更新记录
1.0.3(2019-10-25)
修改闪退bug和加入关闭通话接口
1.0.1(2019-10-18)
加入了主动关闭通话的接口,修复了一些其余bug
1.0.0(2019-10-08)
1、支持Android和iOS
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | √ |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
插件方法
| 方法名 | 说明 |
|---|---|
| startInviteCallPage | 开始音视频通话 |
| closeCall | 关闭通话 |
1、startInviteCallPage(param,callback)
初始化参数发起通话并设置监听的回调方法。
| 参数名 | 说明 |
|---|---|
| param | param是一个json对象,包含发起通话的初始化参数 |
| callback | 回调方法,包含6中状态码 |
param 参数说明
param传递一个json对象
| 属性名 | 说明 |
|---|---|
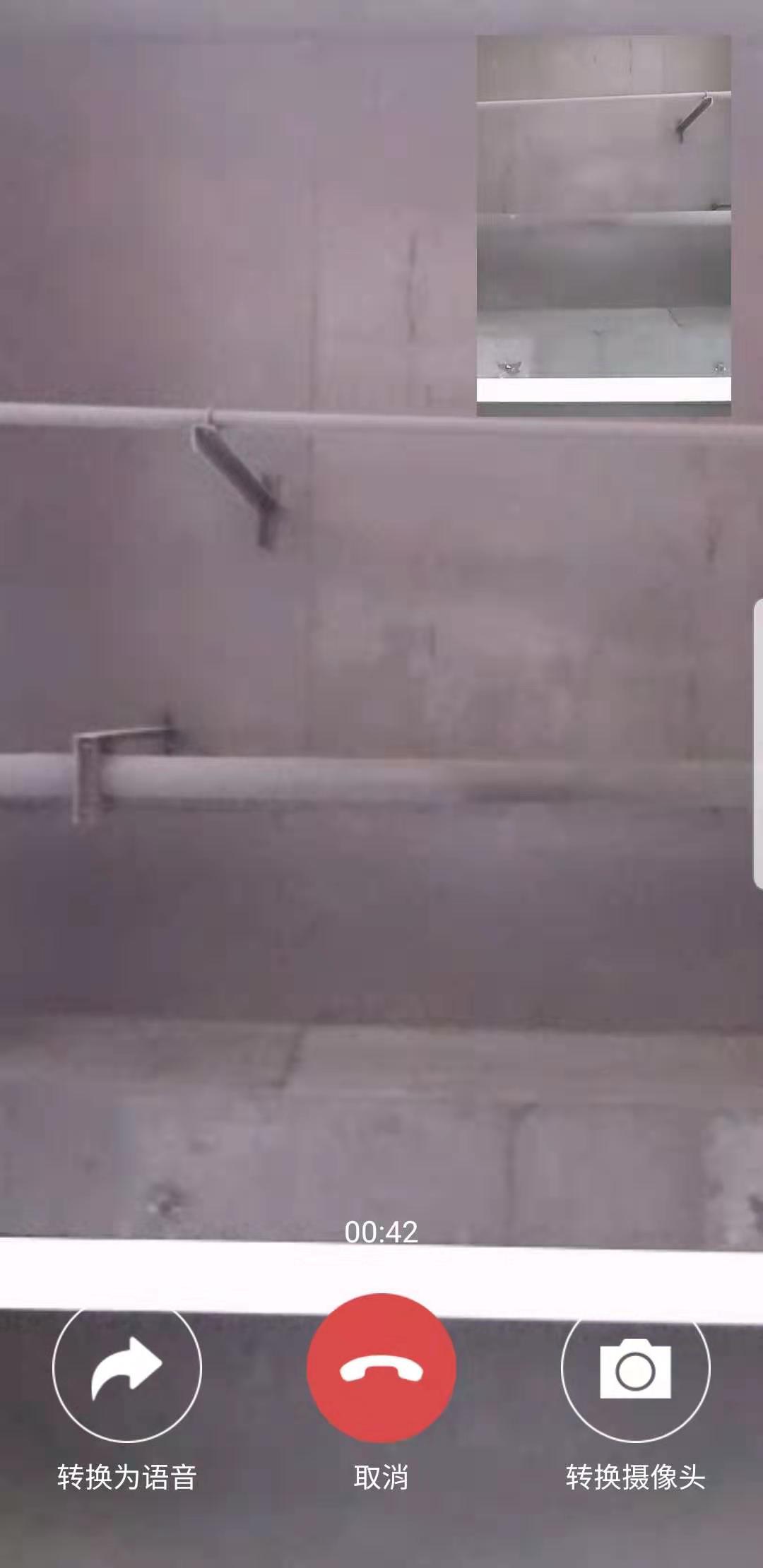
| type | 0是视频1是语音 |
| appid | 腾讯云申请的appid |
| usersig | 用户签名,根据用户id和密钥信息进行加密 |
| userid | 用户id |
| roomid | 房间号 |
| avatar | 头像的网络资源链接 |
| username | 用户名 |
| beautyLevel | 美颜级别,取值范围0 - 9; 0表示关闭,1 - 9值越大,效果越明显。 |
| whitenessLevel | 美白级别,取值范围0 - 9;0表示关闭,1 - 9值越大,效果越明显。 |
| ruddinessLevel | 红润级别,取值范围0 - 9;0表示关闭,1 - 9值越大,效果越明显。 |
callback 参数说明
callback是回调方法包含两个参数
| 属性名 | 说明 |
|---|---|
| type | 1、进入房间的回调方法2 、扬声器回调 3 、静音回调4 、音视频聊天切换的回调5 、按时回调(0.1秒调用一次)6 、挂断的回调 |
| obj | 各个状态返回的通话对象 |
2、closeCall()
关闭通话
使用案例
<template>
<view class="button-sp-area">
<button type="primary"
plain="true" @click="startInviteCallPage()">开始通话</button>
</view>
</template>
<script>
const dcRichAlert = uni.requireNativePlugin('lotic-trtcsdk');
export default {
data() {
return {
}
},
onLoad() {},
methods: {
getname: function(event) {
console.log(event.target.value)
this.nameid = event.target.value
},
startInviteCallPage() {
dcRichAlert.startInviteCallPage({
roomid: 1001,
userid: "001001",
appid: 1400220439,
avatar: "http://pic13.nipic.com/20110409/7119492_114440620000_2.jpg",
username: "jack",
usersig: "用户签名",
type: "1",
beautyLevel: "2",
whitenessLevel: "3",
ruddinessLevel: "4",
}, result => {
switch (result.type) {
case '1':
console.log("callback" + JSON.stringify(result);
break;
case '2':
console.log("callback" + JSON.stringify(result));
break;
case '3':
console.log("callback" + JSON.stringify(result));
break;
case '4':
console.log("callback" + JSON.stringify(result));
break;
case '5':
console.log("callback" + JSON.stringify(result));
break;
case '6':
console.log("callback" + JSON.stringify(result));
break;
}
});
},
}
</script>
<style>
button {
margin-top: 30upx;
margin-bottom: 30upx;
}
.button-sp-area {
margin: 0 auto;
width: 60%;
}
.content {
text-align: center;
height: 400upx;
}
.wrapper {
flex-direction: column;
justify-content: center;
}
.button {
width: 200px;
margin-top: 30px;
margin-left: 20px;
padding-top: 20px;
padding-bottom: 20px;
border-width: 2px;
border-style: solid;
border-color: #458B00;
background-color: #458B00;
}
.text {
font-size: 30px;
color: #666666;
text-align: center;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 557
下载 557
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号