更新记录
1.0.5(2022-06-07) 下载此版本
追加选择器关联月份
1.0.4(2022-06-02) 下载此版本
限制了一些传空值的问题
1.0.3(2022-06-01) 下载此版本
修复日期获取天数的bug
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
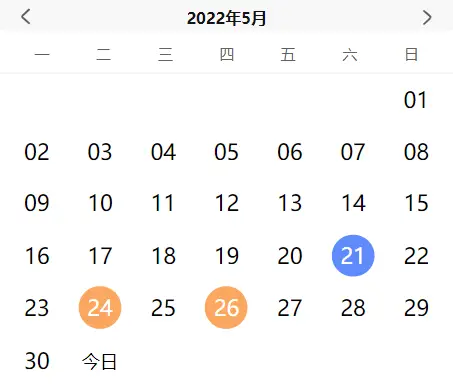
ml-calendar
一款轻量级简易的日历插件。

使用方法:
<template>
<view>
<ml-calendar style="width:100%" :rows="rows" :range="range" :pickerDate="pickerDate" :value="value" @change="changeDate" @select="selectDate" />
</view>
</template>
<script>
export default {
data() {
return {
value:"2022-05", // 初始化显示的月份
range: ["2021-05", ""], // 时间范围
rows: [{ // 特殊日期标注数据,当前日期和标注颜色
date: "2022-5-21",
color: "#5F8BFB"
}, {
date: "2022-5-24",
color: "#FBA75F"
}, {
date: "2022-5-26",
color: "#FBA75F"
}],
pickerDate:true // 点击月份是否出下拉弹框
}
},
methods: {
// 切换日历时触发
changeDate(e){
console.log(e)
},
// 点击日期返回当前日期对象
selectDate(e){
console.log(e)
}
}
//...
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 280
下载 280
 赞赏 0
赞赏 0

 下载 9692591
下载 9692591
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号