更新记录
0.0.2(2022-12-06)
1.解决安卓三星手机兼容问题 (0.0.2) 2.ios弃用方法getCurrentSsid换为getCurrentWifi
0.0.1(2022-04-27)
android可以获取wifi信息列表,并生成二维码图片,也可以手动输入wifi信息生成二维码。iOS获取wifi名称,并生成二维码图片,也可以手动输入wifi信息生成二维码。
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
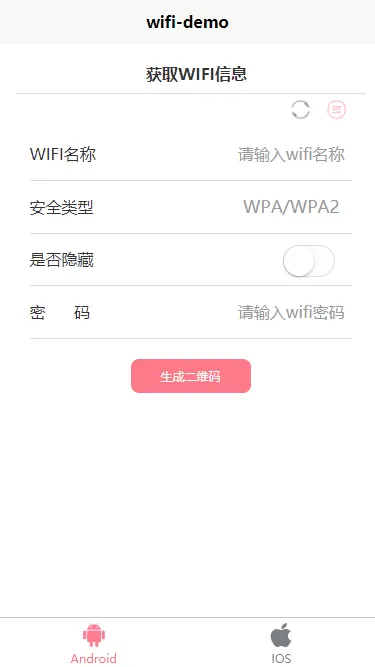
android,ios获取WiFi信息,并生成二维码
Android
安卓获取wifi列表信息,选择wifi信息生成二维码,也可以手动输入生成二维码
-
Android 权限
<!--使用网络-->
<uses-permission android:name="android.permission.INTERNET" />
<!--网络状态-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!--wifi状态权限-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<!--位置信息-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!--如果是安卓10.0,需要后台获取连接的wifi名称则添加进程获取位置信息权限 -->
<uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION" />
<!--android 10.0使用wifi api新添加的权限-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />-
解决问题
1.解决三星手机兼容问题 (0.0.2)
(1).之前参数方法
<view class="wifi-item" v-for="(item,index) in wifiList" v-if="item.SSID!='' && item.SSID!=null && item.SSID!=undefined" @tap='wifiListTap(item.SSID,item.wifiSsid.hidden,item.capabilities)'> wifiListTap(wifi_name, wifi_hidden, wifi_capabilities) { let that = this that.wifiStatus = true that.ssid_value = 1; that.wifi_info.wifi_name = wifi_name; if (wifi_hidden) { that.wifi_info.wifi_hidden = 1; } else { that.wifi_info.wifi_hidden = 0; } if (wifi_capabilities.indexOf("WPA") !== -1) { that.wifiindex = 0 } else if (wifi_capabilities.indexOf("WEP") !== -1) { that.wifiindex = 1 } else if (wifi_capabilities.indexOf("nopass") !== -1) { that.wifiindex = 2 } },
(2).现在参数方法 <view class="wifi-item" v-for="(item,index) in wifiList" v-if="item.SSID!='' && item.SSID!=null && item.SSID!=undefined" @tap='wifiListTap(item.SSID,item.capabilities)'> wifiListTap(wifi_name, wifi_capabilities, wifi_hidden = 0) { let that = this that.wifiStatus = true that.ssid_value = 1; that.wifi_info.wifi_name = wifi_name; if (wifi_hidden) { that.wifi_info.wifi_hidden = 1; } else { that.wifi_info.wifi_hidden = 0; } if (wifi_capabilities.indexOf("WPA") !== -1) { that.wifiindex = 0 } else if (wifi_capabilities.indexOf("WEP") !== -1) { that.wifiindex = 1 } else if (wifi_capabilities.indexOf("nopass") !== -1) { that.wifiindex = 2 } },
> 2.ios弃用方法getCurrentSsid换为getCurrentWifi
+ #### 组件引入 ####
let WifiPlugin = uni.requireNativePlugin('Zhimi-Wifi');
+ #### 请求方法 ####
1. 检查权限
WifiPlugin.checkPermission(function(res) {
console.log("checkPermission",JSON.parse(res));
});
2. 判断wifi是否打开
var isEnabled = WifiPlugin.isWifiEnabled();
3. 获取wifi列表
WifiPlugin.getWifiList(function(res) {
let wifiList=res
console.log(wifiList);
});4. 开启wifi //true:打开wifi false:关闭wifi WifiPlugin.setWifiEnabled(true);
> ## IOS ##
> ##### IOS获取wifi名称生成二维码,也可以手动输入生成二维码 #####
+ #### IOS 权限 ####"privacyDescription": { "NSLocationWhenInUseUsageDescription": "访问wifi需要位置权限", "NSLocationAlwaysUsageDescription": "访问wifi需要位置权限", "NSLocationAlwaysAndWhenInUseUsageDescription": "访问wifi需要位置权限", "NSLocalNetworkUsageDescription": "用于wifi配网" }, "capabilities": { "entitlements": { "com.apple.developer.networking.wifi-info": true } }
+ #### 组件引入 ####let WifiPlugin = uni.requireNativePlugin('Zhimi-Wifi');
+ #### 请求方法 ####
1. 检查定位权限 WifiPlugin.checkPermission(function(res) {
console.log("checkPermission",JSON.parse(res));
}); 2. 判断wifi是否打开 var isEnabled = WifiPlugin.isWifiEnabled();3. 获取当前连接wifi信息,目前有:{BSSID = ""; SSID = "";SSIDDATA = {length = , bytes = };} WifiPlugin.getCurrentWifi(function(res) {
// res.SSID
// res.BSSID
// res.SSIDDATA
});4. 获取当前连接wifi名称 WifiPlugin.getCurrentSsid(function(ssid){(弃用)
// console.log(ssid);
});
WifiPlugin.getCurrentWifi(function(ssid){
// console.log(ssid);
});5. 开启wifi //打开设置界面 WifiPlugin.goWifiSetting();6. 开启wifi //打开设置界面 WifiPlugin.goWifiSetting();

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 181
下载 181
 赞赏 0
赞赏 0

 下载 10763
下载 10763


 赞赏 1
赞赏 1













 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号