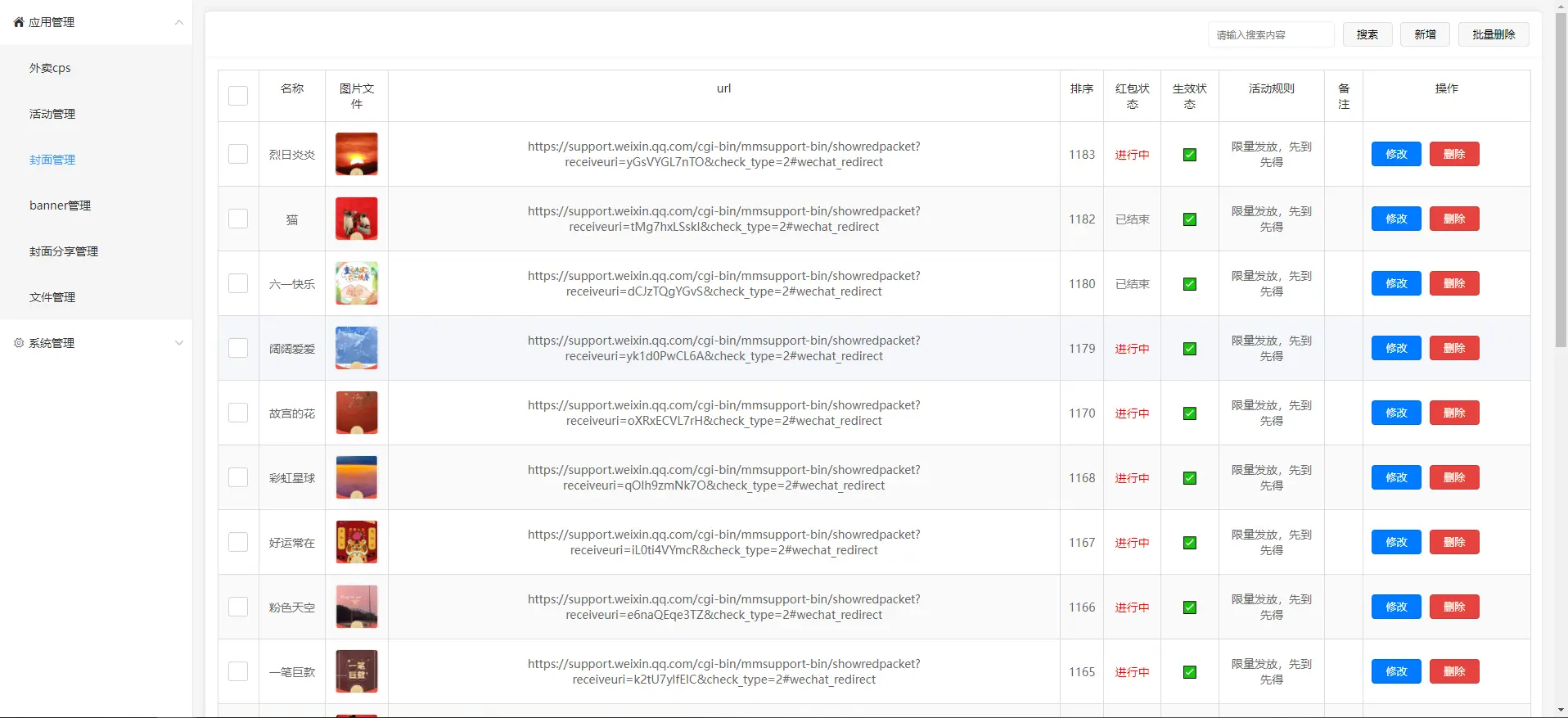
微信红包封面线报合集分享(引流必备) 红包封面后台维护 分享按钮自定义,可以引流进群 节日头像生成小助手 外卖渠道引流(赚点零花钱) 动态壁纸 头像 2048游戏 工具箱可二次开发 带审核模式(防止审核不通过)
使用教程
源码为 uni-app + uniCloud 项目,需下载hbuilder导入项目打包,可编译成微信小程序
前端部署
- 在插件市场点击“导入插件并试用”或者购买源码授权版
- 同意付费插件试用协议
- 选择绑定的服务空间
- 勾选部署云函数,初始化db_init后(全部勾选),点击“直接部署服务空间”
- 如果有提示覆盖公共模块,点击“覆盖并重新部署”。
- 部署完成后点击“继续导入到hbuilderx”
- 新建红包封面项目(选择uniapp类型)
- 右击unicloud文件,关联你刚才绑定的服务空间
- 点击manifest.json文件,点击”微信小程序配置“或“QQ小程序配置”去填写你的小程序appid
- 前往小程序后台小程序开发管理中配置域名
- 编译小程序,测试上传下载等
- 上传小程序到体验版,审核发布
域名配置: request合法域名 https://api.bspapp.com; https://vkceyugu.cdn.bspapp.com; https://api.bmobcloud.com; https://api.hyhuo.com; https://search.hyhuo.com; https://vcdnb.huoying666.com; https://elf-deco.img.maibaapp.com; https://spare.maibaapp.com; https://thirdwx.qlogo.cn;
uploadFile合法域名 https://bsppub.oss-cn-shanghai.aliyuncs.com; https://vkceyugu.cdn.bspapp.com;
downloadFile合法域名 https://vkceyugu.cdn.bspapp.com; https://api.bmobcloud.com; https://elf-deco.img.maibaapp.com; https://api.hyhuo.com; https://search.hyhuo.com; https://spare.maibaapp.com; https://vcdnb.huoying666.com; https://thirdwx.qlogo.cn;
后端部署
- 将本插件导入HBuilderX(强烈建议使用优秀且免费的阿里云)
- 右键点击 uniCloud 关联云服务空间
- 右键点击 db_init.json 初始化数据库
- 右键上传 cloudfunctions 下的所有云函数
- 在HBuilderX顶部菜单点击 发行 -> 上传网站到服务器
- 在弹出的对话框中选中将编译后的资源部署到云服务空间。
- 点击上传,等待项目编译部署上传即可


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 156
下载 156
 赞赏 0
赞赏 0

 下载 32111
下载 32111
 赞赏 138
赞赏 138















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号